jQuery.ajax()는 asp.net 백그라운드 메소드를 호출합니다.
JQuery의 $.ajax()를 사용하면 asp.net의 백그라운드 메소드를 쉽게 호출할 수 있습니다.
간단한 예를 들어 살펴보겠습니다.
1. 매개변수 없는 메서드 호출
C# 배경 코드:
using System.Web.Services;
[WebMethod]
public static string sayHi()
{
return "Hi,Welcome to China!";
}참고: 1. 메서드는 정적 메서드여야 하며 [WebMethod 선언이 있어야 합니다. ] .
html 코드:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
<br />
<span id="msg"></span>
</div>jQuery 코드:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").css("color", "#0000FF").html(data.d);
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
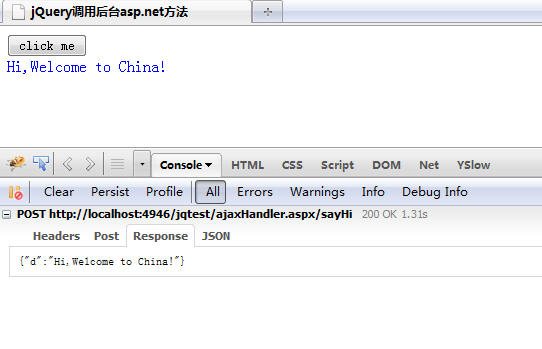
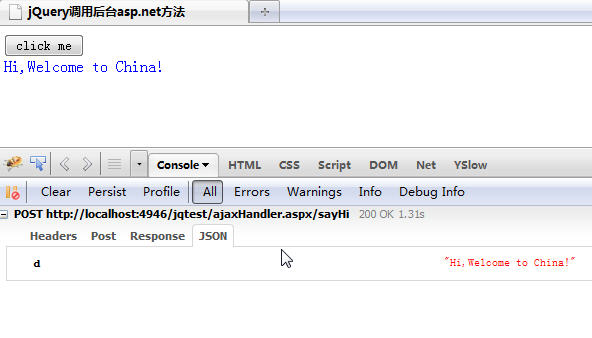
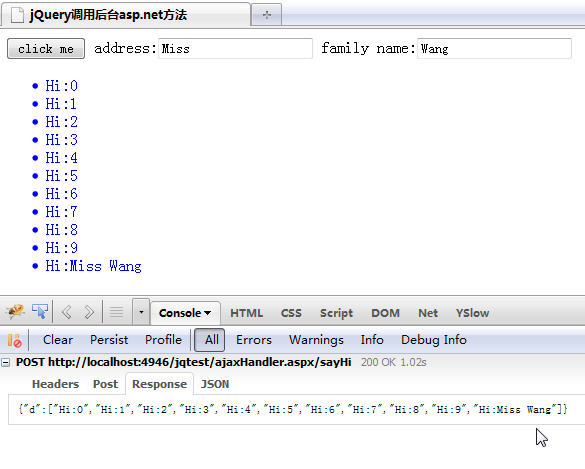
</script>실행 결과:


firebug를 통해 json이 반환한 데이터 형식을 명확하게 확인할 수 있으므로 데이터를 가져올 때 data.d가 필요합니다.
2. 매개변수를 사용한 메소드 호출
C# 배경 코드:
[WebMethod]
public static string sayHi(string address, string name)
{
return "Hi," + address + " " + name;
}html 코드:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<span id="msg"></span>
</div>jQuery 코드:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").css("color", "#0000FF").html(data.d);
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
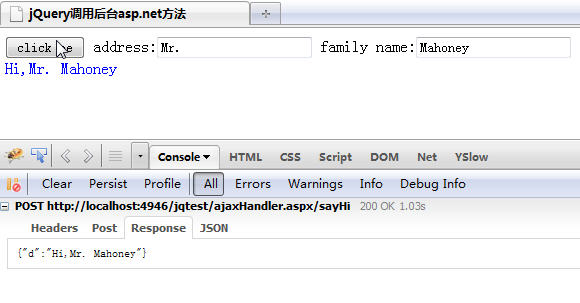
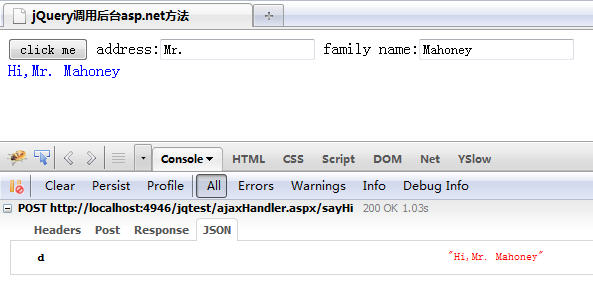
</script>결과 실행


3. List 수집 메소드 호출을 반환합니다
C# 배경 코드:
[WebMethod]
public static List<string> sayHi(string address, string name)
{
List<string> list = new List<string>();
for (int i = 0; i < 10; i++)
{
list.Add("Hi:" + i.ToString());
}
list.Add("Hi:" + address + " " + name);
return list;
}html 코드:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery 코드:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").html("");
$(data.d).each(function() {
$("#msg").append("<li>" + this + "</li>");
});
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
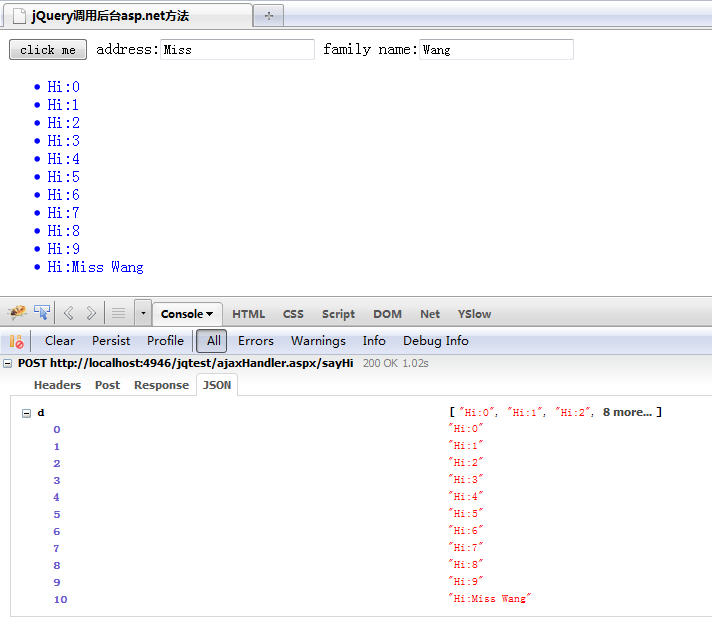
</script>실행 결과:


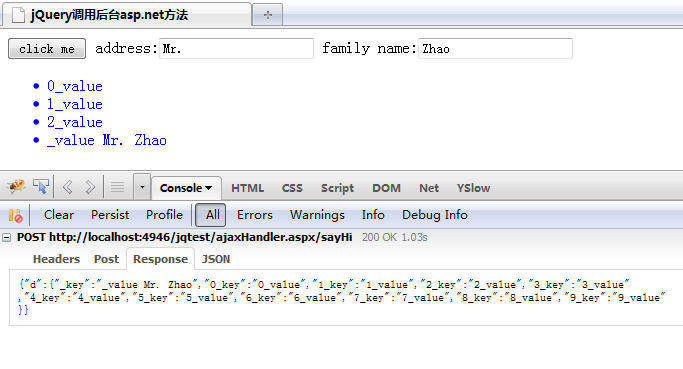
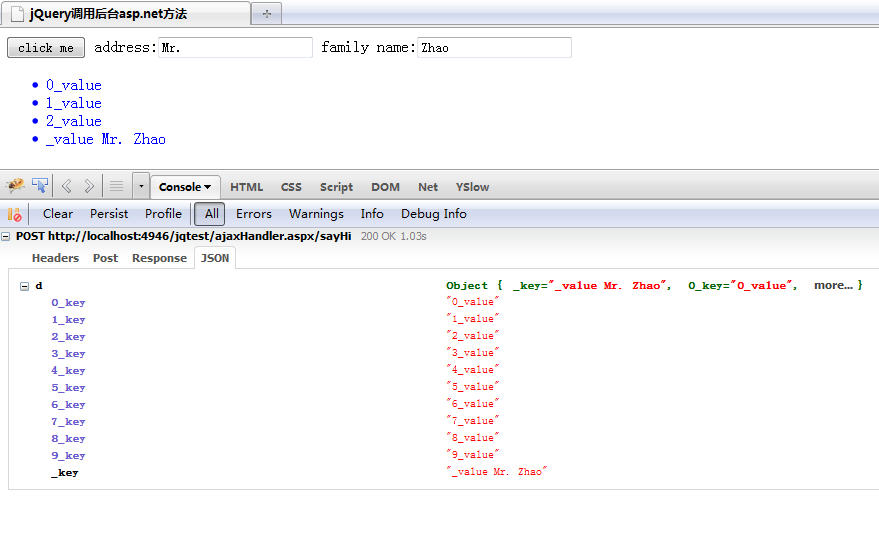
4. SortedList
[WebMethod]
public static SortedList<string, string> sayHi(string address, string name)
{
SortedList<string, string> sl = new SortedList<string, string>();
for (int i = 0; i < 10; i++)
{
sl.Add(i.ToString() + "_key", i.ToString() + "_value");
}
sl.Add("_key", "_value " + address + " " + name);
return sl;
}<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div><script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").html("");
//这里只取部分键、值显示
$("#msg").append("<li>" + data.d["0_key"] + "</li>");
$("#msg").append("<li>" + data.d["1_key"] + "</li>");
$("#msg").append("<li>" + data.d["2_key"] + "</li>");
$("#msg").append("<li>" + data.d["_key"] + "</li>");
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
</script>

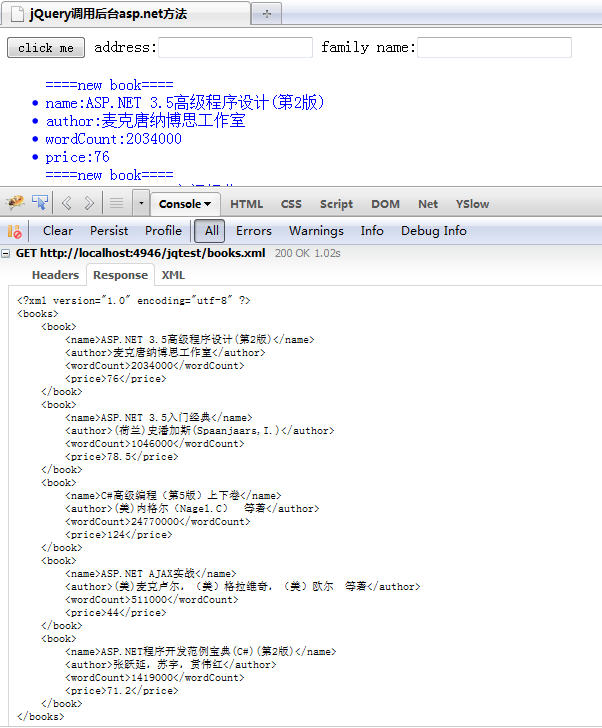
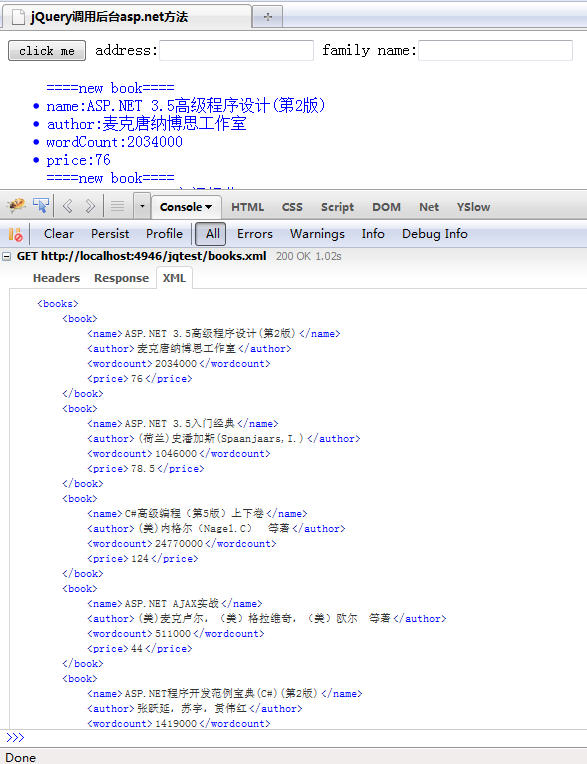
<?xml version="1.0" encoding="utf-8" ?>
<books>
<book>
<name>ASP.NET 3.5高级程序设计(第2版)</name>
<author>麦克唐纳博思工作室</author>
<wordCount>2034000</wordCount>
<price>76</price>
</book>
<book>
<name>ASP.NET 3.5入门经典</name>
<author>(荷兰)史潘加斯(Spaanjaars,I.)</author>
<wordCount>1046000</wordCount>
<price>78.5</price>
</book>
<book>
<name>C#高级编程(第5版)上下卷</name>
<author>(美)内格尔(Nagel.C) 等著</author>
<wordCount>24770000</wordCount>
<price>124</price>
</book>
<book>
<name>ASP.NET AJAX实战</name>
<author>(美)麦克卢尔,(美)格拉维奇,(美)欧尔 等著</author>
<wordCount>511000</wordCount>
<price>44</price>
</book>
<book>
<name>ASP.NET程序开发范例宝典(C#)(第2版)</name>
<author>张跃延,苏宇,贯伟红</author>
<wordCount>1419000</wordCount>
<price>71.2</price>
</book>
</books>
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
$.ajax({
url: "books.xml",
dataType: "xml",
success: function(xmlData) {
$("#msg").html("");
$(xmlData).find("books>book").each(function() {
$("#msg").append("====new book====");
$("#msg").append("<li>name:" + $(this).find("name").text() + "</li>");
$("#msg").append("<li>author:" + $(this).find("author").text() + "</li>");
$("#msg").append("<li>wordCount:" + $(this).find("wordCount").text() + "</li>");
$("#msg").append("<li>price:" + $(this).find("price").text() + "</li>");
});
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
</script>


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 C 언어로 다양한 기호를 사용하는 방법
Apr 03, 2025 pm 04:48 PM
C 언어로 다양한 기호를 사용하는 방법
Apr 03, 2025 pm 04:48 PM
C 언어 커버 산술, 할당, 조건, 논리, 비트 연산자 등의 기호의 사용 방법은 기본 수학 연산에 사용되며, 할당 연산자는 할당 및 추가, 곱하기, 분할 할당에 사용되며, 곱하기 및 분할 할당에 사용되며, 조건에 따라 조건 운영자가 사용되며, 비트 오퍼레이터에 사용되며, 스페셜 오퍼레이터는 비트 수준의 운영에 사용됩니다. 포인터, 파일 종료 마커 및 비수통 값.
 C 언어로 특수 문자를 처리하는 방법
Apr 03, 2025 pm 03:18 PM
C 언어로 특수 문자를 처리하는 방법
Apr 03, 2025 pm 03:18 PM
C 언어에서 특수 문자는 다음과 같은 탈출 시퀀스를 통해 처리됩니다. \ n 라인 브레이크를 나타냅니다. \ t는 탭 문자를 의미합니다. char c = '\ n'과 같은 특수 문자를 나타 내기 위해 탈출 시퀀스 또는 문자 상수를 사용하십시오. 백 슬래시는 두 번 탈출해야합니다. 다른 플랫폼과 컴파일러마다 다른 탈출 시퀀스가있을 수 있습니다. 문서를 참조하십시오.
 C 현에서 숯의 역할은 무엇입니까?
Apr 03, 2025 pm 03:15 PM
C 현에서 숯의 역할은 무엇입니까?
Apr 03, 2025 pm 03:15 PM
C에서 숯 유형은 문자열에 사용됩니다. 1. 단일 문자를 저장하십시오. 2. 배열을 사용하여 문자열을 나타내고 널 터미네이터로 끝납니다. 3. 문자열 작동 함수를 통해 작동합니다. 4. 키보드에서 문자열을 읽거나 출력하십시오.
 멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기식의 차이점은 멀티 스레딩이 동시에 여러 스레드를 실행하는 반면, 현재 스레드를 차단하지 않고 비동기식으로 작업을 수행한다는 것입니다. 멀티 스레딩은 컴퓨팅 집약적 인 작업에 사용되며 비동기식은 사용자 상호 작용에 사용됩니다. 멀티 스레딩의 장점은 컴퓨팅 성능을 향상시키는 것이지만 비동기의 장점은 UI 스레드를 차단하지 않는 것입니다. 멀티 스레딩 또는 비동기식을 선택하는 것은 작업의 특성에 따라 다릅니다. 계산 집약적 작업은 멀티 스레딩을 사용하고 외부 리소스와 상호 작용하고 UI 응답 성을 비동기식으로 유지 해야하는 작업을 사용합니다.
 C 언어에서 Char와 WCHAR_T의 차이
Apr 03, 2025 pm 03:09 PM
C 언어에서 Char와 WCHAR_T의 차이
Apr 03, 2025 pm 03:09 PM
C 언어에서 char와 wchar_t의 주요 차이점은 문자 인코딩입니다. char ascii를 사용하거나 ascii를 확장하고, wchar_t는 유니 코드를 사용합니다. Char는 1-2 바이트를 차지하고 WCHAR_T는 2-4 바이트를 차지합니다. Char는 영어 텍스트에 적합하며 WCHAR_T는 다국어 텍스트에 적합합니다. Char_t는 널리 지원되며, 컴파일러 및 운영 체제가 유니 코드를 지원하는지 여부에 따라 다릅니다. Char는 문자 범위가 제한되며 WCHAR_T는 더 큰 문자 범위를 가지며 특수 함수는 산술 작업에 사용됩니다.
 C 언어로 Char를 변환하는 방법
Apr 03, 2025 pm 03:21 PM
C 언어로 Char를 변환하는 방법
Apr 03, 2025 pm 03:21 PM
C 언어에서 숯 유형 변환은 다른 유형으로 직접 변환 할 수 있습니다. 캐스팅 : 캐스팅 캐릭터 사용. 자동 유형 변환 : 한 유형의 데이터가 다른 유형의 값을 수용 할 수 있으면 컴파일러가 자동으로 변환됩니다.
 C 언어로 Char Array를 사용하는 방법
Apr 03, 2025 pm 03:24 PM
C 언어로 Char Array를 사용하는 방법
Apr 03, 2025 pm 03:24 PM
char 어레이는 문자 시퀀스를 C 언어로 저장하고 char array_name [size]로 선언됩니다. 액세스 요소는 첨자 연산자를 통해 전달되며 요소는 문자열의 끝점을 나타내는 널 터미네이터 '\ 0'으로 끝납니다. C 언어는 strlen (), strcpy (), strcat () 및 strcmp ()와 같은 다양한 문자열 조작 함수를 제공합니다.
 C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어에는 내장 합계 기능이 없으므로 직접 작성해야합니다. 합계는 배열 및 축적 요소를 가로 질러 달성 할 수 있습니다. 루프 버전 : 루프 및 배열 길이를 사용하여 계산됩니다. 포인터 버전 : 포인터를 사용하여 배열 요소를 가리키며 효율적인 합계는 자체 증가 포인터를 통해 달성됩니다. 동적으로 배열 버전을 할당 : 배열을 동적으로 할당하고 메모리를 직접 관리하여 메모리 누출을 방지하기 위해 할당 된 메모리가 해제되도록합니다.




