웹소켓을 기반으로 간단한 채팅방을 구축하는 PHP 실습
이 기사의 예에서는 웹소켓을 기반으로 PHP로 간단한 채팅방을 구축하는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
1. 서문
회사 게임에 간단한 채팅방이 있다는 것을 알고 나서 알고보니 node+websocket으로 만든 것이었습니다. 간단한 채팅방을 만들어보세요. 그래서 다양한 정보를 수집하고, 문서를 읽고, 사례를 찾아보고, 간단한 채팅방을 직접 작성했습니다.
http 연결은 짧은 연결과 긴 연결로 구분됩니다. 짧은 연결은 일반적으로 ajax를 사용하여 구현할 수 있으며 긴 연결은 웹소켓입니다. 짧은 연결은 비교적 구현이 간단하지만 너무 많은 리소스를 소비합니다. Websocket은 효율적이지만 호환성에 몇 가지 문제가 있습니다. Websocket은 html5의 리소스입니다
2. 프론트엔드
websocket의 프론트엔드 구현은 매우 간단하고 간단합니다
//连接websocket
var ws = new WebSocket("ws://127.0.0.1:8000");
//成功连接websoc的时候
ws.onopen = function(){}
//成功获取服务端输出的消息
ws.onmessage = function(e){}
//连接错误的时候
ws.onerror = function(){}
//向服务端发送数据
ws.send();백엔드
웹소켓의 문제점 주로 백그라운드에서
3.1 웹소켓 연결 과정
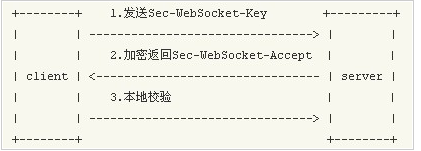
웹소켓 통신 다이어그램 PHP가 주로 하는 일은 간단한 통신 다이어그램입니다. 암호화 키를 수락하고 반환하여 소켓 워드 생성 및 핸드셰이크 작업을 완료합니다

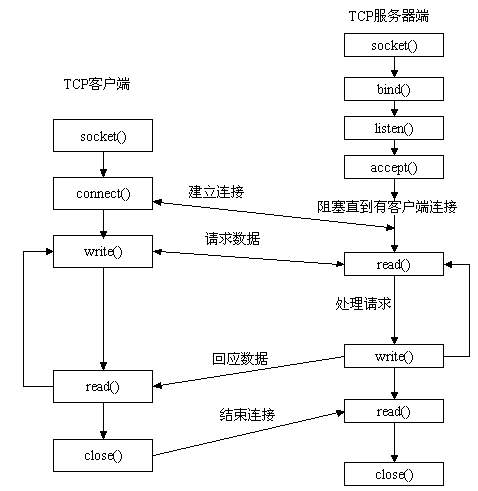
다음 그림은 웹소켓을 처리하는 서버의 세부 흐름도입니다

3.2 코드 연습
서버에서 수행하는 프로세스는 대략 다음과 같습니다.
소켓 프로세스를 걸어둡니다. 연결 대기
소켓 연결이 있는 후 소켓 배열을 순회
핸드셰이크가 없으면 핸드셰이크 작업을 수행하고 데이터를 받아 구문 분석하고 씁니다. 출력을 위해 버퍼에 넣습니다
다음은 샘플 코드입니다(클래스를 작성했기 때문에 코드가 함수별로 나누어져 있습니다). 글 하단에는 github 주소와 몇 가지 함정이 나와 있습니다.
1. 먼저 소켓을 생성합니다
//建立套接字
public function createSocket($address,$port)
{
//创建一个套接字
$socket= socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
//设置套接字选项
socket_set_option($socket, SOL_SOCKET, SO_REUSEADDR, 1);
//绑定IP地址和端口
socket_bind($socket,$address,$port);
//监听套接字
socket_listen($socket);
return $socket;
}
소켓을 배열에 넣습니다
public function __construct($address,$port)
{
//建立套接字
$this->soc=$this->createSocket($address,$port);
$this->socs=array($this->soc);
}
3. 프로세스를 정지합니다. 소켓 배열을 순회하면 여기서 주요 작업이 완료됩니다.
public function run(){
//挂起进程
while(true){
$arr=$this->socs;
$write=$except=NULL;
//接收套接字数字 监听他们的状态
socket_select($arr,$write,$except, NULL);
//遍历套接字数组
foreach($arr as $k=>$v){
//如果是新建立的套接字返回一个有效的 套接字资源
if($this->soc == $v){
$client=socket_accept($this->soc);
if($client <0){
echo "socket_accept() failed";
}else{
// array_push($this->socs,$client);
// unset($this[]);
//将有效的套接字资源放到套接字数组
$this->socs[]=$client;
}
}else{
//从已连接的socket接收数据 返回的是从socket中接收的字节数
$byte=socket_recv($v, $buff,20480, 0);
//如果接收的字节是0
if($byte<7)
continue;
//判断有没有握手没有握手则进行握手,如果握手了 则进行处理
if(!$this->hand[(int)$client]){
//进行握手操作
$this->hands($client,$buff,$v);
}else{
//处理数据操作
$mess=$this->decodeData($buff);
//发送数据
$this->send($mess,$v);
}
}
}
}
}
4. 핸드셰이크 프로세스는 Sec-WebSocket-Key에서 웹소켓 콘텐츠를 수신하는 것입니다. 키를 가져와서 암호화 알고리즘을 통해 버퍼에 기록합니다. (자동 확인에서는 처리가 필요하지 않습니다.)
public function hands($client,$buff,$v)
{
//提取websocket传的key并进行加密 (这是固定的握手机制获取Sec-WebSocket-Key:里面的key)
$buf = substr($buff,strpos($buff,'Sec-WebSocket-Key:')+18);
//去除换行空格字符
$key = trim(substr($buf,0,strpos($buf,"\r\n")));
//固定的加密算法
$new_key = base64_encode(sha1($key."258EAFA5-E914-47DA-95CA-C5AB0DC85B11",true));
$new_message = "HTTP/1.1 101 Switching Protocols\r\n";
$new_message .= "Upgrade: websocket\r\n";
$new_message .= "Sec-WebSocket-Version: 13\r\n";
$new_message .= "Connection: Upgrade\r\n";
$new_message .= "Sec-WebSocket-Accept: " . $new_key . "\r\n\r\n";
//将套接字写入缓冲区
socket_write($v,$new_message,strlen($new_message));
// socket_write(socket,$upgrade.chr(0), strlen($upgrade.chr(0)));
//标记此套接字握手成功
$this->hand[(int)$client]=true;
}
5. 클라이언트 데이터 분석(여기서는 암호화하지 않았으니, 필요하시면 직접 암호화하셔도 됩니다)
//解析数据
public function decodeData($buff)
{
//$buff 解析数据帧
$mask = array();
$data = '';
$msg = unpack('H*',$buff); //用unpack函数从二进制将数据解码
$head = substr($msg[1],0,2);
if (hexdec($head{1}) === 8) {
$data = false;
}else if (hexdec($head{1}) === 1){
$mask[] = hexdec(substr($msg[1],4,2));
$mask[] = hexdec(substr($msg[1],6,2));
$mask[] = hexdec(substr($msg[1],8,2));
$mask[] = hexdec(substr($msg[1],10,2));
//遇到的问题 刚连接的时候就发送数据 显示 state connecting
$s = 12;
$e = strlen($msg[1])-2;
$n = 0;
for ($i=$s; $i<= $e; $i+= 2) {
$data .= chr($mask[$n%4]^hexdec(substr($msg[1],$i,2)));
$n++;
}
//发送数据到客户端
//如果长度大于125 将数据分块
$block=str_split($data,125);
$mess=array(
'mess'=>$block[0],
);
return $mess;
}
6. 버퍼에 소켓 쓰기
//发送数据
public function send($mess,$v)
{
//遍历套接字数组 成功握手的 进行数据群发
foreach ($this->socs as $keys => $values) {
//用系统分配的套接字资源id作为用户昵称
$mess['name']="Tourist's socket:{$v}";
$str=json_encode($mess);
$writes ="\x81".chr(strlen($str)).$str;
// ob_flush();
// flush();
// sleep(3);
if($this->hand[(int)$values])
socket_write($values,$writes,strlen($writes));
}
}
7. github 주소 git@github.com:rsaLive/websocket.git
① 콘솔에서 server.php를 실행하는 것이 가장 좋습니다
server.php 스크립트 디렉토리로 이동합니다(먼저 php를 할 수 있습니다) -v는 php가 구성되어 있는지 확인합니다. Linux 구성이 없으면 Linux의 bash 창에서 경로를 구성합니다.
php -f server.php
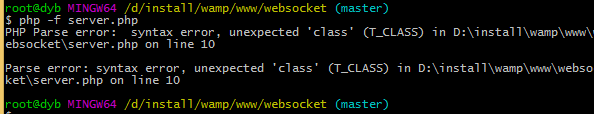
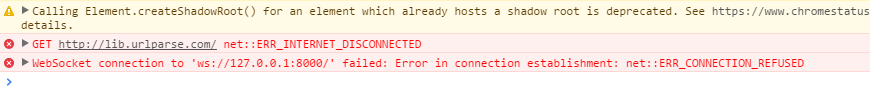
 오류가 있는 경우
오류가 있는 경우
 하라는 메시지가 표시됩니다. ②서버를 통해 html 파일에 액세스
하라는 메시지가 표시됩니다. ②서버를 통해 html 파일에 액세스

 8. 밟힌 함정에 대해서는 디버깅을 열어 오류 보기를 용이하게 합니다.
8. 밟힌 함정에 대해서는 디버깅을 열어 오류 보기를 용이하게 합니다.
①멈춘 프로세스에서 server.php를 사용할 수 있습니다. 인쇄된 출력물에 문제가 있으면 추가할 수 있습니다. 디버깅을 위해 코드에 인쇄
각 판단을 표시하고 코드가 실행 중인 섹션을 콘솔에서 확인할 수 있습니다.
하지만 코드를 수정할 때마다 php 스크립트를 다시 실행해야 합니다. server.php
② 이 오류가 발생하면
 일 수 있습니다. 1. 서버와 소켓 초기화 시 데이터를 보냅니다. (그 동안에는 콘텐츠를 보낼 수 없습니다.) 서버와의 첫 번째 확인 핸드셰이크)
일 수 있습니다. 1. 서버와 소켓 초기화 시 데이터를 보냅니다. (그 동안에는 콘텐츠를 보낼 수 없습니다.) 서버와의 첫 번째 확인 핸드셰이크)
2. 메시지가 확인되었지만 클라이언트가 메시지를 보내지 않았거나 보낸 메시지가 비어 있는 경우에도 마찬가지입니다.
그러므로 메시지의 데이터를 확인하세요. 연결된 소켓
③可能浏览器不支持或者服务端没有开启socket开始之前最好验证下
if (window.WebSocket){
console.log("This browser supports WebSocket!");
} else {
console.log("This browser does not support WebSocket.");
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多웹소켓을 기반으로 간단한 채팅방을 구축하는 PHP 실습相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
인터넷 기술의 지속적인 발전으로 실시간 비디오 스트리밍은 인터넷 분야에서 중요한 응용 분야가 되었습니다. 실시간 비디오 스트리밍을 구현하기 위한 핵심 기술에는 WebSocket 및 Java가 포함됩니다. 이 기사에서는 WebSocket 및 Java를 사용하여 실시간 비디오 스트리밍 재생을 구현하는 방법을 소개하고 관련 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결에서 전이중 통신을 위한 프로토콜입니다.
 PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법
Dec 17, 2023 pm 10:24 PM
PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법
Dec 17, 2023 pm 10:24 PM
인터넷 기술의 지속적인 발전으로 실시간 커뮤니케이션은 일상생활에서 없어서는 안 될 부분이 되었습니다. WebSockets 기술을 사용하면 효율적이고 지연 시간이 짧은 실시간 통신이 가능하며, 인터넷 분야에서 가장 널리 사용되는 개발 언어 중 하나인 PHP도 해당 WebSocket 지원을 제공합니다. 이 기사에서는 PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까?
 golang WebSocket과 JSON의 결합: 데이터 전송 및 파싱 구현
Dec 17, 2023 pm 03:06 PM
golang WebSocket과 JSON의 결합: 데이터 전송 및 파싱 구현
Dec 17, 2023 pm 03:06 PM
golangWebSocket과 JSON의 결합: 데이터 전송과 파싱의 실현 현대 웹 개발에서 실시간 데이터 전송은 점점 더 중요해지고 있습니다. WebSocket은 양방향 통신을 달성하는 데 사용되는 프로토콜입니다. 기존 HTTP 요청-응답 모델과 달리 WebSocket을 사용하면 서버가 클라이언트에 데이터를 적극적으로 푸시할 수 있습니다. JSON(JavaScriptObjectNotation)은 간결하고 읽기 쉬운 데이터 교환을 위한 경량 형식입니다.
 PHP 및 WebSocket: 실시간 데이터 전송 모범 사례
Dec 18, 2023 pm 02:10 PM
PHP 및 WebSocket: 실시간 데이터 전송 모범 사례
Dec 18, 2023 pm 02:10 PM
PHP 및 WebSocket: 실시간 데이터 전송을 위한 모범 사례 방법 소개: 웹 애플리케이션 개발에서 실시간 데이터 전송은 매우 중요한 기술 요구 사항입니다. 기존 HTTP 프로토콜은 요청-응답 모델 프로토콜이므로 실시간 데이터 전송을 효과적으로 달성할 수 없습니다. 실시간 데이터 전송 요구를 충족하기 위해 WebSocket 프로토콜이 탄생했습니다. WebSocket은 단일 TCP 연결을 통해 전이중 통신 방법을 제공하는 전이중 통신 프로토콜입니다. H에 비해
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Java Websocket은 온라인 화이트보드 기능을 어떻게 구현합니까?
Dec 17, 2023 pm 10:58 PM
Java Websocket은 온라인 화이트보드 기능을 어떻게 구현합니까?
Dec 17, 2023 pm 10:58 PM
JavaWebsocket은 온라인 화이트보드 기능을 어떻게 구현합니까? 현대 인터넷 시대에 사람들은 실시간 협업과 상호작용 경험에 점점 더 많은 관심을 기울이고 있습니다. 온라인 화이트보드는 Websocket을 기반으로 구현된 기능으로, 여러 사용자가 실시간으로 협업하여 동일한 도면판을 편집하고 도면, 주석 등의 작업을 완료할 수 있는 편리한 솔루션을 제공합니다. 다른 시나리오. 1. 기술적 배경 WebSocket은 HTML5에서 제공하는 새로운 프로토콜을 구현합니다.
 SSE 및 웹소켓
Apr 17, 2024 pm 02:18 PM
SSE 및 웹소켓
Apr 17, 2024 pm 02:18 PM
이 기사에서는 데이터를 전달하는 안정적인 방법인 SSE(Server Sent Events)와 WebSocket을 비교해 보겠습니다. 통신 방향, 기본 프로토콜, 보안, 사용 용이성, 성능, 메시지 구조, 사용 용이성, 테스트 도구 등 8가지 측면에서 분석합니다. 이러한 측면을 비교하면 다음과 같이 요약됩니다. 범주 서버 전송 이벤트(SSE) WebSocket 통신 방향 단방향 양방향 기본 프로토콜 HTTP WebSocket 프로토콜 보안 HTTP와 동일 기존 보안 취약점 사용 편의성 설정 간단한 설정 복잡한 성능 빠른 메시지 전송 속도 메시지 처리 및 연결 관리에 영향을 받음 메시지 구조 일반 텍스트 또는 바이너리 사용 용이성 널리 사용 가능 WebSocket 통합에 도움이 됨




