ASP.NET WebAPi(자체 호스트)는 파일 동기화 또는 비동기 업로드를 구현합니다.
前言
前面我们讲过利用AngularJs上传到WebAPi中进行处理,同时我们在MVC系列中讲过文件上传,本文结合MVC+WebAPi来进行文件的同步或者异步上传,顺便回顾下css和js,MVC作为客户端,而WebAPi利用不依赖于IIS的selfhost模式作为服务端来接收客户端的文件且其过程用Ajax来实现,下面我们一起来看看。
同步上传
多余的话不用讲,我们直接看页面。
<div class="container">
<div>
@if (ViewBag.Success != null)
{
<div class="alert alert-danger" role="alert">
<strong>成功啦 !</strong> 成功上传. <a href="@ViewBag.Success" target="_blank">open file</a>
</div>
}
else if (ViewBag.Failed != null)
{
<div class="alert alert-danger" role="alert">
<strong>失败啦 !</strong> @ViewBag.Failed
</div>
}
</div>
@using (Html.BeginForm("SyncUpload", "Home", FormMethod.Post, new { role = "form", enctype = "multipart/form-data", @style = "margin-top:50px;" }))
{
<div class="form-group">
<input type="file" id="file" name="file" />
</div>
<input type="submit" value="Submit" class="btn btn-primary" />
}
</div>上述我们直接上传后通过上传的状态来显示查看上传文件路径并访问,就是这么简单。下面我们来MVC后台逻辑
[HttpPost]
public ActionResult SyncUpload(HttpPostedFileBase file)
{
using (var client = new HttpClient())
{
using (var content = new MultipartFormDataContent())
{
byte[] Bytes = new byte[file.InputStream.Length + 1];
file.InputStream.Read(Bytes, 0, Bytes.Length);
var fileContent = new ByteArrayContent(Bytes);
//设置请求头中的附件为文件名称,以便在WebAPi中进行获取
fileContent.Headers.ContentDisposition = new System.Net.Http.Headers.ContentDispositionHeaderValue("attachment") { FileName = file.FileName };
content.Add(fileContent);
var requestUri = "http://localhost:8084/api/upload/post";
var result = client.PostAsync(requestUri, content).Result;
if (result.StatusCode == System.Net.HttpStatusCode.Created)
{
//获取到上传文件地址,并渲染到视图中进行访问
var m = result.Content.ReadAsStringAsync().Result;
var list = JsonConvert.DeserializeObject<List<string>>(m);
ViewBag.Success = list.FirstOrDefault();
}
else
{
ViewBag.Failed = "上传失败啦,状态码:" + result.StatusCode + ",原因:" + result.ReasonPhrase + ",错误信息:" + result.Content.ToString();
}
}
}
return View();
}注意:上述将获取到文件字节流数组需要传递给 MultipartFormDataContent ,要不然传递到WebAPi时会获取不到文件数据。
到这里为止在MVC中操作就已经完毕,此时我们来看看在WebAPi中需要完成哪些操作。
(1)首先肯定需要判断上传的数据是否是MimeType类型。
if (!Request.Content.IsMimeMultipartContent())
{
throw new HttpResponseException(HttpStatusCode.UnsupportedMediaType);
}(2)我们肯定是需要重新生成一个文件名称以免重复,利用Guid或者Date或者其他。
string name = item.Headers.ContentDisposition.FileName.Replace("\"", "");
string newFileName = Guid.NewGuid().ToString("N") + Path.GetExtension(name);(3)我们需要利用此类 MultipartFileStreamProvider 设置上传路径并将文件写入到这个里面。
var provider = new MultipartFileStreamProvider(rootPath); var task = Request.Content.ReadAsMultipartAsync(provider).....
(4) 返回上传文件地址。
return Request.CreateResponse(HttpStatusCode.Created, JsonConvert.SerializeObject(savedFilePath));
分步骤解析了这么多,组装代码如下:
public Task<HttpResponseMessage> Post()
{
List<string> savedFilePath = new List<string>();
if (!Request.Content.IsMimeMultipartContent())
{
throw new HttpResponseException(HttpStatusCode.UnsupportedMediaType);
}
var substringBin = AppDomain.CurrentDomain.BaseDirectory.IndexOf("bin");
var path = AppDomain.CurrentDomain.BaseDirectory.Substring(0, substringBin);
string rootPath = path + "upload";
var provider = new MultipartFileStreamProvider(rootPath);
var task = Request.Content.ReadAsMultipartAsync(provider).
ContinueWith<HttpResponseMessage>(t =>
{
if (t.IsCanceled || t.IsFaulted)
{
Request.CreateErrorResponse(HttpStatusCode.InternalServerError, t.Exception);
}
foreach (MultipartFileData item in provider.FileData)
{
try
{
string name = item.Headers.ContentDisposition.FileName.Replace("\"", "");
string newFileName = Guid.NewGuid().ToString("N") + Path.GetExtension(name);
File.Move(item.LocalFileName, Path.Combine(rootPath, newFileName));
//Request.RequestUri.PathAndQury为需要去掉域名的后面地址
//如上述请求为http://localhost:80824/api/upload/post,这就为api/upload/post
//Request.RequestUri.AbsoluteUri则为http://localhost:8084/api/upload/post
Uri baseuri = new Uri(Request.RequestUri.AbsoluteUri.Replace(Request.RequestUri.PathAndQuery, string.Empty));
string fileRelativePath = rootPath +"\\"+ newFileName;
Uri fileFullPath = new Uri(baseuri, fileRelativePath);
savedFilePath.Add(fileFullPath.ToString());
}
catch (Exception ex)
{
string message = ex.Message;
}
}
return Request.CreateResponse(HttpStatusCode.Created, JsonConvert.SerializeObject(savedFilePath));
});
return task;
}注意:上述item.LocalFileName为 E:\Documents\Visual Studio 2013\Projects\WebAPiReturnHtml\WebAPiReturnHtml\upload\BodyPart_fa01ff79-4a5b-40f6-887f-ab514ec6636f ,因为此时我们重新命名了文件名称,所以需要将该文件移动到我们重新命名的文件地址。
整个过程就是这么简单,下面我们来看看演示结果。

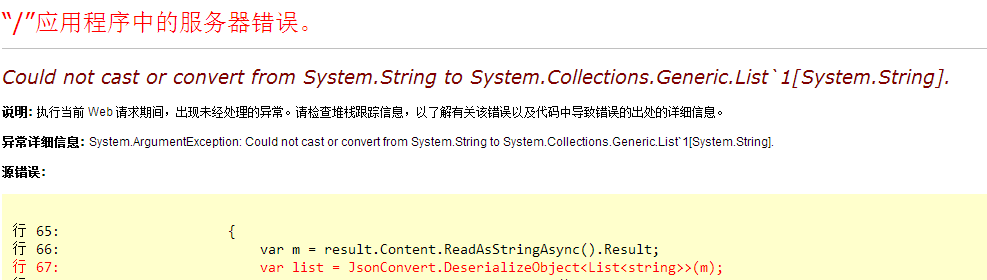
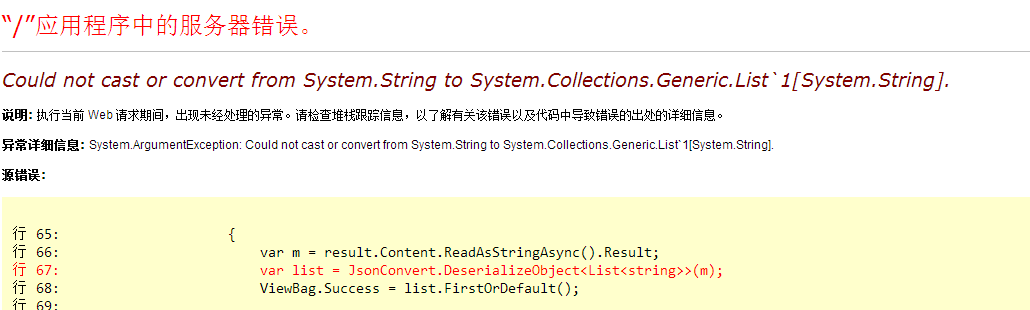
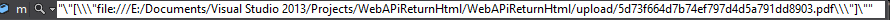
此时居然出错了,有点耐人寻味,在服务端是返回如下的Json字符串
List<string> savedFilePath = new List<string>();
此时进行反序列化时居然出错,再来看看页面上的错误信息:

无法将字符串转换为List

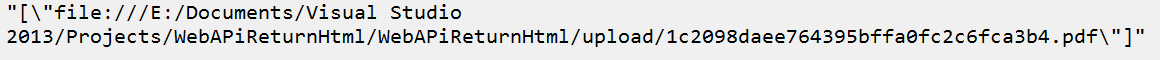
【当将点击查看】时结果如下:

由上知点击查看按钮时返回的才是正确的json,到了这里我们发现Json.NET序列化时也是有问题的,于是乎在进行反序列化时将返回的字符串需要进行一下处理转换成正确的json字符串来再来进行反序列化,修改如下:
var m = result.Content.ReadAsStringAsync().Result;
m = m.TrimStart('\"');
m = m.TrimEnd('\"');
m = m.Replace("\\", "");
var list = JsonConvert.DeserializeObject<List<string>>(m);到这里我们的同步上传告一段落了,这里面利用Json.NET进行反序列化时居然出错问题,第一次遇到Json.NET反序列化时的问题,比较奇葩,费解。
异步上传
所谓的异步上传不过是利用Ajax进行上传,这里也就是为了复习下脚本或者Razor视图,下面的内容只是将视图进行了修改而已,对于异步上传我利用了jquery.form.js中的异步api,请看如下代码:
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.form.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<div class="container" style="margin-top:30px">
<div id="success" style="display:none;">
<div class="alert alert-danger" role="alert">
<strong>上传成功</strong><span style="margin-right:50px;"></span><a href="" target="_blank" id="linkAddr">文件访问地址</a>
</div>
</div>
<div id="fail" style="display:none;">
<div class="alert alert-danger" role="alert">
<strong>上传失败</strong>
</div>
</div>
</div>
@using (Ajax.BeginForm("AsyncUpload", "Home", new AjaxOptions() { HttpMethod = "POST" }, new { enctype = "multipart/form-data",@style="margin-top:10px;" }))
{
<div class="form-group">
<input type="file" name="file" id="fu1" />
</div>
<div class="form-group">
<input type="submit" class="btn btn-primary" value="上传" />
</div>
}
<div class="form-group">
<div class="progress" id="progress" style="display:none;">
<div class="progress-bar">0%</div>
</div>
<div id="status"></div>
</div>
<style>
.progress {
position: relative;
width: 400px;
border: 1px solid #ddd;
padding: 1px;
}
.progress-bar {
width: 0px;
height: 40px;
background-color: #57be65;
}
</style>
<script>
(function () {
var bar = $('.progress-bar');
var percent = $('.progress-bar');
$('form').ajaxForm({
beforeSend: function () {
$("#progress").show();
var percentValue = '0%';
bar.width(percentValue);
percent.html(percentValue);
},
uploadProgress: function (event, position, total, percentComplete) {
var percentValue = percentComplete + '%';
bar.width(percentValue);
percent.html(percentValue);
},
success: function (d) {
var percentValue = '100%';
bar.width(percentValue);
percent.html(percentValue);
$('#fu1').val('');
},
complete: function (xhr) {
if (xhr.responseText != null) {
$("#linkAddr").prop("href", xhr.responseText);
$("#success").show();
}
else {
$("#fail").show();
}
}
});
})();
</script>我们截图看下其中上传过程
上传中:

上传完成:
当然这里的100%不过是针对小文件的实时上传,如果是大文件肯定不是实时的,利用其它组件来实现更加合适,这里我只是学习学习仅此而已。
注意:这里还需重申一遍,之前在MVC上传已经叙述过,MVC默认的上传文件是有限制的,所以超过其限制,则无法上传,需要进行如下设置
(1)在IIS 5和IIS 6中,默认文件上传的最大为4兆,当上传的文件大小超过4兆时,则会得到错误信息,但是我们通过如下来设置文件大小。
<system.web> <httpRuntime maxRequestLength="2147483647" executionTimeout="100000" /> </system.web>
(2)在IIS 7+,默认文件上传的最大为28.6兆,当超过其默认设置大小,同样会得到错误信息,但是我们却可以通过如下来设置文件上传大小(同时也要进行如上设置)。
<system.webServer> <security> <requestFiltering> <requestLimits maxAllowedContentLength="2147483647" /> </requestFiltering> </security> </system.webServer>
总结
本节我们学习了如何将MVC和WebAPi隔离开来来进行上传,同时我们也发现在反序列化时Json.NET有一定问题,特此记录下,当发现一一对应时反序列化返回的Json字符串不是标准的Json字符串,我们对返回的Json字符串需要作出如下处理才行(也许还有其他方案)。
var jsonString = "返回的json字符串";
jsonString = jsonString.TrimStart('\"');
jsonString = jsonString.TrimEnd('\"');
jsonString = jsonString.Replace("\\", "");
接下来会准备系统学习下SQL Server和Oracle,循序渐进,你说呢!休息,休息!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 C# .NET 인터뷰 질문 및 답변 : 전문 지식 레벨 업
Apr 07, 2025 am 12:01 AM
C# .NET 인터뷰 질문 및 답변 : 전문 지식 레벨 업
Apr 07, 2025 am 12:01 AM
C#.NET 인터뷰 질문 및 답변에는 기본 지식, 핵심 개념 및 고급 사용이 포함됩니다. 1) 기본 지식 : C#은 Microsoft가 개발 한 객체 지향 언어이며 주로 .NET 프레임 워크에 사용됩니다. 2) 핵심 개념 : 위임 및 이벤트는 동적 바인딩 방법을 허용하고 LINQ는 강력한 쿼리 기능을 제공합니다. 3) 고급 사용 : 비동기 프로그래밍은 응답 성을 향상시키고 표현 트리는 동적 코드 구성에 사용됩니다.
 C# .NET : 핵심 개념 탐색 및 프로그래밍 기초
Apr 10, 2025 am 09:32 AM
C# .NET : 핵심 개념 탐색 및 프로그래밍 기초
Apr 10, 2025 am 09:32 AM
C#은 Microsoft가 개발 한 최신 객체 지향 프로그래밍 언어이며 .NET 프레임 워크의 일부로 개발되었습니다. 1.C#은 캡슐화, 상속 및 다형성을 포함한 객체 지향 프로그래밍 (OOP)을 지원합니다. 2. C#의 비동기 프로그래밍은 응용 프로그램 응답 성을 향상시키기 위해 비동기 및 키워드를 기다리는 키워드를 통해 구현됩니다. 3. LINQ를 사용하여 데이터 컬렉션을 간결하게 처리하십시오. 4. 일반적인 오류에는 NULL 참조 예외 및 인덱스 외 예외가 포함됩니다. 디버깅 기술에는 디버거 사용 및 예외 처리가 포함됩니다. 5. 성능 최적화에는 StringBuilder 사용 및 불필요한 포장 및 Unboxing을 피하는 것이 포함됩니다.
 C# .NET 응용 프로그램 테스트 : 장치, 통합 및 엔드 투 엔드 테스트
Apr 09, 2025 am 12:04 AM
C# .NET 응용 프로그램 테스트 : 장치, 통합 및 엔드 투 엔드 테스트
Apr 09, 2025 am 12:04 AM
C#.NET 애플리케이션에 대한 테스트 전략에는 단위 테스트, 통합 테스트 및 엔드 투 엔드 테스트가 포함됩니다. 1. 단위 테스트를 통해 MSTEST, NUNIT 또는 XUNIT 프레임 워크를 사용하여 코드의 최소 단위가 독립적으로 작동합니다. 2. 통합 테스트는 일반적으로 사용되는 시뮬레이션 된 데이터 및 외부 서비스를 결합한 여러 장치의 기능을 확인합니다. 3. 엔드 투 엔드 테스트는 사용자의 완전한 작동 프로세스를 시뮬레이션하며 셀레늄은 일반적으로 자동 테스트에 사용됩니다.
 C# .NET의 지속적인 관련성 : 현재 사용법을 살펴보십시오.
Apr 16, 2025 am 12:07 AM
C# .NET의 지속적인 관련성 : 현재 사용법을 살펴보십시오.
Apr 16, 2025 am 12:07 AM
C#.NET은 여러 응용 프로그램 개발을 지원하는 강력한 도구 및 라이브러리를 제공하기 때문에 여전히 중요합니다. 1) C#은 .NET 프레임 워크를 결합하여 개발 효율적이고 편리하게 만듭니다. 2) C#의 타입 안전 및 쓰레기 수집 메커니즘은 장점을 향상시킵니다. 3) .NET은 크로스 플랫폼 실행 환경과 풍부한 API를 제공하여 개발 유연성을 향상시킵니다.
 웹에서 데스크톱으로 : C# .NET의 다양성
Apr 15, 2025 am 12:07 AM
웹에서 데스크톱으로 : C# .NET의 다양성
Apr 15, 2025 am 12:07 AM
C#.NETISVERSATILEFORBOTHWEBBANDDESKTOPDEVENTROMMENT.1) FORWEB, useASP.NETFORRICHINTERFACES.3) FORDESKTOP.3) USEXAMARINFORCROSS-PLATFORMDEEVENTRIMMENT, LINABILEDEV, MACODEDEV, and MACODEDOWS, 및 MACODEDOWS.
 Advanced C# .NET 튜토리얼 : ACE 귀하의 다음 선임 개발자 인터뷰
Apr 08, 2025 am 12:06 AM
Advanced C# .NET 튜토리얼 : ACE 귀하의 다음 선임 개발자 인터뷰
Apr 08, 2025 am 12:06 AM
C# 수석 개발자와의 인터뷰에는 비동기 프로그래밍, LINQ 및 .NET 프레임 워크의 내부 작업 원리와 같은 핵심 지식을 마스터하는 것이 필요합니다. 1. 비동기 프로그래밍은 비동기를 통해 작업을 단순화하고 응용 프로그램 응답 성을 향상시키기 위해 기다리고 있습니다. 2.linq는 SQL 스타일로 데이터를 운영하고 성능에주의를 기울입니다. 3. Net Framework의 CLR은 메모리를 관리하며 가비지 컬렉션은주의해서 사용해야합니다.
 c# .net이 당신에게 적합합니까? 적용 가능성을 평가합니다
Apr 13, 2025 am 12:03 AM
c# .net이 당신에게 적합합니까? 적용 가능성을 평가합니다
Apr 13, 2025 am 12:03 AM
C#.netissuitable forenterprise-levelapplications는 richlibraries, androbustperformance, 그러나 itmaynotbeidealforcross-platformdevelopmentorwhenrawspeediscritical, wherelanguagesslikerustorthightordogrordogrognegrognegrognegrognecross-platformdevelopmentor.
 다양한 .NET 언어로서 C# : 응용 프로그램 및 예제
Apr 26, 2025 am 12:26 AM
다양한 .NET 언어로서 C# : 응용 프로그램 및 예제
Apr 26, 2025 am 12:26 AM
C#은 엔터프라이즈 레벨 애플리케이션, 게임 개발, 모바일 응용 프로그램 및 웹 개발에서 널리 사용됩니다. 1) 엔터프라이즈 레벨 애플리케이션에서 C#은 종종 asp.netcore가 webapi를 개발하는 데 사용됩니다. 2) 게임 개발에서 C#은 Unity 엔진과 결합되어 역할 제어 및 기타 기능을 실현합니다. 3) C#은 코드 유연성 및 응용 프로그램 성능을 향상시키기 위해 다형성 및 비동기 프로그래밍을 지원합니다.






