HTML5 Talk(2) – HTML5가 왜 그렇게 인기가 있나요?
HTML5는 자연의 아름다움 외에도 표준화 기관, 주요 기업 및 개발자의 지원과 추구에서 뗄래야 뗄 수 없는 인기를 누리고 있습니다.
1. 기술: 자연의 아름다움
HTML5에는 두 가지 장점이 있습니다. 첫째, 크로스 플랫폼이며, 둘째, 개발이 용이합니다.
짧은 이야기를 만들어 온라인에 접속해야 한다면 이렇게 말할 수 있습니다. HTML5: "고급 생산성 애플리케이션의 개발 요구 사항을 나타냅니다", "애플리케이션 개발 기술의 방향을 나타냅니다", " 사용자의 가장 광범위한 기본 이익”. :-)
1) 향상된 생산성을 적용하기 위한 개발 요구 사항을 나타냅니다
모든 기술 혁신이나 프로세스 개선을 통해 우리는 항상 제품 생산이 더 저렴하고 효율적이며 수량은 더 다양합니다.
어플리케이션이 곧 상품입니다.
2) 애플리케이션 개발 기술의 방향을 나타냅니다
HTML5는 기술적 한계를 낮추고 애플리케이션이 플랫폼 전반에 걸쳐 실행될 수 있으며 하나의 개발로 다양한 시스템 플랫폼과 다양한 형태의 터미널을 효과적으로 포괄할 수 있습니다. 터미널 적응 문제, 보다 지능적인 의미 설명(검색 용이) 등을 해결할 잠재적인 개발자가 많습니다. 의심할 바 없이 HTML5의 출현은 애플리케이션 생산성을 크게 향상시킬 것입니다.
3) 대다수 사용자의 근본적인 이익을 대표합니다
저비용, 대량, 다양성은 사용자에게 더 저렴하고 풍부한 애플리케이션을 제공할 뿐만 아니라 각 개인에게 맞춤화된 애플리케이션도 제공합니다. 더 이상 꿈.
물론 개발자의 경우 하나의 개발 언어와 환경만 마스터하면 개발된 애플리케이션이 다양한 운영 체제 플랫폼과 다양한 형태의 터미널을 포괄할 수 있다는 점은 대단한 일입니다.
기술적 우위는 신기술 성공의 기반 중 하나일 뿐입니다. 새로운 기술은 제안부터 표준화, 제품화, 산업화까지 갈 길이 멀고 많은 노력이 필요합니다.
2. 표준: 하나의 세계 통합
크로스 플랫폼 애플리케이션을 실현하기 위한 많은 기술과 솔루션이 있지만, 이 기술이 국제 표준이 되어 업계에서 널리 수용되고 사용되는 경우에만 가능합니다. , 그것은 큰 의미와 영향을 미칠 것입니다. 자연 증가.
W3C가 HTML5 국제 표준 제정에 앞장서고 있습니다. 원래 계획은 2017년에 발표할 예정이었으나 현재는 2014년으로 진행되어 최종 단계에 진입한 것으로 추정됩니다. HTML5 표준이 제시되어야 합니다.
WAC에서 제정한 모바일 위젯 표준은 HTML5 기술을 기본 조건으로 지원합니다.
3. 제품 : 저마다의 마법을 보여줍니다
제품화는 새로운 산업을 형성하는 기반입니다. 여러 거대 기업이 동일한 표준을 따르고, 다양한 제품을 개발하며, 새로운 산업 형성을 촉진하는 경우는 거의 없습니다. HTML5 제품화 과정에서 이들 회사 중 일부가 수행한 작업 중 일부를 간략하게 소개하겠습니다.
Google은 HTML5 제품화에 모든 노력을 아끼지 않습니다. 또한 대부분의 Google 서비스가 웹을 기반으로 하고 있으며 HTML5의 성숙도와 광범위한 사용이 확실히 도움이 되기 때문에 이해하기 쉽습니다. Google의 기여는 다음과 같습니다.
1) 데스크톱 운영 체제(PC)가 Windows, MAC OS 및 Linux로 나누어졌을 때 Google은 사용자를 집에 머물게 하는 것을 목표로 하는 Chrome 브라우저를 출시했습니다. Chrome은 다양한 요구 사항을 충족하고 Windows가 살아있는 Lei Feng처럼 작동하도록 하세요.
2) 구글은 크롬(Chrome) 브라우저를 기반으로 웹OS(WebOS)를 출시했다. 크롬OS(Chrome OS)가 PC 데스크톱을 직접 점유했다.
3) Google의 Android 브라우저는 HTML5를 지원하는 최고의 모바일 브라우저 중 하나입니다. HTML5의 크로스 플랫폼, 크로스 터미널 특성으로 인해 Google의 PC 데스크톱 비즈니스 전개에도 중요한 시너지 효과가 있을 것이라고 믿습니다.
4) 구글은 크롬 브라우저를 기반으로 웹 애플리케이션 스토어(https://chrome.google.com/webstore)를 출시했으며, 가장 많이 판매되는 애플리케이션은 HTML5 애플리케이션이다.

-Apple
Apple은 HTML5 개발에 큰 공헌을 해왔으며 웹 애플리케이션의 여러 분야에서 선구자입니다.
1) Apple의 Safari 브라우저는 HTML5를 지원하는 최고의 브라우저 중 하나입니다.
2) Apple은 오픈 소스 브라우저 커널 Webkit에 기여한 것으로 잘 알려져 있습니다.
3) MAC OS의 Apple DashboardWidget(http://www.apple.com/downloads/dashboard/, 3904 애플리케이션) 및 iPhone 및 iPad의 Webapp(http://www.apple.com/webapps) /, 5116 애플리케이션)은 HTML5 애플리케이션 제품화의 탁월한 대표자입니다
4) Widget/Webapp 개발을 위한 Apple의 Dashcod는 HTML5 애플리케이션 개발 도구의 중요한 벤치마크입니다.
-HP/Palm
Palm WebOS는 전적으로 웹 애플리케이션 프레임워크를 사용하여 구축된 휴대폰 플랫폼으로, 사용자 경험이 상당히 좋습니다. 내 생각에 이 WebOS는 비록 많은 사람들의 눈에는 성공하지 못했지만 이정표이자 획기적인 것입니다. 새로운 기술과 제품의 경우 개척자가 순교자가 될 수 있지만 이는 그들의 위대함에 전혀 영향을 미치지 않습니다.
-Mozilla
1) Firefox의 플러그인 메커니즘은 매우 훌륭합니다. JS 코드 디버깅 도구 및 기타 플러그인을 포함하여 많은 웹 개발자가 첫 번째로 선택하는 플러그인입니다
2) FireFox는 HTML5 애플리케이션을 지원하는 "Firefox App Center"도 출시했습니다

-Opera
1) 곧 출시될 Opera 12는 HTML5를 가장 잘 지원하는 브라우저입니다.
2) Opera Mobile 브라우저 커널의 성능이 믿기지 않는다면 Opera의 WAC 1.0 엔진을 사용해 보세요(http://labs.opera.com/news/2011/02). /14/).
-마이크로소프트
이전 IE 브라우저는 HTML5는 물론이고 웹 표준에 대한 지원도 부족했습니다. 그러나 IE9과 IE10은 꽤 잘 작동합니다. Microsoft가 스타일을 바꿀 예정입니까?
하나하나 나열하지는 않겠다. 표준부터 제품화, 그리고 산업화까지 시간과 노력이 많이 든다는 것이다.
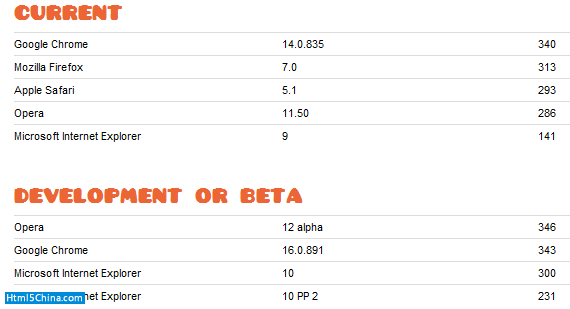
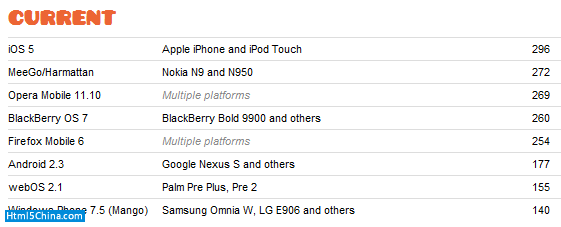
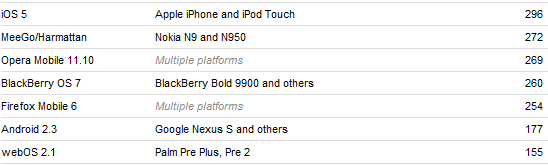
현재 HTML5에 대한 브라우저 지원을 간략하게 나열하겠습니다.
설명: 첫 번째 열: 브라우저 이름, 두 번째 열은 브라우저 버전 번호, 세 번째 열은 점수입니다. 만점은 450점입니다.

PC 브라우저

태블릿 브라우저

모바일 브라우저
4. 애플리케이션: 모두가 장작을 모읍니다
표준과 브라우저 환경이 갖춰져 있다면 가장 중요한 것은 애플리케이션을 갖추는 것입니다.
위는 HTML5 이야기입니다. (2) – HTML5가 왜 인기가 있을까요? 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




