'CSS3 실용적인 전투' 노트--그라디언트 디자인 (1)
이미지 그라디언트에 비해 CSS 기반 그라디언트의 가장 큰 장점은 수정이 쉽고 무단계 스케일링을 지원하여 전환이 더 자연스럽다는 것입니다. 현재 Webkit 및 Gecko 엔진 기반 브라우저에서만 CSS 그래디언트를 구현할 수 있으며, Presto 엔진 기반 Opera 브라우저는 당분간 Trident 기반 IE에서는 필터를 통해 그래디언트를 지원하지 않지만 권장되지 않습니다.
Webkit 엔진용 CSS 그라데이션 디자인(Safari 4 이상)
기본 구문:
-webkit-gradient(
매개변수 설명:
선형 그래디언트의 기본 사용법:
/*간단한 선형 그래디언트 배경색, 위에서 아래로, 파란색에서 빨간색으로 그래디언트 표시*/배경: -webkit-gradient(linear, left top , 왼쪽 하단, from(파란색), to(빨간색));
데모 효과:

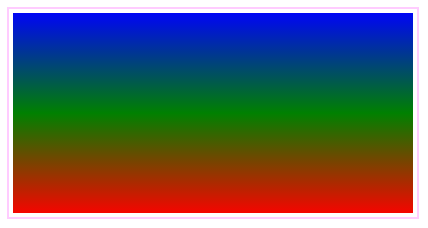
/*위부터 중간, 중간에서 아래쪽, 파란색에서 녹색, 빨간색으로 그라데이션 표시*/배경: -webkit-gradient(선형, 왼쪽 상단, 왼쪽 하단, from(파란색), to(빨간색), 색상- 중지(50%, 녹색));
시연 효과:

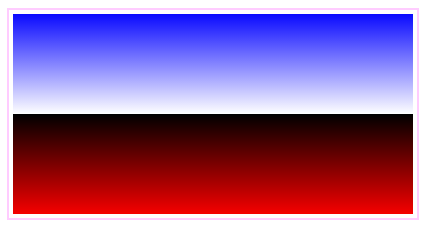
/*위에서 아래로 이중 그라데이션 디자인, 먼저 그라데이션 표시는 파란색에서 흰색으로, 그런 다음 검은색에서 빨간색으로 표시됩니다. */배경: -webkit-gradient(linear, left top, left Bottom, from(blue), to(red),color-stop(0.5, # fff), color-stop(0.5, #000));
데모 효과:

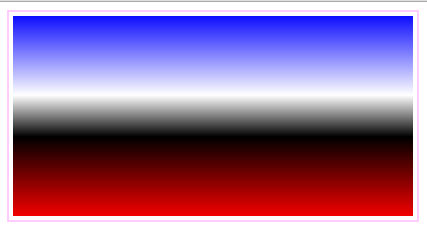
/*다른 설정으로 단계 값을 통해 위에서 아래로, 처음에는 파란색에서 흰색으로, 다음에는 Baise에서 검정색으로, 마지막으로 검정색에서 빨간색으로 여러 그라데이션 효과를 디자인합니다. */배경: -webkit-gradient(선형, 왼쪽 상단, 왼쪽 하단, from (blue), to(red),color-stop(0.4, #fff), color-stop(0.6, #000));
데모 효과:

요약: color-stop() 함수에는 두 개의 매개변수 값이 포함되어 있습니다. 첫 번째 매개변수 값은 모서리 표시 위치를 지정하고 두 번째 매개변수는 색상 표시 색상을 지정합니다. 그라데이션에는 여러 색상 정지점이 포함될 수 있습니다. 위치 값은 0과 1 사이의 소수점 또는 0과 100% 사이의 백분율로 색상 정지점의 위치 비율을 지정합니다.
방사형 그래디언트의 기본 사용법
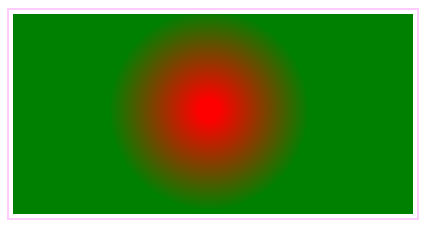
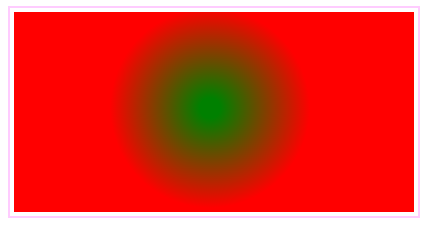
/*동심원(중심 좌표는 200, 100), 내부 원 반경은 10, 외부 원 반경은 100, 내부 원은 보다 작습니다. 외부 원 반경, 내부 원 빨간색에서 외부 원 녹색까지의 방사형 그래디언트, 외부 원 반경을 초과하면 녹색으로 표시되고 내부 원은 빨간색으로 표시됩니다*/배경: -webkit-gradient(radial, 200 100, 10, 200 100, 100, from(red), to(green));
효과 표시:

/*동심원 (중심좌표는 200, 100), inside 원의 반지름은 100, 바깥쪽 원의 반지름은 100, 안쪽 원은 바깥쪽 원의 반지름보다 작고 방사형 그라데이션은 안쪽의 빨간색에서 변경됩니다. 바깥쪽 원에서 녹색으로 원을 그리세요. 내부 원과 외부 원의 반경이 동일하면 그라데이션이 유효하지 않습니다*/배경: -webkit-gradient(radial, 200 100, 100, 200 100, 100, from(red), to(green));
시연 효과:

/* 동심원(중심 좌표는 200, 100), 내부 원 반경은 100, 외부 원 반경은 10이고, 내부 원은 외부 원의 반경보다 크며, 방사형 그라데이션은 내부 원의 빨간색에서 외부 원의 녹색까지 반경이 내부 원을 초과하면 빨간색으로 표시됩니다. 외부 원은 녹색으로 표시됩니다. */
background: -webkit-gradient(radial, 200 100, 100, 200 100, 10, from(red), to(green));
시연효과:

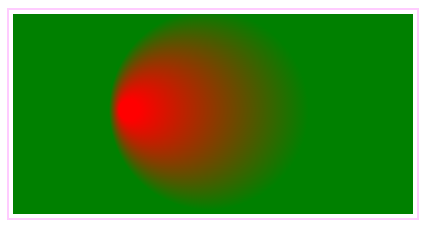
/* 비동심원의 경우 내부 원의 중심과 외부 원의 중심 사이의 거리가 두 원의 반지름 차이보다 작은 경우, 위에 표시된 효과가 표시되어 점점 가늘어지는 방사형 그라데이션 효과를 보여줍니다. 원뿔의 선명도는 두 원*/배경의 중심 사이의 거리에 비례합니다: -webkit-gradient(방사형, 120 100, 10, 200 100, 100, from(red), to(green));
시연 효과:

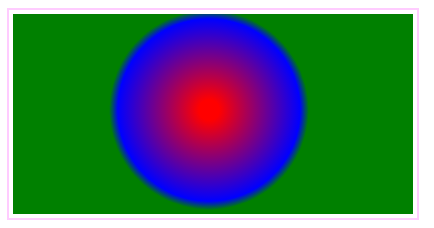
/* 동심원, 안쪽 원에서 바깥쪽 중앙 90%까지 파란색 색상 추가 원, 즉 외부 링 마크로부터의 거리 내에서 아래 그림과 같이 다층 방사형 그라데이션을 디자인합니다. */배경: -webkit-gradient(방사형, 200 100, 10, 200 100, 100, from(red), to(green), color-stop(90%, blue));
시연 효과:

/*to() 함수의 색상 값을 투명으로 설정하면 다양한 원형 효과를 디자인할 수 있습니다*/배경: - 웹킷- 그래디언트(방사형, 200 100, 10, 200 100, 90, from(red), to(rgba(1,159,98,0)));
시연 효과:

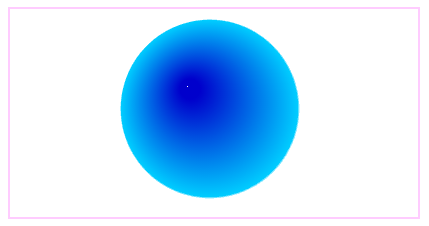
/*to() 함수의 색상 값을 투명하게 설정하고 유사한 색상을 디자인하면 구형 효과를 디자인할 수 있습니다*/배경: -webkit-gradient( 방사형, 180 80, 10 , 200 100, 90, from(#00C), to(rgba(1,159,98,0)), 색상 정지(98%, #0CF));
데모 효과:

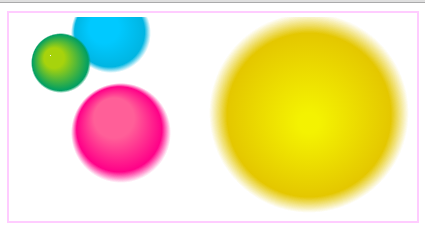
/*배경 이미지에 대해 여러 방사형 그라데이션을 정의하면 아래와 같이 여러 버블 효과를 디자인할 수 있습니다.*/배경: -webkit-gradient( 방사형, 45 45 , 10, 52 50, 30, from(#A7D30C), to(rgba(1,159,98,0)), 색상 정지(90%, #019F62)), -webkit-gradient(방사형, 105 105, 20, 112 120, 50, from(#ff5f98), to(rgba(255,1,136,0)), 색상 중지(75%, #ff0188)), -webkit-gradient(방사형, 95 15, 15 , 102 20, 40, from(#00c9ff), to(rgba(0,201,255,0)), 색상 중지(80%, #00b5e2)), -webkit-gradient(방사형, 300 110, 10, 300 100, 100 , from(# f4f201), to(rgba(228, 199,0,0)), color-stop(80%, #e4c700)) -webkit-배경-원산지: 패딩 상자; : content-box ;
시연 효과:

그라디언트 적용으로 그라디언트 효과의 경계 정의
코드:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webkit引擎的渐变实现方法</title>
<style type="text/css">
div {
border-width: 20px;
width: 400px;
height: 200px;
margin: 20px;
-webkit-border-image: -webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00)) 20;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
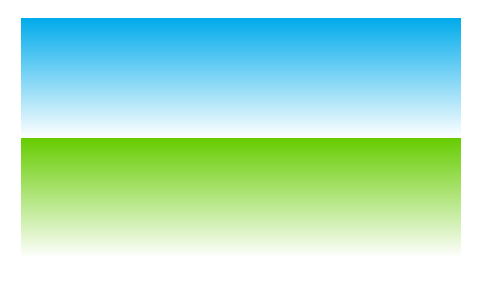
데모 효과:

내용 채우기 효과 정의
코드:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webkit引擎的渐变实现方法</title>
<style type="text/css">
.div1 {
width:400px;
height:200px;
border:10px solid #A7D30C;
background: -webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00));
float:left;
}
.div1::before {
width:400px;
height:200px;
border:10px solid #019F62;
content: -webkit-gradient(radial, 200 100, 10, 200 100, 100, from(#A7D30C), to(rgba(1, 159, 98, 0)), color-stop(90%, #019F62));
display: block;
}
</style>
</head>
<body>
<div class="div1">透视框</div>
</body>
</html>
표시 효과:

정의 목록 아이콘
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webkit引擎的渐变实现方法</title>
<style type="text/css">
ul {
list-style-image: -webkit-gradient(radial, center center, 4, center center, 8, from(#ff0000), to(rgba(0, 0, 0, 0)), color-stop(90%, #dd0000))
}
</style>
</head>
<body>
<ul>
<li>新闻列表项1</li>
<li>新闻列表项2</li>
<li>新闻列表项3</li>
<li>新闻列表项4</li>
</ul>
</body>
</html>
시연 효과:

더 많은 "CSS3 실전 전투" 노트 --그라디언트 디자인 (1) 관련 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.






