Ajax 사용 코드 분석
Ajax 소개
Ajax는 Asynchronous JavaScript And Xml의 약자로 간주됩니다. 이제 브라우저가 현재 페이지를 새로 고치지 않고 서버와 통신할 수 있도록 하는 기술을 Ajax라고 합니다.
동기화란 발신자가 데이터를 보낸 후 수신자가 응답을 다시 보내기를 기다린다는 의미입니다. 다음 데이터 패킷.
비동기식이란 송신자가 데이터를 보낸 후 수신자가 응답을 다시 보낼 때까지 기다리지 않고 다음 데이터 패킷을 보내는 것을 의미합니다.
일반적으로 웹 페이지를 새로 고치지 않고 서버와 통신하는 방법:
플래시 프레임
프레임 세트: 프레임 세트를 사용하여 웹 페이지를 구성하는 경우 전체 페이지를 방해하지 않고 프레임 중 하나만 업데이트합니다.
XMLHttpRequest: 이 개체는 웹 페이지가 서버와 통신할 수 있도록 하는 JavaScript의 확장입니다. Ajax 애플리케이션을 만드는 데 가장 적합한 선택입니다. 실제로 Ajax는 보통 XMLHttpRequest(XHR) 객체의 동의어로 간주됩니다.
ajax의 기본 사용법
Ajax는 우리 개발에 꼭 필요한 기술입니다. Ajax는 비동기식 javascript이자 xml입니다. 그러나 이제 우리는 일반적으로 데이터 상호작용을 완료하기 위해 json을 사용합니다. Ajax는 데이터 상호작용이라는 단일 책임을 가집니다. 이는 데이터 상호작용의 핵심이자 유일한 기능입니다.
Ajax의 구현은 XMLHttpRequest에 의존합니다. 기본 사용법은 다음과 같습니다.
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}
우리의 기본 책임은 보내고 받는 것입니다. data 사용 프로세스는 다음과 같습니다.
1. XMLHttpRequest 객체 가져오기
2. 데이터 보내기
3. 서버에서 반환된 데이터 수신 및 처리
위 단계에 따라 데이터에 대한 비동기 요청을 구현하려면 먼저 xhr 개체를 얻습니다. 최신 브라우저에서는 인스턴스화를 통해 직접 xhr 개체를 얻을 수 있습니다. IE5 및 IE6에서는 var xhr = new XMLHttpRequest(); ActiveXObject 사용 xhr 개체를 가져옵니다. var xhr = new ActiveXObject("Microsoft.XMLHTTP").
이제 xhr 객체를 얻었습니다. 다음 단계는 xhr.open() 메서드를 통해 데이터를 보내는 것입니다. 5개의 매개변수를 받을 수 있습니다. 우리가 자주 사용하는 것은 처음 세 개입니다:
xhr.open(arg1,arg2,arg3)
arg1은 데이터를 요청하는 방법이 일반적으로 get 또는 post임을 나타냅니다.
arg2 요청된 서버 주소를 나타냅니다.
Arg3은 이 요청이 동기인지 비동기인지를 나타냅니다. ajax의 뛰어난 기능은 비동기이므로 일반적으로 세 번째 매개변수는 true로 설정됩니다(true는 비동기 요청을 나타냅니다). , false는 동기 요청을 나타냅니다.
xhr.open() 메소드는 요청만 준비합니다. 대신 open()을 호출한 후에 서버와 통신을 시작합니다. ) 함수의 send() 함수는 요청 본문으로 서버에 전송됩니다. open() 함수에서 요청 모드를 get으로 지정하면 일반적으로 send()를 xhr.send(null)로 설정합니다. 요청 본문을 통해 데이터를 보내려면 open(의 요청 모드를 설정해야 합니다. ) 함수를 사용하여 동시에 전송해야 하는 데이터를 send() 함수의 매개변수인 xhr.send(param)로 사용합니다. send() 함수를 호출한 후 서버와의 통신이 시작됩니다.
xhr에 대한 모든 설정은 send() 함수 이전에 설정해야 합니다.
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);
그러나 xhr.onreadystatechange는 이벤트이므로, 따라서 send() 이후에 실행될 수 있습니다. 가독성을 위해 일반적으로 xhr 설정을 send() 함수 앞에 둡니다.
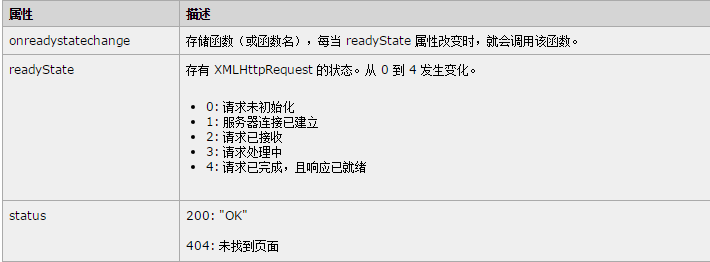
send() 후에 xhr.readyState 및 xhr.status를 통해 이 요청의 상태를 모니터링할 수 있습니다. xhr.readyState==4&&xhr.status==200이 충족되면 요청이 성공합니다.
요청이 성공하면 xhr.responseText를 통해 서버에서 반환된 데이터를 얻을 수 있습니다. xhr.responseText는 문자열이라는 점에 유의하세요.

ajax 공통 API
위의 요청 프로세스는 가장 기본적인 요청 프로세스이기도 하며 xhr.abort라는 자주 사용되는 여러 메서드가 있습니다. (), xhr.setRequestHeader(), xhr.overrideMimeType().
xhr.abort(): 요청을 종료하고 매개변수 설정 없이 직접 호출하세요.
xhr.abort()
xhr.setRequestHeader(): 전송된 요청 헤더 설정:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")
첫 번째 매개변수는 설정할 헤더 값을 나타내고, 두 번째 매개변수는 설정할 헤더 값을 나타냅니다. . xhr.setRequestHeader()는 xhr.open()과 xhr.send() 사이에 있어야 합니다. 그렇지 않으면 예외가 발생합니다. 동시에 xhr.setRequestHeader()의 첫 번째 매개변수는 대소문자를 구분하지 않습니다. 문자로 작성하면 성공적으로 설정될 수 있지만 가독성을 위해 올바른 형식으로 설정해야 합니다.
xhr.overrideMimeType(): 응답 헤더의 Content-Type을 다시 작성합니다.
xhr.overrideMimeType('text/plain; charset=utf-8')
xhr.overrideMimeType()도 필요합니다. xhr.send() 이전에 설정됩니다.
JSON.parse() 및 JSON.stringify() 사용
JSON.parse()用来将一个对象转换为字符串,JSON.stringify()用来将一个字符串转换为对象。在利用ajax进行数据交互的过程中返回的数据多数的时候是一个JSON格式的字符串,如果服务器给我们返回了数据此时我们就需要利用JSON.parse()来解析返回的数据(xhr.responseText即为服务器返回的数据):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}
在使用post方式发送数据的过程中,如果不是文件上传一般情况下传输的也是一个JSON数据,要想能够成功的发送到后台就需要用JSON.stringify()来将JSON对象来转换为一个字符串,同时Content-Type要设置为application/json:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));
另外利用JSON.parse()和JSON.stringify()可以实现一个对象的深拷贝功能:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));
$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});
或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});
回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});
我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})
最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})
$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 31
31
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.
 아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
Ajax는 특정 버전이 아니라 기술 모음을 사용하여 웹 페이지 콘텐츠를 비동기적으로 로드하고 업데이트하는 기술입니다. Ajax에는 특정 버전 번호가 없지만 ajax의 몇 가지 변형 또는 확장이 있습니다. 1. jQuery AJAX; 3. Fetch API 5. XMLHttpRequest 레벨 2; -전송된 이벤트 8, GraphQL 등




