'CSS3 실용적인 전투' 노트--그라디언트 디자인 (2)
Gecko 엔진의 CSS 그래디언트 디자인 선형 그래디언트 기본 구문
-moz-linear-gradient([
매개변수 설명:
선형 그래디언트 기본 사용법
/*가장 간단한 선형 그래디언트, 시작 색상과 끝 색상만 지정하면 되며 기본적으로 위에서 아래로 선형 그래디언트가 구현됩니다.* /배경: -moz- 선형-그라디언트(red, blue);
데모 효과:
/*왼쪽 상단에서 오른쪽 하단으로 그라데이션, 여기서 top 키워드는 시작점의 x축을 설정하고 left 키워드는 시작점의 y축 좌표를 설정합니다*/
background: -moz-linear-gradient(top left, red, blue)
시연 효과:
/*왼쪽에서 오른쪽으로 여러 색상의 그라데이션을 설정합니다. 여기서 y축 좌표는 기본적으로 중앙으로 설정되고 여러 색상 스케일이 균등하게 표시됩니다. 단계*/배경: -moz-linear-gradient(왼쪽, 빨간색, 주황색, 노란색, 녹색, 파란색, 남색, 보라색);
시연 효과:
/*왼쪽 상단 모서리에서 오른쪽 하단 모서리까지 빨간색 그라데이션, 빨간색이 점차 약해지고 최종적으로 투명하게 표시됩니다.*/배경: -moz-linear-gradient(왼쪽 상단, 빨간색, rgba(255,0,0,0 ));
데모 효과:
/* 각도 값 설정*/배경: -moz-linear-gradient(0deg, red, rgba(255,0, 0,0));
데모 효과:
요약: 각도를 지정하면 수평선을 따라 시계 반대 방향으로 배치됩니다. 따라서 0deg를 설정하면 왼쪽에서 오른쪽으로 수평 그라데이션이 생성되고, 90도를 설정하면 아래쪽에서 위쪽으로 그라데이션이 생성됩니다.
/*위에서 아래로 다채로운 그라데이션, y축의 80%에 녹색 색상 스케일을 추가하여 3색 그라데이션 효과를 디자인합니다. 위치를 지정하지 않으면 세 가지 색상이 고르게 분포됩니다*/배경: -moz-linear-gradient(상단, 파란색, 녹색 80%, 주황색);
시연 효과:
/*그라데이션 반투명 효과로 배경 이미지를 디자인하고 배경 이미지를 그라데이션 채우기 레이어로 왼쪽에서 오른쪽으로 흰색에서 투명으로 덮습니다*/
배경: -moz-linear-gradient( right, rgba(255,255,255,0), rgba(255,255,255,1)), url(images/bg4.jpg);
데모 효과:
방사형 기본 그래디언트 구문
-moz-radial-gradient([
이 함수의 매개변수 설명:
: 원 반경 또는 타원의 축 길이 n을 정의합니다. 노란색에서 파란색으로의 그라데이션 표시*/배경: -moz-radial-gradient(red, yellow, blue);
데모 효과:
/* 방사형 그래디언트, 모양은 타원입니다. 가운데 바깥쪽으로 빨간색, 노란색에서 파란색으로 그라데이션을 표시하고 그라데이션 크기를 표지 키워드*/배경: -moz-radial-gradient(ellipse Cover, red, yellow, blue);
데모 효과:
요약:
크기 매개변수에는 Nearest-side, Nearest-corner, Farthest-side, Farthest-corner, contain 및 Cover라는 여러 키워드가 포함되어 있습니다. 방사형 그래디언트의 크기를 정의하려면 다음 키워드를 사용하십시오.
또한 Gecko 엔진은 반복 선형 그라디언트와 반복 방사형 그라디언트를 정의하는 데 사용되는 두 가지 속성 -moz-repeating-linear-gradient 및 -moz-repeating-radial-gradient도 정의합니다.
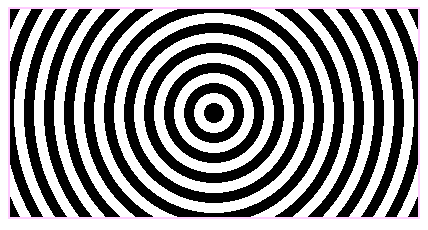
배경: -moz-repeating-radial-gradient(원, 검정, 검정 10px, 흰색 10px, 흰색 20px);
데모 효과:

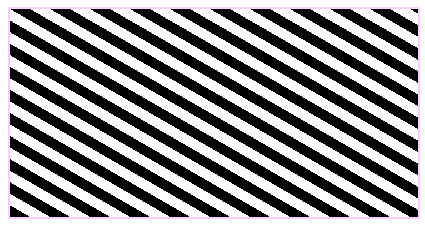
배경: -moz-repeating-linear-gradient(왼쪽 상단 60도, 검정, 검정 10px, 흰색 10px, 흰색 20px);
데모 효과:

그라디언트 적용
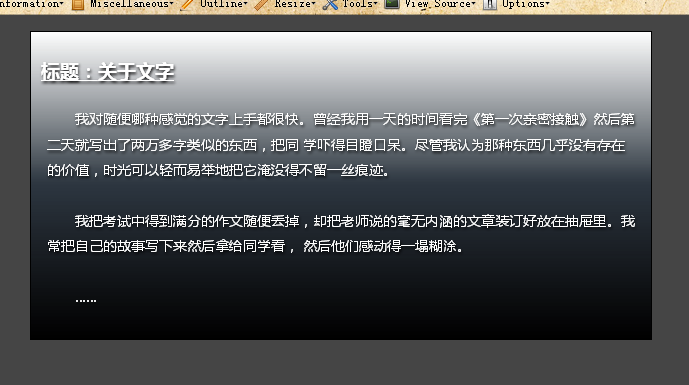
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Webkit引擎的应用</title><style type="text/css">body {/*页面初始化*/ background-color: #454545; margin:1em; padding:0;}.box {/*设计模块样式*/ -moz-border-radius: 10px;/*设计圆角*/ -moz-box-shadow: 0 0 12px 1px rgba(205, 205, 205, 1);/*设计阴影特效*/ border: 1px solid black; padding: 10px; max-width: 600px;/*最大宽度显示*/ margin: auto;/*居中显示*/ text-shadow: black 1px 2px 2px;/*设计文本包含阴影*/ color: white; background-image: -moz-linear-gradient(bottom, black, rgba(0, 47, 94, 0.2), white); /*设计直线渐变背景*/ background-color: rgba(43, 43, 43, 0.5);}.box:hover {/*设计鼠标经过时,放大阴影亮度*/ -moz-box-shadow: 0 0 12px 5px rgba(205, 205, 205, 1);}h2 {/*在标题前面添加额外内容*/ font-size: 120%; font-weight:bold; text-decoration:underline;}h2:before { content: "标题:";}p { padding: 6px; text-indent:2em; line-height:1.8em; font-size:14px;}</style></head><body><div class="box"> <h2 id="关于文字">关于文字</h2> </div></body></html>데모 효과:

더 많은 "CSS3 실전 전투" 노트--그라디언트 디자인(2) 관련 기사는 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





