AngularJS는 Google이 설계하고 개발한 프런트엔드 개발 프레임워크로 개발자가 더욱 편리하게 프런트엔드 개발을 수행할 수 있도록 도와줍니다. AngularJS는 애플리케이션 구축 시 HTML의 단점을 극복하도록 설계되었습니다. 매우 포괄적이고 배우기 쉽기 때문에 AngularJS는 빠르게 JavaScript의 주류 프레임워크가 되었습니다.
1. 놀라운 Angular
AnguarJS의 기능
편리한 REST: RESTful은 점차 서버와 클라이언트가 통신하는 표준 방법이 되었습니다. 서버에서 데이터를 빠르게 가져오려면 자바스크립트 코드 한 줄만 사용하면 됩니다. AugularJS는 MVVM(modelview view-model) 디자인 패턴에 따라 이를 모델로서 JS 객체로 변환합니다.
MVVM 구세주: 모델은 $scope 객체를 통해 ViewModel과 상호 작용하고 모델의 변경 사항을 수신합니다. View를 통해 전송 및 렌더링이 가능하며 코드는 HTML로 표시됩니다. 뷰는 $routeProvider 개체를 통해 조작할 수 있으므로 뷰와 컨트롤러를 심층적으로 연결하고 구성하여 탐색 URL로 전환할 수 있습니다. AngualrJS는 $scope 객체를 초기화하고 제어하는 데 사용할 수 있는 상태 비저장 컨트롤러도 제공합니다.
데이터 바인딩 및 종속성 주입: MVVM 디자인 패턴의 모든 내용은 무슨 일이 일어나든 자동으로 UI와 통신합니다. 이는 래퍼, getter/setter 메서드 또는 클래스 정의를 제거하는 데 도움이 됩니다. AngularJS는 이 모든 것을 처리하는 데 도움이 되며 기본 JavaScript 데이터 유형처럼 데이터를 처리할 수 있습니다. 물론, 커스터마이징을 통해 복잡한 데이터도 처리할 수 있습니다. 모든 것이 자동으로 발생하기 때문에 코드를 실행하기 위해 main()을 호출할 필요는 없지만 종속성에 의해 구동됩니다.
확장 가능한 HTML: 대부분의 웹사이트는 의미가 없는
모든 사람이 jQuery를 접하게 되면 이를 다시 채우기 전에 미리 데이터를 바인딩하고 검색해야 한다는 것을 알게 됩니다. 하지만 Angular를 사용하면 이벤트 바인딩을 포함한 변수를 주입하여 데이터 검색이 자동으로 완료됩니다. 데이터 바인딩, MVVM 및 종속성 주입을 사용하면 과거에는 많은 것을 신경 쓸 필요가 없다는 느낌이 들며, 지루한 DOM 바인딩에서 데이터 구조와 비즈니스 계층에만 더 주의하면 됩니다.
2. 컴포넌트화의 길
컴포넌트는 데이터와 메소드를 간단히 캡슐화한 것입니다. 여기서 스타일 클래스, 명령 유형, 메소드 등 UI 효과가 있는 컴포넌트를 총칭합니다. 구성 요소. 대규모 소프트웨어에서는 구성 요소화가 합의되어 개발 효율성이 향상되고 유지 관리 비용이 절감됩니다.
컴포넌트화 및 컴포넌트 프리젠테이션
템플릿 작성 등 컴포넌트화로 할 수 있는 일이 많습니다. 이제 템플릿 작성 작업은 프런트 엔드로 넘어갑니다. 두 번째는 공개 스타일 라이브러리이고, 세 번째는 공개 기능 라이브러리이며 일부 비즈니스 구성 요소이며 모듈성은 약간 특별합니다.
구성 요소의 일반적인 표시 형식에는 통합 스타일 라이브러리, 특정 HTML 구조의 코드 조각, JS로 제어되는 일부 기능 기능, 특정 데이터 입력 및 출력 제어가 포함됩니다.
3. 클라우드 구성 요소 발굴
클라우드와 클라우드 구성 요소의 개념
클라우드는 네트워크와 인터넷을 비유한 것입니다. 과거에는 클라우드가 통신 네트워크를 나타내는 데 자주 사용되었지만 나중에는 인터넷과 기반 인프라를 추상적으로 나타내는 데에도 사용되었습니다.
클라우드 서비스는 온디맨드 방식으로 쉽게 확장 가능한 방식으로 네트워크를 통해 필요한 서비스를 얻는 것을 의미합니다. 이러한 서비스는 IT, 소프트웨어, 인터넷 관련 또는 기타 서비스일 수 있습니다. 컴퓨팅 파워도 인터넷을 통해 상품으로 유통될 수 있다는 뜻이다. 클라우드와 구성 요소의 조합이 클라우드 구성 요소를 구성합니다. 최종 분석에서는 통합 제어 사물을 통해 모든 N 프로젝트를 함께 제어할 수 있기를 바랍니다.
Goutui의 컴포넌트 유형
Goutui의 컴포넌트 유형에는 스타일 컴포넌트, 명령 컴포넌트, 서비스 컴포넌트, 공용 필터, 공용 함수 라이브러리 등이 포함됩니다.
컴포넌트 분류를 보면 전용 CSS가 스타일 컴포넌트임을 알 수 있는데, 템플릿을 추가하는 것은 아주 간단한 컴포넌트이고, 컨트롤러를 추가하면 특정 JS와 특정 로직이 있는 구성 요소는 링크, 애니메이션 및 데이터 레이어를 추가하여 특정 입력 및 출력 기능을 가질 수 있습니다. 이 데이터 레이어에는 여러 유형의 데이터가 포함될 수 있습니다. 페이지 컨트롤러와 상호 작용할 수도 있고, 데이터를 얻고 데이터를 전송하기 위해 서버와 직접 통신하는 매우 강력한 구성 요소일 수도 있습니다. 현재 환경에 더 적합합니다. 후자는 통합 인터페이스에 대한 요구 사항이 더 높습니다.
위 사진은 클라우드 구성 요소를 푸시하기 위한 기술 솔루션입니다. 세 가지 주요 프런트 엔드 구성 요소와 지오펜스 구성 요소(Baidu Maps가 전체 프로젝트를 연결하도록 해야 함)와 같은 기타 일부 라이브러리를 기반으로 항저우 명승지의 사람들의 흐름과 같은 시각화 프로젝트도 있습니다. G20 기간 시각화 프로젝트는 타사 라이브러리를 사용합니다. GeTui는 LESS를 사용하여 CSS를 작성하고 이를 기반으로 클라우드 구성 요소를 개발합니다.
클라우드 구성 요소의 일부 상황에 따르면 모범 사례 목표는 특정 공통 대화형 테이블 양식 클래스가 있는 관리 시스템에서 시작하여 점차적으로 복잡한 대화형 시스템 애플리케이션을 포함하고 응답성 지원에 대한 특정 요구 사항을 갖는 것이라고 추론할 수 있습니다. . GeTui는 푸시 서비스로 시작하여 나중에 많은 제품 라인을 개발했습니다. 관리되는 푸시 서비스를 위한 2B 및 2C 플랫폼이 많이 있을 것입니다.


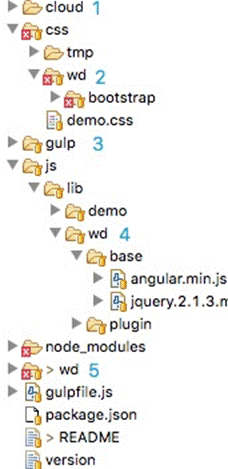
위 사진은 Tuiyun 컴포넌트에서 사용하는 디렉토리 구조입니다. gulp에 wd 폴더가 있습니다. 주로 일부 타사 라이브러리에 배치되는 CSS입니다. 더 중요한 것은 다음과 같습니다. JS도 마찬가지입니다. wd가 기본 라이브러리입니다. 다섯 번째가 가장 중요합니다. 모든 구성 요소는 이 폴더 아래에 배치됩니다. 각 구성 요소에는 템플릿, 논리, 상호 작용, 효과 및 스타일이라는 세 가지 주요 구성 요소가 포함되어 있습니다.
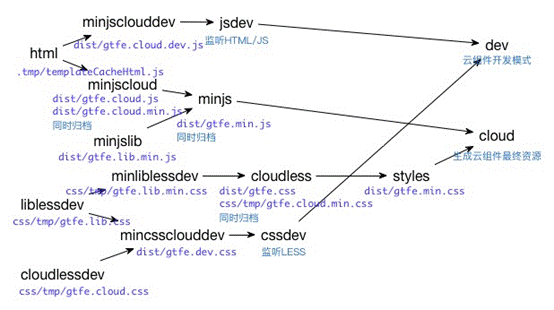
Gulp 기반 패키징

클라우드 구성 요소 표시 사이트
클라우드 구성 요소 사용자는 크게 세 가지 범주로 나뉘는데, 첫 번째 범주는 프론트엔드 사용자(일반 프론트엔드 직원 포함) 구성 요소를 빠르게 사용하고 사용하는 방법을 배워야 합니다(Angular의 몇 가지 기본 개념과 사용법을 알고 있어야 합니다). 두 번째 카테고리는 UI 디자이너, 프로젝트, 제품 등입니다. 효과가 적합한지 관찰하고 라이브러리를 기반으로 새로운 시스템을 설계해야 합니다. 세 번째 범주는 관광객 및 기타 인력입니다.
클라우드 구성 요소에 대한 새로운 생각
클라우드 구성 요소가 몸 전체에 영향을 미칠 수 있습니다. 부정적인 영향을 많이 끼치는데 이때 우리는 어떻게 해야 할까요?
클라우드의 시작으로 돌아가 보면 리소스가 격리되면 그러한 영향이 없다는 것을 쉽게 알 수 있습니다(클라우드 구성 요소는 편의성을 달성하기 위해 반대 사고를 사용함). 그러면 상대적으로 리소스 폐쇄가 가능합니다. 이 영향을 줄이세요. 이는 버전 제어입니다. 다양한 프로젝트에서 해당 클라우드를 참조하여 방금 언급한 두 가지 간의 균형을 이루고 결과를 최적화합니다.
따라서 합리적으로 제어해야만 클라우드 구성요소의 장점이 제대로 발휘될 수 있습니다.
여러 버전에서 우리의 개발 모델은 특정 프로젝트의 클라우드 구성 요소 업그레이드가 프로젝트에 따라 결정된다는 것입니다. 클라우드 구성 요소가 출시되고 모든 프로젝트가 클라우드 구성 요소를 업그레이드하면 백테스팅 비용이 매우 높기 때문에 이전에 출시된 프로젝트의 현재 버전에는 원래 클라우드 구성 요소 버전으로 충분합니다.
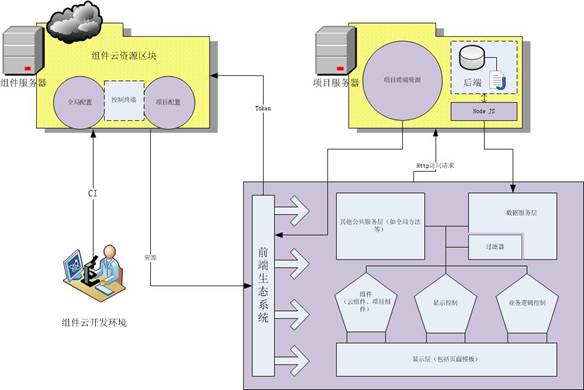
Getui 프로젝트 시스템 다이어그램

실제 사용상의 문제
클라우드 구성 요소의 출시에는 일정한 주기가 있지만 실제로 필요한 이 경우 클라우드 구성 요소 확장 모듈(모드) 개발을 사용해야 합니다. 즉, 클라우드 구성 요소를 기반으로 이 프로젝트의 구성 요소 수준 모듈을 개발하고, 클라우드 구성 요소를 확장하거나 프로젝트별로 맞춤화해야 합니다.
4. AngularJS에 대한 경험 및 요약
첫째, 모듈화: 언제든지 추상화를 모듈화할 수 있도록 준비하십시오. 이것은 동적 프로세스입니다.
둘째, 주변과 한계를 넘는 부분을 더 생각해보세요 - 다른 관점에서 생각하고, 하류를 촉진하고, 상류로 거꾸로 작업합니다.
셋째, 달성할 수 없는 효과는 없으며, 감당할 수 없는 비용만 발생합니다.
넷째, 방법은 다양하므로 시간이 허락한다면 모두 시도해 볼 수 있습니다.