CSS3 튜토리얼(7): CSS3 내장된font_css3_CSS_웹페이지 제작
웹페이지 제작 Webjx 기사 소개: 멋진 헤더 효과를 만들고 싶고, 웹사이트에 안전한 글꼴을 제거하고, 이미지 파일을 사용하지 않고 싶으신가요? 그런 다음 CSS3를 사용하여 글꼴을 삽입하세요! 멋진 헤더 효과를 만들고 웹 사이트에 안전한 글꼴을 제거하고 이미지 파일을 사용하지 않고 싶으십니까? 그런 다음 CSS3를 사용하여 글꼴을 삽입하세요!
멋진 헤더 효과를 만들고 웹 사이트에 안전한 글꼴을 제거하고 이미지 파일을 사용하지 않고 싶으십니까? 그런 다음 CSS3를 사용하여 글꼴을 삽입하세요!
웹사이트에 안전한 글꼴과 이미지 파일을 사용하지 않고 멋진 헤더 효과를 만들고 싶으십니까? 그런 다음 CSS3를 사용하여 글꼴을 삽입하세요!
이전 기사: CSS3 튜토리얼(6): 웹 사이트에 대한 여러 열 만들기
글꼴을 사용하려면 먼저 '@font-face' 속성을 사용해야 합니다. 먼저 사용하려는 글꼴 파일을 준비해야 합니다.
그런데 글꼴의 역사를 간략하게 살펴보겠습니다. @font-face 속성은 CSS2부터 고려되었지만 아직 CSS2.1에는 나타나지 않았습니다. CSS3는 이를 표준으로 가져오려고 시도합니다.
글꼴 파일이 없다면 dafont.com에서 다운로드할 수 있습니다.
크로스 브라우저 호환성
현재 Safari에서만 @font-face 기능을 지원합니다(Google Chrome 개발 버전 2.0.156도 이 기능을 지원합니다).
브라우저에서 글꼴 파일을 로드하는 데 시간이 좀 걸리므로 현재로서는 CSS 스타일 대신 이미지 파일을 사용하는 것이 사용자 경험을 더 향상시킬 것입니다. CSS3 내장 글꼴

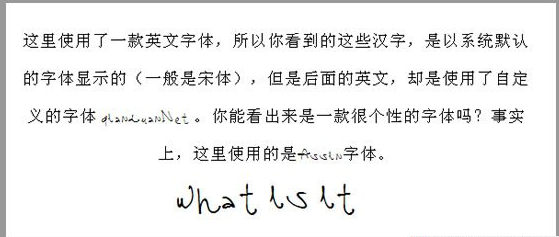
위의 효과는 다음 스타일로 얻을 수 있습니다:
@font-face {font-family: qianduanNet;"SketchRockwell. ttf" ); } .fontFace{ Font-family: qianduanNet;font-size: 3.2em; letter-spacing: 1px; text-align: center; }
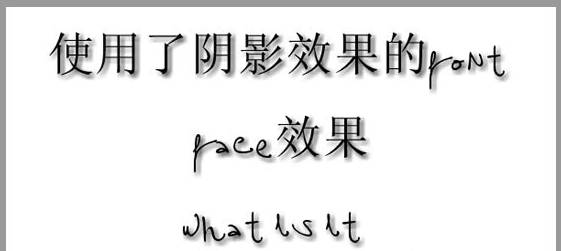
font-face가 사용되는 곳에 그림자 효과를 사용할 수도 있습니다.

.fontFaceShadow{ 글꼴 크기: 3.2em; 문자 간격: 1px 텍스트-그림자: 3px 3px 7px #111; }
브라우저 지원:
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)(IE7은 eot 형식의 글꼴 파일 지원)
Opera(9.6...)(텍스트 그림자 지원)
Safari(3.2.1 windows...)
위 내용은 CSS3 튜토리얼 내용입니다(7): CSS3 임베디드 글꼴_css3_CSS_웹페이지 제작 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 PPT에 글꼴을 삽입할 때 제한된 처리 작업 방법이 표시됩니다.
Mar 26, 2024 pm 08:41 PM
PPT에 글꼴을 삽입할 때 제한된 처리 작업 방법이 표시됩니다.
Mar 26, 2024 pm 08:41 PM
1. 파워포인트를 열고 PPT 문서를 편집하세요. 2. 삽입할 수 없는 글꼴을 찾아 텍스트 상자를 선택한 후 마우스 오른쪽 버튼을 클릭하고 잘라내기/복사합니다. 3. 슬라이드의 빈 공간을 마우스 오른쪽 버튼으로 클릭한 후 [붙여넣기] - 그림으로 붙여넣기를 선택하세요. 4. 폰트를 그림으로 저장하면 간편하고 편리하지만, 폰트 수정은 불가능합니다. 방법 2: 소프트웨어 FontCreatorProgram 1. 인터넷에서 FontCreatorProgram 소프트웨어를 다운로드한 후 압축을 푼 후 [FCP.EXE] 파일을 선택하여 설치합니다. 2. 설치된 소프트웨어를 열고 창에서 [파일] - 열기 - 설치된 글꼴을 클릭합니다. 메뉴바에서 PPT를 선택하세요. 삽입할 수 없는 글꼴은 [확인]을 클릭하세요. 3. [
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".




