자바스크립트의 concat 메소드에 대한 심층적인 이해
최근 js를 공부할 때마다 js의 강력한 구문에 항상 충격을 받습니다. 이전에 프론트엔드를 소홀히 하여 일부 오해가 발생하였습니다. 그래서 저는 과거의 잘못을 회개하고, 무슨 일을 하든 헌신적인 정신을 가지기로 결심했습니다.
소개에 앞서 질문 하나 드리겠습니다. 여러 어레이를 하나의 어레이로 병합하는 방법은 무엇입니까?
다음 공유는 다음 섹션으로 나누어집니다.
1. concat 방법 기본 소개
2. 예제를 통해 concat 방법을 경험해 보세요
1. concat 방법에 대한 기본 소개
concat 방법은 여러 배열을 병합하는 데 사용됩니다. 새 배열의 멤버를 원래 배열의 끝에 추가한 다음 원래 배열을 변경하지 않고 새 배열을 반환합니다.
console.log([].concat([1],[2],[3])); // [1, 2, 3] console.log([].concat([[1],[2],[3]])); // [[1], [2], [3]] console.log([].concat(4,[[5,6],[7]])); // [4, [5, 6], [7]]
위 코드에서 첫 번째 반환 값은 빈 배열과 3개의 배열 [1], [2], [3]을 하나의 배열로 병합하는 것이므로 [1, 2가 반환됩니다. 3]. 두 번째는 빈 배열을 2차원 배열과 병합하는 것입니다. 2차원 배열의 구성원은 [1], [2], [3]이므로 [[1], [2], [3]], 반환되는 것은 2차원 배열이라는 점에 유의하세요. 세 번째 예도 마찬가지다. 여기서 개념, 즉 원래 배열의 끝에 새 배열의 멤버를 추가하는 개념을 이해하는 것이 중요합니다.
concat은 배열을 매개변수로 받는 것 외에도 다른 유형의 값도 매개변수로 받을 수 있습니다. 배열의 끝에 새 요소로 추가됩니다.
console.log([].concat(1,2,3)); //[1,2,3]; //等同于 onsole.log([].concat(1,[2,3])); //[1,2,3]; console.log([].concat([1],[2,3])); //[1,2,3];
여기에는 내용이 적지만 꽤 단순해 보입니다. 그런데 사실 이해하기 쉽지 않습니다.
2. 예제를 통해 concat 방식을 경험해 보세요
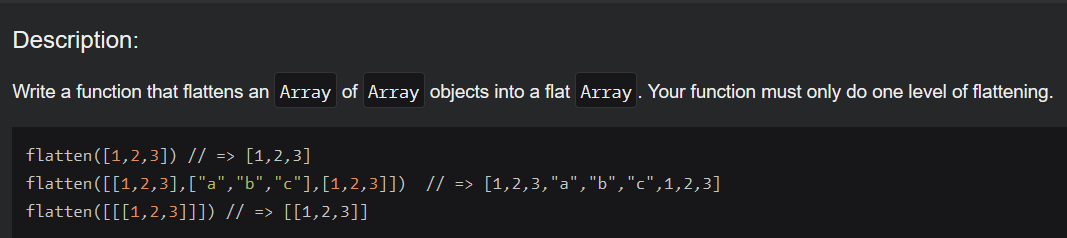
기초 지식에 대해 이야기한 후 최근에 겪었던 문제를 보여드리겠습니다. 원래 질문은 이것이다.

예제를 보면 무슨 뜻인지 알 수 있습니다.
이 질문에 대한 해결책 중 하나는 다음과 같습니다.
var flatten = function (arr){
return [].concat.apply([],arr);
};이 간단한 함수는 배열의 요소를 결합할 수 있습니다. 그런데 이 반환 값을 이해하고 나니 문제가 생겼습니다.
질문: 적용 방법을 사용하는 것과 적용 방법을 사용하지 않는 것 사이에 차이가 있는 이유는 무엇입니까?
console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]]
위 코드에서는 빈 배열 끝에 새 배열도 추가되며, 반환되는 첫 번째 배열은 [1,2,3]입니다. 두 번째는 2차원 배열입니다.
오랜 고민 끝에 마침내 차이점의 이유를 이해하게 되었습니다.
먼저 빈 배열에서 인스턴스 메소드 concat을 호출할 때 concat에 매개변수를 전달하고 배열의 끝에 푸시합니다.
console.log([].concat(1,2,3)); //[1, 2, 3] console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]])); // [[[1], [2], [3]]]
위 코드에서는 단일 요소에서 1차원 배열, 2차원 배열, 3차원 배열로 점차 변화합니다.
Javascript의 호출, 적용, 바인드 메소드에 대한 자세한 설명과 요약은 기사에 언급되어 있습니다. Apply 메소드는 call 메소드와 유사하며 함수(함수가 실행되는 범위)에서 this 포인터를 변경한 다음 지정된 범위에서 함수를 호출합니다. 해당 기능도 즉시 실행됩니다. 유일한 차이점은 함수가 실행될 때 배열을 매개변수로 받는다는 것입니다.
적용 메소드의 첫 번째 매개변수도 this가 가리키는 객체입니다. null 또는 undef로 설정하거나 this로 설정하면 전역 객체를 지정하는 것과 같습니다. 두 번째 매개변수는 배열이며, 배열의 모든 멤버는 호출 시 차례로 매개변수로 사용되며 원래 함수에 전달됩니다. call 메소드에서는 원래 함수의 매개변수를 하나씩 추가해야 하지만, Apply 메소드에서는 배열 형태로 추가해야 합니다.
console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3]
위 코드에서는 전반부에 concat 메소드를 직접 사용하여 들어오는 매개변수를 빈 배열에 병합합니다. 후반에는 String 객체의 인스턴스 메소드 apply가 호출되어 concat() 함수 내에서 이를 []로 가리키고, [] 범위에서는 concat을 호출하는 데 필요한 매개변수가 배열로 전달됩니다. 몇 가지 예를 더 살펴보겠습니다.
console.log([].concat([1,2,3])); //[1, 2, 3] console.log([].concat.apply([],[[1],[2],[3]]));//[1, 2, 3] console.log([].concat([[1],[2],[3]]));//[[1], [2], [3]] console.log([].concat.apply([],[[[1],[2],[3]]]));//[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]]));//[[[[1], [2], [3]]]] console.log([].concat.apply([],[[[[1],[2],[3]]]]));//[[[1], [2], [3]]]
요약:
1. concat 메소드만 단독으로 사용하면 원래 배열의 끝에 새 배열의 멤버가 추가된 후 새 배열이 생성됩니다. 원래 배열은 변경되지 않고 반환됩니다. 다른 유형의 값이 전달되면 해당 값은 배열 끝에 새 요소로 추가됩니다.
2. 배열 요소 병합 방법:
var flatten = function (arr){
return [].concat.apply([],arr);
};
var flatten = function (array){
return array.reduce(function(a,b){
return a.concat(b);
},[])
}위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부나 업무에 도움이 되었으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 10 JQuery Syntax Highlighter
Mar 02, 2025 am 12:32 AM
10 JQuery Syntax Highlighter
Mar 02, 2025 am 12:32 AM
코드 프레젠테이션 향상 : 개발자를위한 10 개의 구문 하이 라이터 웹 사이트 나 블로그에서 코드 스 니펫을 공유하는 것은 개발자에게 일반적인 관행입니다. 올바른 구문 형광펜을 선택하면 가독성과 시각적 매력을 크게 향상시킬 수 있습니다. 티
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 10 JavaScript & JQuery MVC 자습서
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC 자습서
Mar 02, 2025 am 01:16 AM
이 기사는 JavaScript 및 JQuery Model-View-Controller (MVC) 프레임 워크에 대한 10 개가 넘는 튜토리얼을 선별 한 것으로 새해에 웹 개발 기술을 향상시키는 데 적합합니다. 이 튜토리얼은 Foundatio의 다양한 주제를 다룹니다
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다




