기존 문제:
파일 병합 및 압축에는 두 가지 주요 문제가 있습니다.
1. 게시할 때마다 작성한 bat 파일이나 다른 프로그램을 실행하여 파일을 변환해야 합니다. 병합 및 압축을 구성합니다.
2. 프로덕션 환경과 개발 환경에서는 서로 다른 파일을 로드해야 하므로 프로덕션 환경에서는 병합 및 압축된 파일을 로드해야 하고, 개발 환경에서는 수정 및 디버깅의 편의를 위해 병합되지 않은 압축 파일을 로드해야 하므로 저희는 JSP에서는 다음과 유사한 판단 코드를 사용해야 하는 경우가 많습니다.
<c:if test="${env=='prod'}">
<script type="text/javascript" src="/js/all.js"></script>
</c:if>
<c:if test="${env=='dev'}">
<script type="text/javascript" src="/js/1.js"></script>
<script type="text/javascript" src="/js/2.js"></script>
<script type="text/javascript" src="/js/3.js"></script>
</c:if>캐싱 문제: 오늘날 JS가 전 세계를 날아다니는 시대에 캐싱이 큰 이점을 가져올 수 있다는 것은 누구나 알고 있지만 캐싱은 정말 매우 골치 아픈 문제입니다. 많은 분들이 다음과 같은 상황을 겪으셨을 거라 생각합니다. 프로그램 속도를 높이기 위해 5일 동안 JS를 버퍼링하는 코드가 서버에 추가되었습니다. 그런데 제품 업데이트 후 다음 날. 시스템에 오류가 있다는 전화를 받았습니다. 자세히 알아본 후 캐시 때문에 발생한 문제라는 것을 알게 되었습니다. 사용자가 캐시를 삭제하면 괜찮을 것입니다. 이유는 매우 간단합니다. 즉, JS가 수정되었지만 사용자는 여전히 캐시에서 이전 JS를 사용하고 있습니다. 이런 상황을 여러 번 경험하고 리더에게 여러 차례 혼난 끝에. JS 버퍼링을 제거하거나 8시간으로 변경하는 것 외에는 방법이 없습니다. 하지만 이렇게 되면 캐싱의 장점이 완전히 사라지게 됩니다. 캐싱을 원활하게 사용하려면 어떤 문제를 해결해야 할까요?
1. 특정 JS를 수정한 후 JS 페이지를 참조하는 모든 코드에 버전 번호를 자동으로 추가하는 방법은 무엇입니까?
2. 버전 번호를 생성하는 방법과 이 버전 번호를 생성하는 기초는 무엇입니까?
어쩌면 누군가 위의 캐싱 문제를 해결하기 위해 JSP 태그를 작성하고, 버전 번호인 태그를 통해 JS 및 CSS 파일의 수정 시간을 읽어 위의 두 가지 문제를 해결했을 수도 있습니다. 하지만 이 방법에는 다음과 같은 단점이 있습니다.
1. 각 요청마다 태그를 통해 파일의 수정 시간을 읽어야 하므로 속도가 느립니다. 물론 파일 수정 시간을 캐시에 넣을 수도 있으며, 이로 인해 메모리 사용량도 늘어납니다.
2. HTML 정적 페이지에서는 사용할 수 없습니다
3. 귀사에서 다음 배포 및 릴리스 방법을 사용하는 경우(저희 회사에서 수행) 유효하지 않습니다. 각 릴리스는 이전 WEB 디렉토리를 직접 덮어쓰지 않으므로 릴리스 편의를 위해 각 릴리스에 대해 직접 war 패키지를 제공해야 합니다. 그런 다음 현재 war 패키지를 업로드합니다. 결과적으로 프로그램이 실행된 후 모든 파일의 마지막 수정 시간은 war의 압축이 풀린 시간이 됩니다.
자신의 프로젝트에서 솔루션 공유:
위에서 논의한 문제를 해결하기 위해 컴포넌트에서 실제 상황에 따라 다음과 같은 파일 크기를 사용했습니다. 파일의 버전 번호, 파일 수정이 매우 작더라도(예: 문자 a를 b로 변경) 파일 크기는 변경되지 않을 수 있으므로 버전 번호도 변경되지 않습니다.
그러나 아직 확률은 매우 낮습니다. 물론 파일 수정 시간을 버전 번호로 사용하는 것이 적합하다고 생각되면 코드 한 줄만 수정하면 됩니다. 이 구성 요소의 처리 흐름을 살펴보겠습니다(원래는 흐름을 사용하려고 했습니다.) 차트로 표현하기는 쉽지만 결국에는 더 간단하게 작성할 수 있다는 느낌이 듭니다.)
1. 프로그램 시작(contextInitialized)
2. 프로그램 디렉토리에 있는 모든 merge.txt 파일을 검색하고 merge.txt 파일의 구성에 따라 파일을 병합합니다. merge.txt 파일의 예는 다음과 같습니다.
# 파일 병합 구성 파일, 여러 파일은 |로 구분되며 /로 시작하는 것은 루트 디렉터리에서 시작한다는 의미입니다. ,
# 공백 뒤의 파일명은 병합된 파일명을 나타냅니다.
# 변경 1,2, 3 모든 파일에 병합
1.js|2.js|3.js all.js
#Merge CSS
/css/mian.css|/css/common.css all.css
3. 프로그램 디렉토리에서 모든 JS 및 CSS 파일(병합 파일 포함)을 검색합니다. 각 파일을 압축하여 해당 새 파일을 생성합니다.
4. 프로그램 디렉토리에서 모든 JSP 및 HTML 파일을 검색하고 모든 JS 및 CSS 참조 코드를 압축된 코드로 변경하고 버전 번호 참조를 추가합니다.
예:
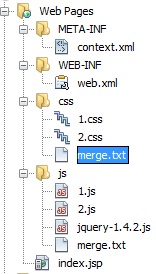
예제의 파일 구조는 다음과 같습니다.

JSP 원본 코드를 살펴보세요(프로그램 실행 전).
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<% boolean isDev = false; // 是否开发环境%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
<% if(isDev){ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/1.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/2.js"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1.css" />
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2.css" />
<% }else{ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/all.js"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/all.css" />
<% } %>
</head>
<body>
<h1 class="c1">Hello World!</h1>
</body>
</html>프로그램 실행 후 JSP 코드:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%
boolean isDev = false; // 是否开发环境
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
<% if(isDev){ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/1-3gmin.js?90"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/2-3gmin.js?91"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1-3gmin.css?35" />
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2-3gmin.css?18" />
<% }else{ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/all-3gmin.js?180"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/all-3gmin.css?53" />
<% } %>
</head>
<body>
<h1 class="c1">Hello World!</h1>
</body>
</html>프로그램 시작 시 접미사가 3gmin인 파일은 모두 자동으로 생성됩니다.
위 내용은 고성능 WEB 개발 JS와 CSS 병합, 압축, 캐시 관리에 대한 내용입니다. 더 많은 관련 글은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!