Bootstrap에 대해 더 이상 고민하지 말고
설치
Bootstrap 공식 웹사이트를 통해 다운로드하고 설치할 수 있습니다
를 통해 설치 가능 Bower (bower에 대하여) 패키지 관리자, 이 글에서는 자세히 설명하지 않습니다)
bower install bootstrap
npm을 통해 설치 가능합니다(npm에 대해 읽어보실 수 있습니다)
npm install bootstrap
Bootstrap
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BootstrapDemo</title> <!--step1:设置viewport--> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <!--step2:引入Bootstrap--> <link rel="stylesheet" href="css/bootstrap.css"> </head>
을 프로젝트에 도입했습니다. 컨테이너
.container-fluid 클래스는 너비가 100%이고 전체 뷰포트(viewport)를 차지하는 컨테이너에 사용됩니다.<div class="container"> </div>
<div class="container-fluid"> </div>
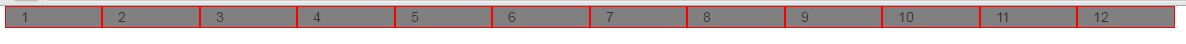
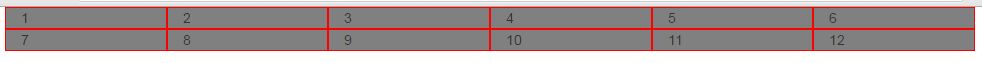
Bootstrap은 화면이나 뷰포트에 따라 변경되는 반응형 모바일 우선 유동 그리드 시스템을 제공합니다. 시스템은 크기에 따라 자동으로 12개 부분으로 나눕니다.
그리드 시스템은 행과 열의 일련의 조합,
"행(행)"은 .container 또는 .container-fluid 컨테이너에 포함되어야 합니다.
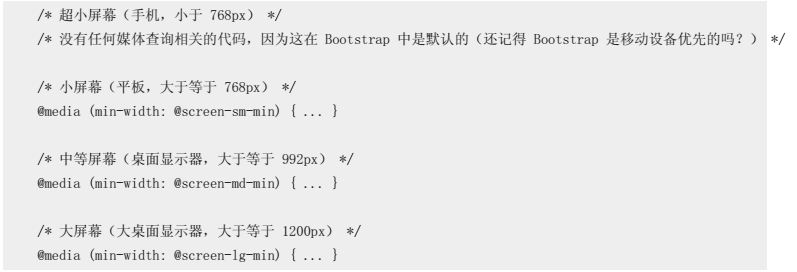
그리드 시스템의 미디어 쿼리
그리드 시스템의 미디어 쿼리 매개변수
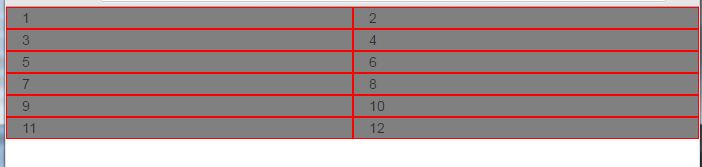
-, col-md-, col -sm-, col-xs- 다양한 효과 표시 
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:设置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
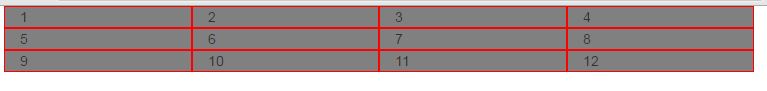
<div class="container">
<div class="row">
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">1</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">2</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">3</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">4</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">5</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">6</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">7</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">8</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">9</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">10</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">11</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">12</div>
</div>
</div>
</body>

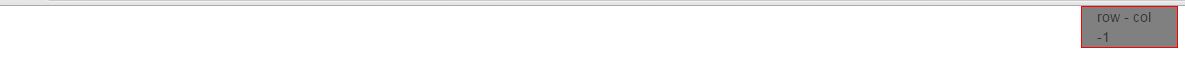
col-lg-offset-

 효과는 다음과 같습니다(11개 열이 오프셋됨).
효과는 다음과 같습니다(11개 열이 오프셋됨).
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:设置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-offset-11 col-lg-1">row - col -1</div>
</div>
</div>
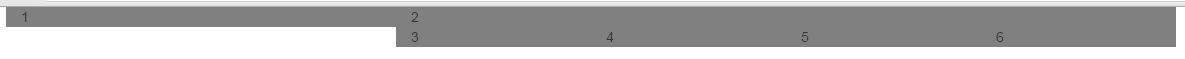
</body>그리드 시스템 내 컬럼 중첩
효과는 다음과 같습니다  유동 레이아웃 컨테이너
유동 레이아웃 컨테이너
가장 바깥쪽 레이아웃 요소인 .container를 .container-fluid로 변경하여 고정 그리드 레이아웃을 100% 너비 레이아웃으로 변환합니다.
<div class="container"> <div class="row"> <div class="col-lg-4 col-md-2 col-sm-3 col-xs-6">1</div> <div class="col-lg-8 col-md-2 col-sm-3 col-xs-6">2 <div class="row"> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">3</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">4</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">5</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">6</div> </div> </div> </div> </div>