CSS3 튜토리얼(8): CSS3 투명성 가이드
CSS3 투명...불투명...그라데이션...무엇이라 부르든 상관없습니다! 다음은 몇 가지 예와 함께 CSS3 투명성을 사용하기 위한 몇 가지 지침입니다.
사실 Firefox는 오래 전부터 이것을 지원했지만 IE는 한 번도 지원한 적이 없습니다!
이전 기사: CSS3 튜토리얼 (7): CSS3 내장 글꼴
"불투명도" 문은 레이어, 텍스트, 이미지 등 요소의 투명도를 설정하는 데 사용됩니다... 불투명도 값이 다음과 같은 요소 1은 완전히 불투명한 반면, 0의 값은 완전히 투명하고 보이지 않습니다. 1과 0 사이의 값은 요소의 투명도를 나타냅니다.
브라우저 호환성
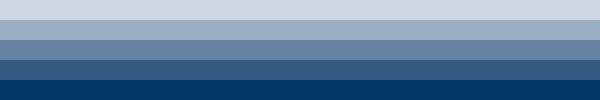
불투명성은 브라우저에서 가장 잘 지원되는 CSS3 요소입니다. 물론 IE는 제외됩니다! CSS3 투명도(예 1: 레이어)

위의 투명 예에서는 다음 스타일을 사용합니다.
p.opacityL1 { background:#036; opacity:0.2; width:575px; height:20px; } p.opacityL2 { background:#036; opacity:0.4; width:575px; height:20px; } p.opacityL3 { background:#036; opacity:0.6; width:575px; height:20px; } p.opacityL4 { background:#036; opacity:0.8; width:575px; height:20px; } p.opacityL5 { background:#036; opacity:1.0; width:575px; height:20px; }브라우저 지원:
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1 )
Opera(9.6…)
Safari(3.2.1 windows…) CSS 3 Transparent (예 2: 그림)

위의 예처럼 이미지에 다양한 투명도 수준으로 투명도 효과를 사용할 수도 있습니다. 멋진 응용 프로그램은 :hover에 불투명도를 적용하여 링크 마우스 오버 효과를 얻는 것입니다.
img.opacity1 { opacity:0.25; width:150px; height:100px; } img.opacity2 { opacity:0.50; width:150px; height:100px; } img.opacity3 { opacity:0.75; width:150px; height:100px; }브라우저 지원:
Firefox(3.05…)
Google Chrome(1.0.154…)
Google 크롬(2.0.156…)
인터넷 익스플로러(IE7, IE8 RC1)
오페라(9.6…)
사파리(3.2.1 windows…)
위 내용은 CSS3 Tutorial (8): CSS3 Transparency Guide 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!
관련 기사:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




