HTML5 토크(1) – HTML5란 무엇인가요?
HTML5란 무엇인가요?
HTML5는 문자 그대로 이해하기 쉽습니다. HTML 기술 표준의 제5판입니다. (http://dev.w3.org/html5/spec/Overview.html)
우리가 흔히 이야기하는 HTML5는 일반적으로 HTML5, CSS3, javascript로 대표되는 최신 웹 기술(표준)을 말합니다. 그 중 HTML5와 CSS는 주로 인터페이스와 콘텐츠 표현(외관)을 담당하고, Javascript는 논리적 처리(재능)를 담당합니다.
물론 기술 표준만으로는 충분하지 않습니다. 더 중요한 것은 표준을 따르고 지원하는 수많은 브라우저 제품이 있다는 것입니다. HTML5 애플리케이션에는 브라우저와 같은 특정 애플리케이션 실행 환경이 필요하기 때문입니다. 현재 HTML5 표준은 아직 확정되지 않았으며(공식 버전은 2014년 출시 예정), 다양한 브라우저 제품이 HTML5에 대한 지원 수준이 크게 다릅니다.
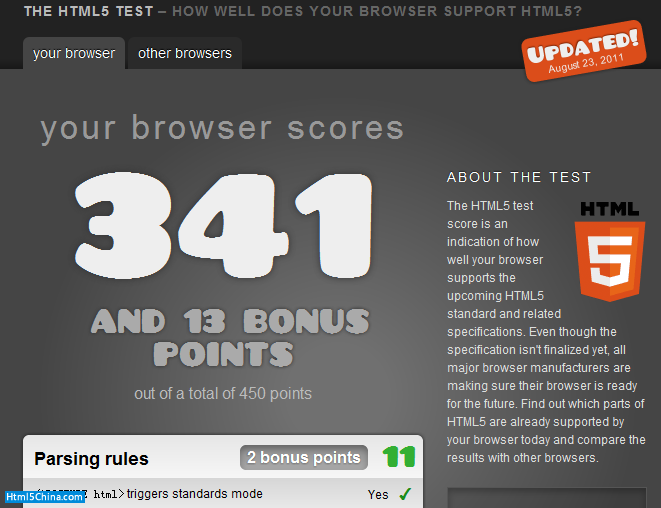
브라우저의 HTML5 지원을 테스트하는 것은 매우 간단합니다. 브라우저를 사용하여 http://www.html5test.com을 방문하여 결과를 확인하세요.
예를 들어 제가 사용한 Chrome 브라우저의 테스트 결과는 다음과 같습니다.

전통적인 웹 언어는 전형적인 경량 언어로 주로 다음과 같은 용도로 사용됩니다. 컨텐츠 표현과 단순 논리 처리는 경험과 기능 측면에서 일정한 한계를 가지고 있으므로 웹 서비스의 복잡한 논리 연산 처리는 대부분 비즈니스 플랫폼 서비스 프로그램에 의해 완료됩니다.
이전 웹 기술에 비해 HTML5는 훨씬 더 강력합니다.
강점은 무엇인가요? 아래에서 한두 가지를 간략하게 소개하겠습니다.
2) HTML5에는 어떤 기능이 있나요?
과거에는 브라우저에서 사용되는 대부분의 웹 페이지가 HTML4.01 표준을 준수하여 작성되었으므로 HTML4.01의 기능을 어느 정도 직관적으로 이해해야 합니다.
HTML4.01과 비교하여 HTML5에 어떤 새로운 기능이 추가되었는지 집중적으로 살펴보겠습니다. 다음은 몇 가지입니다.
- 그리기(캔버스)
- 오디오 및 비디오(오디오, 비디오 )
- 멀티스레딩(WebWorker)
- 지리정보(GeoLocation)
- 로컬 저장소(Local Storage)
- 오프라인 캐시(Offline)
- 양방향 통신(WebSocket)
- 시맨틱 태그 요소(Semantic Elements)
- 새로운 양식 기능(Forms)
모바일 애플리케이션을 예로 들면, 일반적으로 사용되는 기능에는 사용자 인터페이스, 프로세스 관리, 저장 용량, 장치 관리, 통신 등이 있습니다. 기능 등을 통해 이러한 기능은 모두 HTML5에서 해당 구현 방법을 찾을 수 있습니다. 약간 부족한 것은 애플리케이션 보안 메커니즘입니다. 현재 일부 브라우저에는 자체 보안 솔루션이 있습니다.
이러한 기능은 애플리케이션과 밀접하게 관련되어 있음을 알 수 있습니다. HTML5와 같은 기술의 발전 추세는 분명히 "웹 애플리케이션 현지화"로, 이는 웹을 더욱 강력하게 만들고 기존 애플리케이션 개발 기술(예: C++로). , 이렇게 하면 웹 기술, 즉 "로컬 애플리케이션의 웹화"를 이용하여 더 많은 애플리케이션을 개발할 수 있게 된다.
위는 HTML5 이야기이다. (1) – HTML5란? 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7689
7689
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




