jquery 라이브러리는 우리에게 많은 편의를 제공했습니다. jquery를 사용하여 간단한 드롭다운 메뉴를 구현하는 것은 매우 간단하지만 구현 방법도 다릅니다. 오늘은 jquery를 사용하여 Xiaofeng Wang의 SexDropDownMenu2010을 참조하여 기록할 가치가 있는 내용을 작성했습니다.
구현:
먼저 자신의 코드를 업로드합니다(전체 코드를 게시하려면 너무 길기 때문에 일부만 선택하세요),
1. HTML
<ul class="topmenu">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul class="submenu1">
<li><a href="#">Ch1</a></li>
<li><a href="#">Ch2</a>
<ul class="submenu11">
<li><a href="#">Ch21</a>
<ul class="submenu11">
<li><a href="#">Ch211</a>
<ul class="submenu11">
<li><a href="#">Ch2111</a>
<ul class="submenu11">
<li><a href="#">Ch21111</a></li>
<li><a href="#">Ch21112</a></li>
<li><a href="#">Ch21113</a></li>
<li><a href="#">Ch21114</a></li>
<li><a href="#">Ch21115</a></li>
<li><a href="#">Ch21116</a></li>
</ul>
</li>
<li><a href="#">Ch2112</a></li>
<li><a href="#">Ch2113</a></li>
<li><a href="#">Ch2114</a></li>
<li><a href="#">Ch2115</a></li>
</ul>
</li>
<li><a href="#">Ch212</a></li>
<li><a href="#">Ch213</a></li>
<li><a href="#">Ch214</a></li>
</ul>
</li>
<li><a href="#">Ch22</a>
<ul class="submenu11">
<li><a href="#">Ch221</a></li>
<li><a href="#">Ch222</a></li>
<li><a href="#">Ch223</a></li>
</ul>
</li>
<li><a href="#">Ch23</a></li>
</ul>
</li>
<li><a href="#">Ch3</a>
<ul class="submenu11">
<li><a href="#">Ch31</a></li>
<li><a href="#">Ch32</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul class="submenu1">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
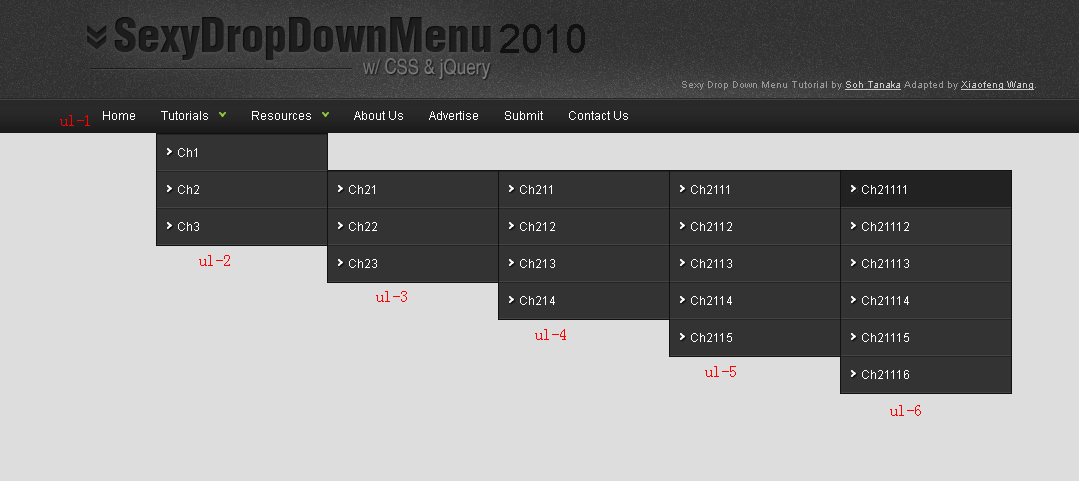
</ul>의 ul 목록에는 아래와 같이 6단계 메뉴 구조가 포함되어 있습니다.

js 부분(css는 게시되지 않습니다)
$(document).ready(function() {
//第一部分
// Top Menu
//Only shows drop down trigger when js is enabled (Adds empty span tag after ul.submenu1*)
$("ul.submenu1").parent().append("<span></span>");
//第二部分
$("ul.topmenu li span").click(function() { //When trigger is clicked...
//Following events are applied to the submenu1 itself (moving submenu1 up and down)
//Drop down the submenu1 on click
$(this).parent().find("ul.submenu1").slideDown('fast').show();
//在click后给绑定hover处理函数,感觉是比较巧妙的地方
$(this).parent().hover(function() {
}, function() {
//When the mouse hovers out of the submenu1, move it back up
$(this).parent().find("ul.submenu1").slideUp('slow');
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
//On hover over, add class "hover"
$(this).addClass("hover");
}, function() { //On Hover Out
//On hover out, remove class "hover"
$(this).removeClass("hover");
});
//第三部分
$("ul.topmenu li ul.submenu1 li").hover(function() {
$(this).find("ul.submenu11:first").show("slow");
}, function() {
$(this).find("ul.submenu11:first").hide("fast");
});
});파트 1:
메뉴 아래에 트리거 버튼 추가
파트 2:
바인딩 A 클릭 이벤트 처리 함수
트리거 버튼을 클릭한 후 호버 처리 함수를 드롭다운 메뉴의 가장 바깥쪽 li에 바인딩하는데, 꽤 영리한 느낌입니다.
호버 기능을 가장 바깥쪽 li에 바인딩합니다. 여기서 처리 기능은 마우스가 li 위에 있을 때 아무 작업도 수행하지 않는 것입니다(첫 번째 기능은 비어 있음).
이렇게 하면 나중에 ul을 확장하는 메뉴가 가장 바깥쪽의 li 안에 있게 되므로 메뉴가 자동으로 닫히지 않게 되는데, 이는 마우스가 전체 메뉴를 벗어나면 li가 자동으로 닫히게 된다는 의미입니다.
세 번째 부분:
메뉴 아래 중첩된 ul의 hover 이벤트에 함수를 바인딩하고 다음 레벨 메뉴를 확장 및 축소하는 데 사용됩니다.
$(this).find("ul.submenu11:first") 또한 find를 통해 현재 일치하는 요소 집합에서 각 요소의 후손을 얻고 "ul.submenu11:first"를 통해 다음 세대 요소를 필터링하는 것이 더 영리합니다. 확장하다.
동시에 다음 단계 메뉴에도 축소 처리 기능이 바인딩되어 있는데, 이는 트리거 메뉴에서 클릭하여 가장 바깥쪽 li에 바인딩된 축소 기능과 함께 작동하는 자동 축소 기능입니다. 메뉴의.
요약:
jquery 필터의 강력함과 유연성을 보여주며 jquery의 아름다운 체인 구문도 반영합니다.
jquery 드롭다운 메뉴 구현과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!