HTML - 가속화 및 가속화(2부)
여러 애니메이션의 루프 제어
애니메이션 효과를 만들 때 물론 타이머의 사용은 불가분의 관계입니다. 일반적인 방법은 window.setTimeout을 사용하여 페이지에 요소를 지속적으로 배치하는 것입니다. 그런데 페이지에 표시할 애니메이션이 여러 개인 경우 타이머를 여러 개 설정해야 합니까? 대답은 '아니오'입니다! 그 이유는 간단합니다. 타이머 기능은 귀중한 시스템 리소스를 많이 소모하기 때문입니다. 그러나 우리는 여전히 페이지에서 여러 애니메이션을 제어할 수 있습니다. 비결은 루프를 사용하는 것입니다. 루프에서는 다양한 변수 값을 기반으로 해당 애니메이션의 위치가 제어됩니다. 전체 루프에서 하나의 window.setTimeout() 함수 호출만 사용됩니다.
가시성은 디스플레이보다 빠릅니다
그림을 표시하고 사라지게 하면 매우 흥미로운 효과를 얻을 수 있습니다. 이를 달성하는 방법에는 두 가지가 있습니다. CSS 표시 속성을 사용하는 것입니다. 절대 위치에 있는 요소의 경우 대화 상자와 가시성은 동일한 효과를 갖습니다. 둘 사이의 차이점은 display:none으로 설정된 요소는 더 이상 문서 흐름의 공간을 차지하지 않지만 visible:hidden으로 설정된 요소는 여전히 원래 위치를 유지한다는 것입니다.
그러나 절대 위치에 있는 요소를 처리하려면 가시성을 사용하는 것이 더 빠릅니다.
작게 시작
DHTML 웹 페이지를 작성할 때 중요한 팁은 작게 시작하는 것입니다. 처음으로 DHTML 페이지를 작성할 때 페이지에서 알고 있는 모든 DHTML 기능을 사용하려고 시도하지 마십시오. 한 번에 하나의 새로운 기능을 사용하고 결과 변경 사항을 주의 깊게 관찰할 수 있습니다. 성능 저하가 발견되면 그 이유를 빨리 알아낼 수 있습니다.
스크립트의 DEFER
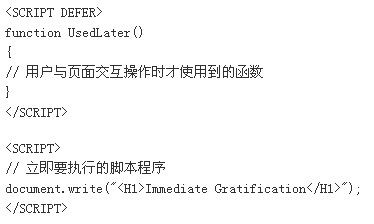
DEFER는 스크립트 프로그램의 강력한 기능 중 '숨겨진 영웅'입니다. 한 번도 사용해본 적이 없으실 수도 있지만 여기 소개를 읽고 나면 이 제품 없이는 살 수 없을 것 같습니다. 이는 스크립트 세그먼트에 즉시 실행될 필요가 없는 코드가 포함되어 있음을 브라우저에 알리고 SRC 속성과 함께 사용하면 이러한 스크립트가 백그라운드에서 다운로드되어 전경의 콘텐츠가 표시될 수도 있습니다. 정상적으로 사용자에게 
마지막으로 두 가지 사항에 유의하세요.
1. document.write가 직접 생성하므로 defer-type 스크립트 세그먼트에서 document.write 명령을 호출하지 마세요. 출력 효과 .
2. 또한 즉시 실행 스크립트에서 사용하는 전역 변수나 함수를 defer 스크립트 세그먼트에 포함하지 마세요.
동일한 URL에 대해 대소문자 일관성 유지
UNIX 서버가 대소문자를 구분한다는 것은 모두 알고 있지만 Internet Explorer의 버퍼는 대문자와 소문자 문자열도 다르게 처리한다는 사실을 알고 계셨습니까? 따라서 웹 개발자는 동일한 링크에 대한 URL 문자열의 대문자 사용을 다른 위치에서도 일관되게 유지해야 한다는 것을 기억해야 합니다. 그렇지 않으면 동일한 위치의 다른 파일 백업이 브라우저의 버퍼에 저장되므로 동일한 위치에서 콘텐츠를 다운로드하라는 요청 수도 늘어납니다. 이는 의심할 여지없이 웹 액세스의 효율성을 감소시킵니다. 따라서 동일한 위치에 있는 URL의 경우 다른 페이지에서 URL 문자열 대소문자를 일관되게 유지하십시오.
태그에 시작과 끝이 있게 하세요
직접 작성하거나 다른 사람의 HTML 코드를 볼 때 태그에 시작과 끝이 있는 상황을 우리 모두 접했을 것입니다. 예:
headless 및 tailless 태그의 예
- 첫 번째
- 두 번째
분명히 위 코드에는 세 개의 그러나 이것이 올바른 실행을 방해하지는 않습니다. HTML에는 FRAME, IMG, P와 같은 다른 태그가 있습니다.
하지만 게으르지 마시고 닫는 태그를 완전히 작성해주세요. 이렇게 하면 HTML 코드 형식이 표준화될 뿐만 아니라 페이지 표시 속도도 빨라집니다. Internet Explorer는 단락이나 목록 항목이 끝나는 위치를 파악하는 데 시간이 걸리지 않기 때문입니다.
시작 및 끝 태그의 예
- 첫 번째
- 하나
- 세 번째
위에는 HTML 페이지 속도를 높이는 10가지 처리 기술이 나와 있습니다. 매우 간단하지만 본질을 진정으로 이해하고 숙달하고 하나의 예에서 추론을 이끌어 내는 경우에만 더 빠르고 더 나은 프로그램을 작성할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




