가장 일반적인 HTML 태그 실수 10가지
HTML Police가 코드를 검토하여 의미론적 의미가 없는 모든 태그를 선택하므로 주의를 기울이는 것이 좋습니다. 이 목록에는 가장 일반적인 HTML 태그 실수 10가지가 포함되어 있으므로 이를 기록해 둘 수 있습니다. 우리는 이런 흔한 실수를 방지하고 HTML 태그가 의미와 표준 요구 사항을 준수하도록 만듭니다.
범죄 1: 인라인 요소 안에 블록 수준 요소 넣기
HTML 요소가 표현되는 방식 두 가지 유형: 블록 수준 및 인라인 각 태그에는 div 및 p와 마찬가지로 문서 구조를 형성하는 데 사용되는 블록 수준 요소가 있습니다.
범죄 2: img 태그에 alt 속성이 포함되어 있지 않습니다
alt 속성은 웹페이지에 표시되는 모든 이미지의 필수 속성입니다. 또는 네트워크 속도가 상대적으로 느릴 때 그림의 의미는 무엇입니까? 그림의 의미를 설명하는 것이 주요 목적입니다. 이미지"와 같이 표시됩니다. 일부 사진이 정말 장식용이라면 alt=""라고 쓰는 것이 좋습니다.
범죄 3: 필요할 때 목록을 사용하지 않음
범죄 4: 및 를 사용하여 굵은 글꼴과 기울임꼴을 표시하려면
CSS 스타일을 사용하여 페이지에 태그를 작성해야 한다면 이를 바꾸세요. 또는 태그를 사용하세요.에는 의미가 전혀 없지만 간단한 페이지를 위해 CSS를 선택하여 스타일을 정의하세요.
범죄 5: 너무 많이 사용하기 ;br/>
개행 표시는 텍스트 스트림의 첫 번째 개행 문자 앞에 개행인 특수 단어를 삽입하는 데에만 사용해야 합니다. 요소 사이에 간격을 만드는 데 사용되어서는 안 되며, 텍스트를 여러 단락으로 분할하거나 CSS 스타일의 진폭을 조정하는 데 사용해야 합니다.
범죄 6: 잘못된 취소선 태그 사용
예전에는 및 그러나 이제는 더 이상 사용되지 않는 태그로 정의되지만 이제 새로운 태그 세트( 및 )를 사용할 수 있습니다.
범죄 7: 인라인 스타일 사용
CSS의 가장 중요한 목적은 단지 문서와 스타일을 구분하는 것입니다. , CSS의 역할이 전혀 없습니다. 따라서
범죄 8: HTML에 테두리 추가
범죄 9: 헤더 태그 -
범죄 10: 의미론적
위의 내용은 가장 일반적인 HTML 태그 실수 10가지입니다. PHP 중국어 홈페이지(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
프린터를 사용할 때 작업을 완료할 수 없습니다(오류 0x00000771) 등의 오류 메시지가 표시되면 프린터 연결이 끊어졌기 때문일 수 있습니다. 이런 경우에는 다음 방법을 통해 문제를 해결할 수 있습니다. 이 기사에서는 Windows 11/10 PC에서 이 문제를 해결하는 방법에 대해 설명합니다. 전체 오류 메시지는 다음과 같습니다. 작업을 완료할 수 없습니다(오류 0x0000771). 지정된 프린터가 삭제되었습니다. Windows PC에서 0x00000771 프린터 오류 수정 작업을 완료할 수 없는 프린터 오류(오류 0x0000771)를 수정하려면 지정된 프린터가 Windows 11/10 PC에서 삭제되었습니다. 다음 해결 방법을 따르십시오. 인쇄 스풀을 다시 시작하세요.
 HTTP 상태 코드 460의 원인 공개
Feb 19, 2024 pm 08:30 PM
HTTP 상태 코드 460의 원인 공개
Feb 19, 2024 pm 08:30 PM
HTTP 상태 코드 460 해독: 이 오류가 발생하는 이유는 무엇입니까? 소개: 일상적인 네트워크 사용 중에 HTTP 상태 코드를 포함한 다양한 오류 메시지가 나타나는 경우가 많습니다. 이러한 상태 코드는 요청 처리를 나타내기 위해 HTTP 프로토콜에 의해 정의된 메커니즘입니다. 이러한 상태 코드 중에는 비교적 드문 오류 코드, 즉 460이 있습니다. 이 문서에서는 이 오류 코드를 자세히 살펴보고 이 오류가 발생하는 이유를 설명합니다. HTTP 상태 코드 460의 정의: 먼저 HTTP 상태 코드의 기본을 이해해야 합니다.
 Windows Sandbox를 시작하지 못했습니다. - 액세스가 거부되었습니다.
Feb 19, 2024 pm 01:00 PM
Windows Sandbox를 시작하지 못했습니다. - 액세스가 거부되었습니다.
Feb 19, 2024 pm 01:00 PM
Windows Sandbox가 Windows Sandbox를 시작할 수 없음, 오류 0x80070005, 액세스 거부 메시지와 함께 종료됩니까? 일부 사용자가 Windows Sandbox를 열 수 없다고 보고했습니다. 이 오류도 발생하면 이 가이드에 따라 문제를 해결할 수 있습니다. Windows Sandbox가 시작되지 않음 - 액세스 거부 Windows Sandbox가 Windows Sandbox를 시작할 수 없음, 오류 0x80070005, 액세스 거부 메시지와 함께 종료되는 경우 관리자로 로그인했는지 확인하십시오. 이러한 유형의 오류는 일반적으로 권한 부족으로 인해 발생합니다. 따라서 관리자로 로그인하여 문제가 해결되는지 확인하십시오. 문제가 지속되면 다음 해결 방법을 시도해 볼 수 있습니다. 관리자 권한으로 Wi-Fi를 실행하세요.
 Windows 업데이트 프롬프트 오류 0x8024401c 오류에 대한 해결 방법
Jun 08, 2024 pm 12:18 PM
Windows 업데이트 프롬프트 오류 0x8024401c 오류에 대한 해결 방법
Jun 08, 2024 pm 12:18 PM
목차 해결 방법 1 해결 방법 21. Windows 업데이트의 임시 파일 삭제 2. 손상된 시스템 파일 복구 3. 레지스트리 항목 보기 및 수정 4. 네트워크 카드 IPv6 끄기 5. WindowsUpdateTroubleshooter 도구를 실행하여 복구 6. 방화벽 끄기 및 기타 관련 바이러스 백신 소프트웨어. 7. WidowsUpdate 서비스를 닫습니다. 해결 방법 3 해결 방법 4 Huawei 컴퓨터에서 Windows 업데이트 중 "0x8024401c" 오류가 발생함 증상 문제 원인 해결 방법 아직도 해결되지 않았습니까? 최근 시스템 취약점으로 인해 웹 서버를 업데이트해야 하는데, 서버에 로그인하면 업데이트 시 오류 코드 0x8024401c가 표시됩니다.
 컴퓨터 광대역 연결 오류 코드 651을 해결하는 방법
Dec 24, 2023 am 11:19 AM
컴퓨터 광대역 연결 오류 코드 651을 해결하는 방법
Dec 24, 2023 am 11:19 AM
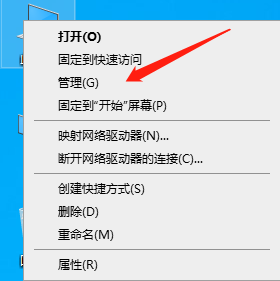
많은 친구들이 광대역에 연결하기 위해 컴퓨터를 켜면 컴퓨터에 오류 651이 표시됩니다. 651의 발생은 사용자의 터미널 컴퓨터와 China Netcom 중앙 사무실 장비 간의 연결 실패로 인해 발생합니다. 외부 연결이 끊어졌거나 장비에 문제가 있는 경우 운영자에게 연락하여 문제를 해결하거나 특정 튜토리얼을 살펴보겠습니다. 컴퓨터 광대역 연결 651 오류 1: 네트워크 카드 드라이버 오류 문제를 해결하기 위한 자세한 튜토리얼 방법 1. 먼저 네트워크 카드 드라이버 문제를 고려하십시오. 이 문제는 아래 그림과 같이 데스크탑 컴퓨터 - 관리를 마우스 오른쪽 버튼으로 클릭합니다. 2. 컴퓨터 속성 페이지의 "장치 관리"에서 "장치 관리"를 선택하여 들어갑니다. 3. 장치 관리자 페이지에서 "네트워크 어댑터"를 찾으십시오. 일반적으로 두 개의 네트워크 카드(유선 및 무선)가 있습니다.
 win11에서 autocad를 설치할 때 발생하는 오류 해결
Dec 30, 2023 pm 03:23 PM
win11에서 autocad를 설치할 때 발생하는 오류 해결
Dec 30, 2023 pm 03:23 PM
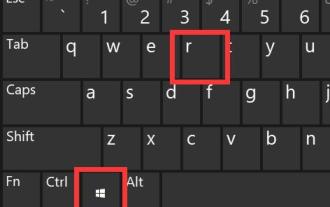
AutoCAD는 가장 일반적으로 사용되는 도면 디자인 소프트웨어 중 하나이지만 win11에서 사용하려는 경우 win11에 autocad를 설치할 때 오류가 발생할 수 있습니다. 이때 레지스트리를 수정하여 문제를 해결할 수 있습니다. win11에서 autocad를 설치할 때 오류가 발생했습니다. 첫 번째 단계에서는 키보드에서 "win logo + r"을 눌러 실행을 엽니다. 두 번째 단계에서는 "regedit"를 입력하고 Enter 키를 눌러 레지스트리를 엽니다. 3. 위 경로에 "Computer\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System"을 붙여넣습니다. 4. 입력 후 더블클릭
 새 가상 머신을 생성하는 동안 서버에서 0x80070003 오류가 발생했습니다.
Feb 19, 2024 pm 02:30 PM
새 가상 머신을 생성하는 동안 서버에서 0x80070003 오류가 발생했습니다.
Feb 19, 2024 pm 02:30 PM
Hyper-V를 사용하여 가상 머신을 생성하거나 시작할 때 오류 코드 0x80070003이 발생하는 경우 권한 문제, 파일 손상 또는 구성 오류로 인해 발생할 수 있습니다. 솔루션에는 파일 권한 확인, 손상된 파일 복구, 올바른 구성 보장 등이 포함됩니다. 이 문제는 다양한 가능성을 하나씩 배제함으로써 해결될 수 있습니다. 전체 오류 메시지는 다음과 같습니다. [가상 머신 이름]을(를) 생성하는 동안 서버에 오류가 발생했습니다. 새 가상 머신을 생성할 수 없습니다. 구성 저장소에 액세스할 수 없습니다. 시스템이 지정된 경로를 찾을 수 없습니다. (0x80070003). 이 오류의 가능한 원인은 다음과 같습니다. 가상 머신 파일이 손상되었습니다. 이는 맬웨어, 바이러스 또는 애드웨어 공격으로 인해 발생할 수 있습니다. 이런 일이 일어날 가능성은 낮지만 완전히 할 수는 없습니다.
 Tomcat 404 오류 문제 해결: 빠르고 실용적인 팁
Dec 28, 2023 am 08:05 AM
Tomcat 404 오류 문제 해결: 빠르고 실용적인 팁
Dec 28, 2023 am 08:05 AM
Tomcat404 오류를 신속하게 해결하기 위한 실용적인 팁 Tomcat은 일반적으로 사용되는 JavaWeb 응용 프로그램 서버이며 JavaWeb 응용 프로그램을 개발하고 배포할 때 자주 사용됩니다. 그러나 때로는 Tomcat에서 404 오류가 발생할 수 있습니다. 이는 Tomcat이 요청한 리소스를 찾을 수 없음을 의미합니다. 이 오류는 여러 요인으로 인해 발생할 수 있지만 이 문서에서는 Tomcat 404 오류를 신속하게 해결하는 데 도움이 되는 몇 가지 일반적인 솔루션과 팁을 다룹니다. URL 경로 확인




