CSS 레이아웃--다양한 센터
센터링은 CSS를 레이아웃에 사용할 때 자주 접하는 상황입니다. 센터링을 위해 CSS를 사용할 때 때로는 단일 속성이 이를 수행할 수 있으며 때로는 모든 브라우저와 호환되기 위해 특정 기술이 필요합니다. 이 기사에서는 몇 가지 일반적인 센터링 방법을 간략하게 소개합니다.
참고: 별도로 지정하지 않는 한 이 문서에 설명된 방법은 IE6+, Google 및 Firefox와 같은 주요 브라우저와 호환됩니다.
먼저 몇 가지 간단하고 무해한 센터링 방법에 대해 이야기해 보겠습니다.
1. 여백을 자동으로 설정
구체적으로 요소의 여백을 중앙에 맞추도록 설정합니다. 양쪽 -왼쪽 및 margin-right는 자동으로 설정됩니다. 이 방법은 수평 중심 정렬만 수행할 수 있으며 부동 요소나 절대 위치 요소에는 유효하지 않습니다.
2. text-align:center를 사용하세요
이에 대해서는 말할 것도 없습니다. 그림, 버튼, 텍스트와 같은 인라인 요소만 가로로 가운데 정렬할 수 있습니다(디스플레이는 인라인이거나 인라인입니다. 블록 등). 그러나 IE6과 7이라는 두 가지 이상한 브라우저에서는 모든 요소를 수평으로 중앙에 배치할 수 있다는 점에 유의해야 합니다.
3. line-height를 사용하여 텍스트 한 줄을 세로로 가운데에 배치합니다.
텍스트의 line-height를 텍스트의 상위 컨테이너 높이로 설정합니다. 텍스트는 한 줄뿐입니다.
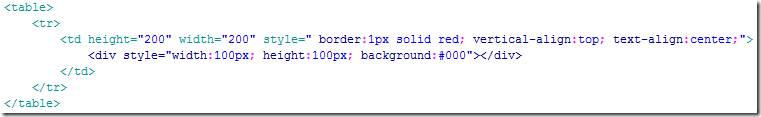
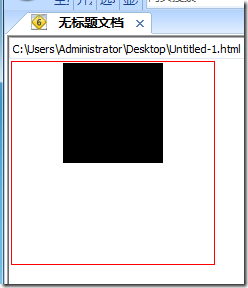
4. 테이블 사용
테이블을 사용하는 경우 td(th도 사용할 수 있음) 요소를 사용하는 한 다양한 센터링 문제에 대해 전혀 걱정할 필요가 없습니다. align="center" 및 valign="middle"이라는 두 가지 속성은 내부 콘텐츠의 수평 및 수직 중앙 정렬을 완벽하게 처리할 수 있으며, 테이블은 기본적으로 내부 콘텐츠를 수직 중앙에 배치합니다. CSS에서 테이블 내용의 중앙 정렬을 제어하려면 수직 정렬을 위해 수직 정렬:중간을 사용할 수 있습니다. 수평 중앙 정렬의 경우 CSS에는 해당 속성이 없는 것 같지만 IE6 및 7에서는 텍스트를 사용할 수 있습니다. -align:center 테이블의 요소를 수평 중앙에 배치하기 위해 IE8+, Google, Firefox 및 기타 브라우저의 text-align:center는 인라인 요소에서만 작동하며 블록 요소에서는 유효하지 않습니다.


IE6 및 7에서는 내용 여부에 관계없이 CSS text-algin을 통해 표 내용의 가로 정렬을 제어할 수 있습니다. 인라인 요소와 블록 요소 모두에 유효합니다.

그러나 IE8+와 Chrome, Firefox 및 기타 브라우저의 text-align:center는 블록 요소에 유효하지 않으며 테이블 자체의 정렬 속성만 사용할 수 있습니다.
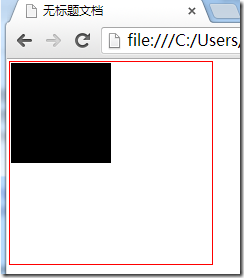
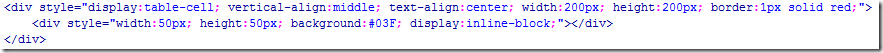
5. display:table-cell을 사용하여 가운데로 배치
표가 아닌 요소의 경우 display:table-cell을 사용하여 표 셀로 시뮬레이션할 수 있습니다. 테이블의 편리한 센터링 기능을 소개합니다. 예:


그러나 이 방법은 IE8+, Google, Firefox 및 기타 브라우저에서만 사용할 수 있으며 IE6에서는 유효하지 않습니다. 그리고 IE7.
위에서 언급한 방법은 모두 매우 기본적이며 당연히 멋진 트릭이라고 할 수 없습니다. 여기에 약간의 기술이 필요한 몇 가지 센터링 방법이 있습니다.
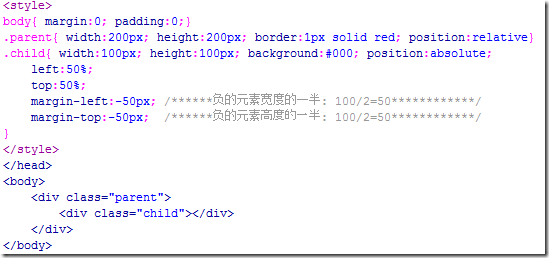
6. 센터링에 절대 위치 지정을 사용합니다.
이 방법은 너비나 높이가 이미 알려진 요소에만 적용됩니다.
센터링을 위한 절대 위치 지정의 원리는 절대 위치 지정 요소의 left 또는 top 속성을 50%로 설정하는 것입니다. 이때 요소는 중앙에 위치하지 않고 오른쪽 또는 왼쪽으로 이동합니다. 거리는 요소 너비 또는 높이의 절반이므로 요소를 다시 중앙 위치로 가져오려면 음수 margin-left 또는 margin-top 값을 사용해야 합니다. 요소.

작동 효과:

한 방향으로만 센터링을 원하는 경우 왼쪽만 사용할 수 있습니다. margin-left는 수평 센터링을 달성하고, margin-top은 수직 센터링을 달성하기 위해 사용합니다.
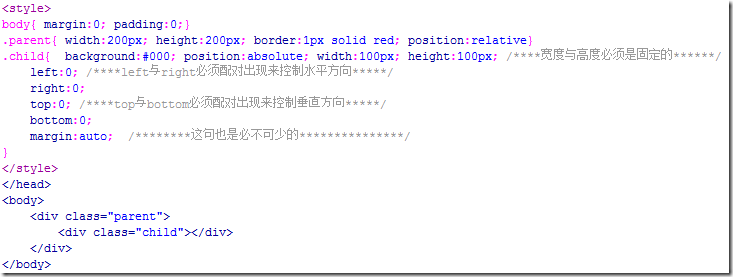
7. 절대 위치를 중앙으로 사용하는 또 다른 방법
이 방법은 너비나 높이를 이미 알고 있는 요소에만 적용되며, 안타깝게도 유일한 점은 IE9+, Google, Firefox 및 w3c 표준을 준수하는 기타 최신 브라우저만 지원합니다.
다음은 이 메소드를 이해하기 위한 코드입니다.

작동 효과:

여기서 요소의 너비와 높이를 정의하지 않으면 너비는 왼쪽과 오른쪽의 값에 따라 결정되고 높이는 위쪽과 오른쪽의 값에 따라 결정됩니다. 하단이므로 요소의 높이와 너비를 설정해야 합니다. 동시에 왼쪽, 오른쪽, 위쪽, 아래쪽의 값을 변경하면 특정 방향으로 요소를 오프셋할 수도 있습니다.
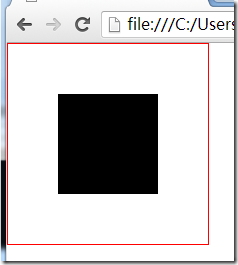
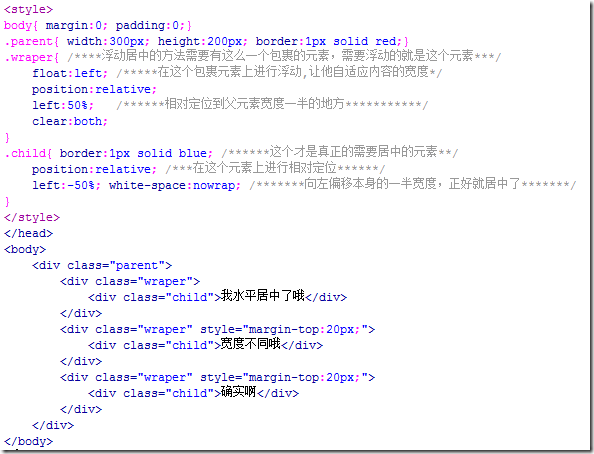
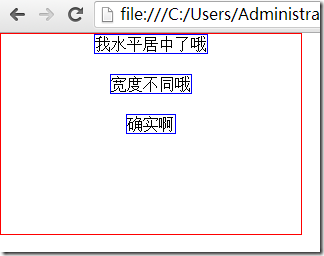
8. 상대 위치 지정 기능이 있는 플로팅 요소를 사용하여 수평으로 중앙에 배치합니다.
이 방법은 플로팅 요소를 수평으로 중앙에 맞추는 솔루션이기도 하며 알 필요가 없습니다. 요소의 너비를 중앙에 맞춰야 합니다.
플로팅 센터링의 원리는 부모 요소 너비의 50%에 상대적으로 플로팅 요소를 배치하는 것입니다. 그러나 이때 요소는 중앙에 위치하지 않고 중앙 위치보다 너비가 절반 더 넓습니다. 이때, 자체 너비의 추가 절반을 다시 가져오기 위해 내부 하위 요소에 대한 상대 위치 지정을 사용해야 합니다. 그리고 상대 위치 지정은 자체를 기준으로 배치되므로 자체 너비의 절반만 왼쪽이나 오른쪽에 있으면 됩니다. 50%로 설정하면 얻을 수 있으므로 실제 너비가 무엇인지 알 필요가 없습니다.
코드 보기:
 실행 효과:
실행 효과:
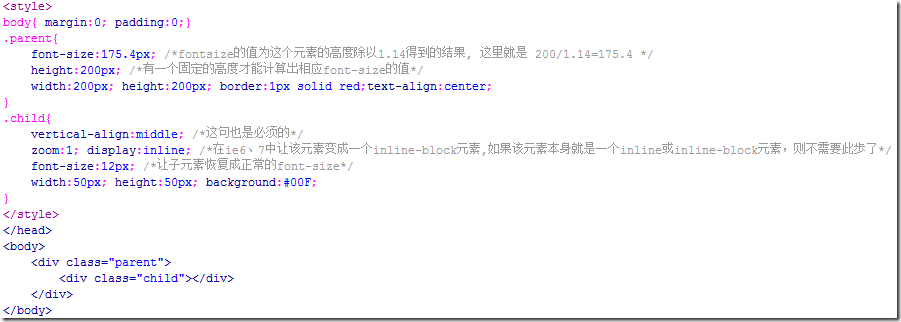
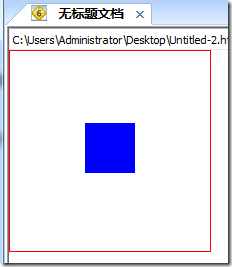
 9. 글꼴 크기 사용 수직 센터링 구현
9. 글꼴 크기 사용 수직 센터링 구현
상위 요소의 높이를 알고 있고 그 안에 하위 요소를 가로 및 세로로 가운데에 배치하려는 경우 이 방법을 사용할 수 있지만 하위 요소의 너비나 높이는 그렇지 않습니다. 알려질 필요가 있습니다.
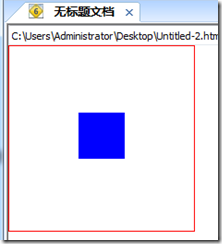
이 방법은 IE6 및 IE7에만 유효합니다.
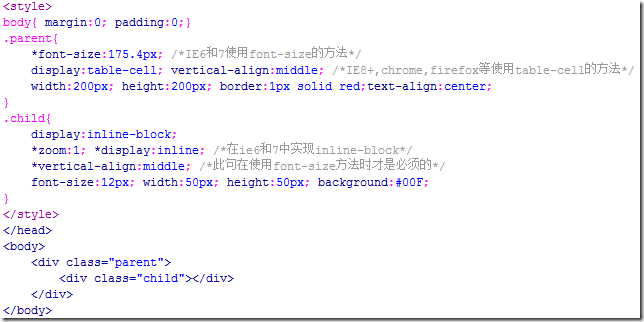
이 방법의 핵심은 상위 요소에 적합한 글꼴 크기 값을 설정하는 것입니다. 이 값은 상위 요소의 높이를 1.14로 나눈 값이며, 하위 요소는 인라인이어야 합니다. 또는 인라인 블록 요소는 수직 정렬:중간 속성을 사용하여 추가해야 합니다.
왜 다른 숫자가 아닌 1.14로 나누어지는지는 아무도 모르실텐데요. 1.14라는 숫자만 기억하시면 됩니다.

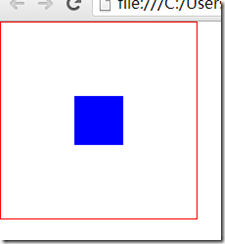
 방법 5에서 언급했듯이 IE8+, Firefox 및 Google과 같은 최신 브라우저에서는 display:table-cell을 중앙 정렬에 사용할 수 있습니다. , 여기서의 글꼴 크기 방법은 IE6 및 IE7에 적용 가능하므로 이 두 가지 방법을 결합하면 모든 브라우저에서 호환될 수 있습니다:
방법 5에서 언급했듯이 IE8+, Firefox 및 Google과 같은 최신 브라우저에서는 display:table-cell을 중앙 정렬에 사용할 수 있습니다. , 여기서의 글꼴 크기 방법은 IE6 및 IE7에 적용 가능하므로 이 두 가지 방법을 결합하면 모든 브라우저에서 호환될 수 있습니다:


 위 예시에서는 가운데 정렬할 요소가 블록 요소이므로 인라인 요소로도 변환해야 합니다. 이 단계.
위 예시에서는 가운데 정렬할 요소가 블록 요소이므로 인라인 요소로도 변환해야 합니다. 이 단계.
또한, 자식 요소가 아닌 부모 요소에 수직 정렬:중간을 쓰는 경우에도 가능하지만, 글꼴 크기를 계산할 때 사용하는 1.14 값은 약 1.5 값이 됩니다. .

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7447
7447
 15
15
 1374
1374
 52
52
 76
76
 11
11
 39
39
 19
19
 14
14
 6
6
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)





