HTML5 기초, 1부: 시작하기
HTML5는 웹 콘텐츠를 구성하기 위해 설계된 언어입니다. 그 목적은 표준적이고 직관적인 UI 마크업 언어를 만들어 웹 디자인과 개발을 더 쉽게 만드는 것입니다. HTML5는 페이지를 자르고 분할하는 다양한 수단을 제공하므로 사이트를 논리적으로 구성하는 데 사용할 수 있을 뿐만 아니라 사이트에 집계 기능을 제공하는 절단 구성 요소를 만들 수 있습니다. HTML5는 정보 매핑의 본질을 구현하고 정보를 구분하고 정보에 태그를 지정하여 사용하기 쉽고 이해하기 쉽도록 정보를 웹 사이트 디자인으로 매핑하는 방법이라는 점에서 "정보에서 웹 사이트 디자인까지의 매핑 방법"이라고 설명할 수 있습니다. 이는 HTML5의 표현적 의미와 실용적인 미학의 기초로서 디자이너와 개발자에게 단순한 텍스트 콘텐츠부터 풍부한 대화형 콘텐츠까지 모든 수준에서 다양한 콘텐츠를 게시할 수 있는 능력을 제공합니다. 모든 멀티미디어가 포함됩니다.
HTML5는 효율적인 데이터 관리, 그리기, 비디오 및 오디오 도구를 제공하여 웹 및 휴대용 장치에서 크로스 브라우저 애플리케이션 개발을 용이하게 합니다. HTML5는 더 큰 유연성을 제공하고 매우 흥미로운 대화형 웹사이트 개발을 지원하므로 모바일 클라우드 컴퓨팅 서비스 개발을 주도하는 기술 중 하나입니다. 또한 우아한 구조, 양식 컨트롤, API, 멀티미디어, 데이터베이스 지원 및 크게 향상된 처리 속도를 포함한 새로운 태그와 향상된 기능을 소개합니다.
HTML5의 새로운 태그는 매우 인상적이며 태그는 해당 기능과 사용법을 요약합니다. 이전 버전의 HTML은 설명이 없는 태그를 더 많이 사용했습니다. 그러나 HTML5에는 내용을 즉시 식별할 수 있도록 하는 풍부한 내용 태그 세트를 제공하는 매우 설명적이고 직관적인 태그가 있습니다. 예를 들어, 자주 사용되는 태그는 ,
HTML5는 다음을 제공합니다.
1. 포함하려는 내용을 정확하게 설명하는 태그
2. 향상된 네트워크 통신
3. 일반적으로 사용되는 저장소가 대폭 개선되었습니다. 백그라운드 프로세스를 실행하는 Web Worker
5. 로컬 애플리케이션과 서버 간의 지속적인 연결을 설정하는 WebSocket 인터페이스
6. 향상된 저장 데이터 검색 방법
7. 페이지 저장 및 로딩 속도 향상
8. CSS3를 사용하여 GUI를 관리합니다. 이는 HTML5가 콘텐츠 지향적일 수 있음을 의미합니다
9. 향상된 브라우저 양식 처리
10. 클라이언트측에서 로컬 저장을 허용하는 SQL 기반 데이터베이스 API
11. 캔버스 및 타사 플러그인을 설치하지 않고도 그래픽 및 비디오를 추가할 수 있는 비디오
12. 스마트폰 위치 기능을 사용하여 모바일 클라우드를 통합하는 Geolocation API 사양 서비스 및 앱
13. JavaScript 코드를 다운로드하면 모바일 장치와 클라우드 서비스 간의 보다 효율적인 통신이 가능해집니다.
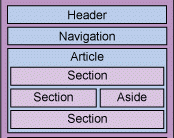
간단한 웹페이지를 만들어 보겠습니다. 그 과정에서 HTML5에 도입된 몇 가지 새로운 태그에 대해 논의하겠습니다. 효율적이고 효과적인 웹 페이지를 만들려면 계획을 세우고 구축하려는 모든 구성 요소를 고려해야 합니다. 생성한 웹 페이지는 그림 1과 같은 고급 디자인을 갖게 됩니다. 페이지 디자인에는 머리글 영역, 탐색 영역, 세 개의 섹션 영역과 옆 영역을 포함하는 기사 영역, 마지막으로 바닥글 영역이 포함됩니다. 이 페이지는 Google의 Chrome 브라우저에서 작동하도록 설계되어 브라우저 호환성 문제를 일으키는 시각적 혼란을 제거하는 동시에 기본 구조에 대한 이해를 방해합니다. 우리의 목표는 새로운 HTML5 태그의 사용법을 명확하게 설명하고 이를 사용하여 올바른 형식의 코드와 우아한 페이지 디자인을 만드는 방법을 보여주는 페이지를 만드는 것이었습니다.
그림 1. Acme United의 웹 페이지 계획

이 페이지를 만드는 과정에서 HTML5를 올바르게 사용해야 하는 CSS3가 포함됩니다. 웹페이지를 효율적으로 CSS3는 HTML5 페이지의 스타일, 탐색 및 일반적인 모양과 느낌에 필수적이며 WsSchool의 CSS3 참조 사이트(참고자료 섹션 참조)에서 찾을 수 있는 속성 세트에는 배경, 글꼴과 같은 매우 유용한 요소가 포함되어 있습니다. , 선택 윤곽, 애니메이션 등
그러나 페이지 구축을 시작하기 전에 몇 가지 새로운 HTML5 태그를 배워야 합니다.
헤더 영역
페이지 제목과 부제가 포함된 예시입니다.
목록 1.
여기에 배치하세요제목 텍스트
기본 제목
부제목
여기에 텍스트 또는 이미지를 배치할 수 있습니다.
탐색 영역

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.




