Node.js 개발 튜토리얼: OnceIO 프레임워크를 기반으로 파일 업로드 및 확인 기능 구현
OnceIO는 OnceDoc 엔터프라이즈 콘텐츠(네트워크 디스크)의 기본 웹 프레임워크입니다. 템플릿 파일과 정적 파일의 전체 캐싱을 실현할 수 있으며 실행을 위해 I/O 작업이 전혀 필요하지 않으며 클라이언트 캐시 최적화인 GZIP을 지원합니다. 압축 등(처음으로만 압축)은 성능이 매우 뛰어나 서버 비용을 절약해 줍니다. 모듈식 기능을 사용하면 웹을 분산 방식으로 저장할 수 있습니다. 즉, 확장 패키지에 프런트엔드, 백엔드 및 데이터베이스 정의가 포함되어 있으므로 디렉토리를 추가/삭제하여 기능을 삭제할 수 있으므로 진정한 모듈식 확장이 가능합니다. 다음은 OnceIO 사용 방법을 소개하는 일련의 기사입니다.
이 장에서는 OnceIO를 사용하여 파일 업로드 기능을 구현하는 방법을 보여 드리겠습니다.
웹 페이지 파일에서 양식 작성
파일 업로드 기능만 있는 간단한 웹 페이지 file.html을 예로 들어 보겠습니다.
<!DOCTYPE html> <html> <body> <form method="post" enctype="multipart/form-data" action="/file/upload"> <input type="file" name="file" /><br> <input type="submit" value="Upload" /> </form> </body> </html>
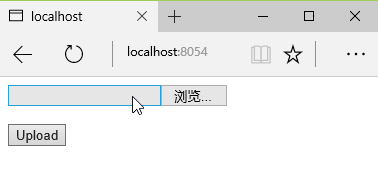
브라우저 표시 효과는 다음과 같습니다:

빈 막대를 클릭하거나 "찾아보기..." 버튼을 클릭하여 파일 탐색 창을 열고 업로드할 파일을 선택하세요.

서버 수신 파일 로직 구축
서버 파일 websvr.js 코드는 다음과 같습니다.
var fs = require('fs')
var path = require('path')
var onceio = require('../onceio/onceio')
var app = onceio()
app.get('/', function(req, res){
res.render('file.html')
})
app.file('/file/upload', function(req, res) {
var fileInfo = req.files.file || {}
fs.link(fileInfo.path, path.join('./fileStore', fileInfo.name))
res.send('File Uploaded Successfully')
}).before(function(req, res) {
var contentLength = req.headers['content-length'] || 0
if (contentLength > 1048576) {
res.send({ error: 'Error: File Size Limit (1 MB) Exceeded' })
} else {
return true
}
})
var fs = require('fs ') 및 var path = require('path') 각각 Node.js에서 제공하는 파일 운영용 파일 시스템(fs) 모듈과 파일 경로 처리용 path 모듈을 가져옵니다. .
app.file(path, callback).before(callback)은 app.use(path, callback, {file: true}).before(callback)과 동일하며 업로드된 파일을 처리하기 위한 미들웨어입니다.
파일이 업로드된 후 크기, 저장 주소, 이름, 형식 및 수정 시간이 req.files의 파일 속성에 배치됩니다(이름은 '파일' 이름 유형의 입력 태그임). 크기 정보는 req.headers의 content-length 속성에 배치됩니다.
before 기능
before는 OnceIO와 다른 웹 프레임워크의 주요 차이점 중 하나입니다. 최상의 성능을 얻기 위해 파일을 수신하기 전에 크기, 유형 등과 같은 몇 가지 기본 확인을 수행할 수 있습니다. True를 반환하면 확인이 성공하고 파일 수신이 시작됨을 의미하며, 그렇지 않으면 연결이 닫히고 업로드가 취소됩니다. 이전에는 세션이 파일이나 데이터베이스 Redis에 존재할 수 있기 때문에 req.session 객체를 사용할 수 없었고, 세션을 얻는 데 시간이 걸리는 비동기 프로세스가 있었습니다. before 함수는 파일의 적법성을 즉시 판단해야 합니다.
이 예에서 콜백 전 함수는 업로드된 파일이 req.headers의 콘텐츠 길이를 기반으로 크기 제한을 초과하는지 여부를 결정합니다(개발자는 헤더의 상수를 수정하여 파일 업로드 크기의 상한을 변경할 수 있습니다). if 문, 내용 - 길이 단위는 바이트, 1024 * 1024는 1MB를 의미합니다.) 초과하면 파일이 업로드되지 않으며, 초과하지 않으면 서버에서 오류 메시지를 반환합니다. true이면 서버는 app.file의 콜백 함수를 계속 실행합니다. 임시 주소에서 지정된 저장 주소로 파일을 전송하고 여기에 파일을 업로드하면 완료됩니다.
파일 이름 중복 문제 해결
현재 서버 프로그램에서는 파일 이름 중복 문제를 해결할 수 없습니다. 사용자가 동일한 이름의 파일을 업로드하면 서버는 파일이 이미 존재한다는 오류를 반환합니다. 이 문제를 해결하기 위해 기본 파일 이름과 파일 확장자 이름 사이에 타임스탬프를 추가할 수 있습니다. 이 처리를 위한 함수 코드는 다음과 같습니다.
var timestampName = function(fileName){
// get filename extension
var extName = path.extname(fileName)
// get base name of the file
var baseName = path.basename(fileName, extName)
// insert timestamp between base name and filename extension
// the plus sign ('+') before new Date() converts it into a number
return baseName + +new Date() + extName
}
fs.link 문의 fileInfo.name을 timestampName(fileInfo.name)으로 바꿉니다.
fs.link(fileInfo.path, path.join('./fileStore', timestampName(fileInfo.name)))
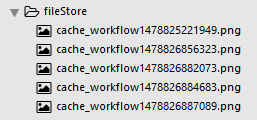
향상된 서버 프로그램은 허용 사용자가 'cache_workflow.png'라는 이름의 파일을 5번 업로드한 경우를 예로 들면, 서버의 파일 저장 주소에 'cache_workflow'로 시작하지만 타임스탬프가 다른 5개의 파일이 있을 것입니다. :

OnceIO 주소: https://github.com/OnceDoc/onceio
샘플 소스 코드: https://github.com/OnceDoc/ OnceAcademy/tree/master /Lesson14
위는 편집자가 OnceIO 프레임워크를 기반으로 파일 업로드 및 검증을 구현하기 위해 소개한 Node.js 개발 튜토리얼입니다. 질문이 있으시면 메시지를 남겨주세요. 편집자가 제 시간에 모든 사람에게 답변해 드릴 것입니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
OnceIO 프레임워크 기반 파일 업로드 및 검증 기능 구현에 대한 더 많은 Node.js 개발 튜토리얼을 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




