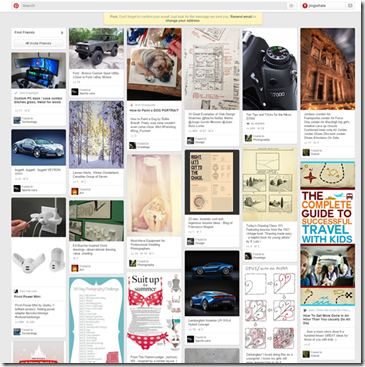
폭포 흐름은 페이지 스크롤 막대가 아래로 스크롤됨에 따라 들쭉날쭉한 다중 열 레이아웃으로 시각적으로 표현되는 웹 사이트 페이지 레이아웃입니다. 이 레이아웃은 데이터 블록을 지속적으로 로드하여 현재 꼬리에 추가합니다. 이 레이아웃을 채택한 최초의 웹사이트는 Pinterest였으며, 이는 점차 국내에서 인기를 얻었습니다. 국내 신규 사이트는 대부분 이런 스타일을 기본으로 하고 있습니다.

폭포 특징:
1. 눈부신 배열: 전체 페이지는 주로 사진으로 구성되어 있으며, 다양한 크기의 사진이 일정한 규칙에 따라 배열되어 있습니다.
2. 미적: 사진 스타일은 주로 미적 사진입니다.
3. 간단한 조작: 웹사이트를 탐색할 때 마우스 휠을 가볍게 밀기만 하면 모든 멋진 사진이 눈앞에 표시됩니다.
폭포 흐름 레이아웃 구현 방법:
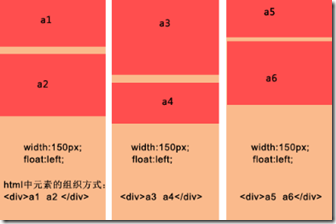
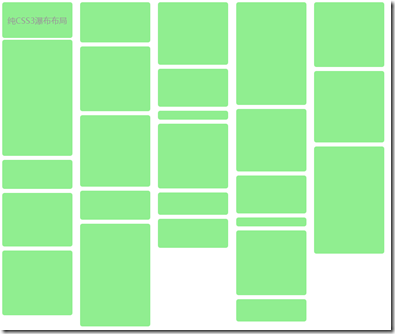
1. 전통적인 다중 열 부동

레이아웃이 단순해서 특별한 어려움은 없다고 해야 할까요.
데이터 블록의 높이를 명시적으로 알 필요는 없습니다. 데이터 블록에 그림이 있으면 그림 높이를 지정할 필요가 없습니다.단점:
열 개수는 고정되어 있어 확장이 쉽지 않습니다. 브라우저 창 크기가 변경되면 x 열만 고정할 수 있습니다. 열을 추가하려는 경우 데이터 블록의 배열을 조정하기가 어렵습니다. ;
더 많은 데이터를 로드하기 위해 스크롤할 때 어느 열에 삽입할지 지정하는 것은 여전히 불편합니다.
예:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>传统多列浮动</title>
<style>
div{
float:left;
margin: 5px 5px 5px 5px;
}
p{
background: #90EE90;
width:160px;
text-align:center;
}
</style>
</head>
<body>
<div>
<p style="height:230px;">a1</p>
<p style="height:100px;">a2</p>
</div>
<div>
<p style="height:100px;">a3</p>
<p style="height:300px;">a4</p>
</div>
<div>
<p style="height:250px;">a5</p>
<p style="height:200px;">a6</p>
</div>
</body>
</html>

장점:
확장하기 쉽습니다. 컨테이너에 콘텐츠를 직접 추가하기만 하면 됩니다.
단점:
고급 브라우저에서만 사용할 수 있습니다.
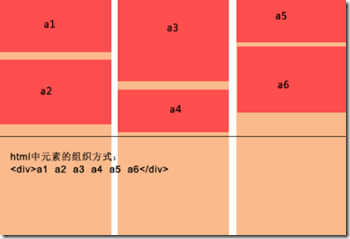
또 다른 단점이 있습니다. 데이터 블록이 위에서 아래로 일정한 높이로 배열된 다음 나머지 요소가 차례로 다음 열에 추가된다는 점입니다.
이 두 가지 주요 단점을 고려할 때 이 방법은 고급 브라우저에만 국한되며 여러 열의 텍스트 배열에 더 적합합니다.
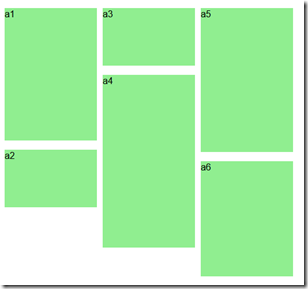
예
效果:

3、绝对定位
最优的一种方案,方便添加数据内容,窗口变化,列数/数据块都会自动调整;
优点:
方便添加数据内容,窗口变化,列数/数据块都会自动调整;
缺点:
需要实现知道数据块高度,如果其中包含图片,需要知道图片高度;
JS 动态计算数据块位置,当窗口缩放频繁,可能会狂耗性能。
思路:
1) 数据块排列(对容器中已有元素进行排列),算法步骤简述下:
设置(块元素宽度一致)
· 初始化时,对容器中已有数据块元素进行第一次计算,需要用户给定: a,容器元素 — 以此获取窗口总宽度; b,列宽度(块元素宽度); c,最小列数;
·计算显示列数:窗口宽度除以一个块框宽度向下取整,并设置waterfall显示的居中
·存储每列的高度
· 获得列数后,需要保存每个列的当前高度,这样在添加每个数据块时,才知道起始高度是多少;
· 依次取容器中的所有数据块,先寻找当前高度最小的某列,之后根据列序号,确定数据块的left,top值,left 为所在列的序号乘以列宽,top 为所在列的当前高度,最后更新所在列的当前高度加上这个数据块元素的高度,至此,插入一个元素结束;
· 当所有元素插入完毕后,调整容器的高度为各列最大的高度值,结束依次调整。
2) 异步加载数据,包含两个步骤:
· 绑定滚动事件,并确定预加载线高度值,即滚动到哪个高度后,需要去加载数据,其实这个就是列的最小高度值,这样当前滚动值和最小高度值比较一下即可判断出来,是否要触发加载数据;
· 加载数据,函数传参,能提供加载数据函数和停止加载(加载多少时停止)函数,以更方便的控制。
以上就是本文的全部内容,希望对大家的学习有所帮助。