프론트엔드는 파일의 중단점 재개 업로드를 구현합니다(프런트엔드 파일 제출 + 백엔드 PHP 파일 수신).
브레이크포인트 이력서 업로드에 대해 오랫동안 들어왔는데, 프론트엔드에서도 구현할 수 있습니다. 프런트 엔드에서 중단점 이력서 다운로드 구현은 주로 HTML5의 새로운 기능에 의존하므로 일반적으로 이전 브라우저에 대한 지원은 높지 않습니다.
이 기사에서는 일반적인 구현 프로세스를 이해하기 위해 중단점 재개(프런트엔드 파일 제출 + 백엔드 PHP 파일 수신)의 간단한 예를 사용합니다.
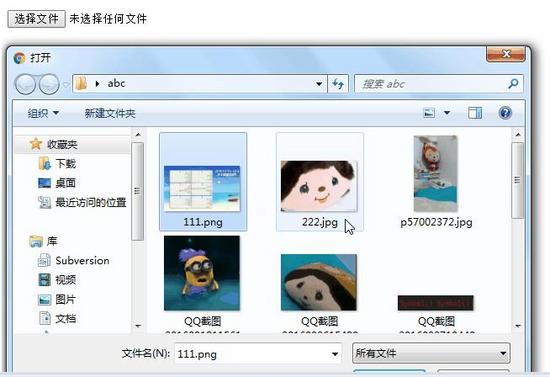
먼저 그림을 예로 들어 보겠습니다. 최종 살펴보기


1. 약간의 지식 준비
부터 중단점에서 전송을 재개합니다. 중단이 있으면 파일이 있어야 합니다. 분할 프로세스는 하나씩 전달됩니다.
과거에는 파일을 분할할 수 없었으나 HTML5의 새로운 기능이 도입되면서 일반 문자열과 배열의 분할과 유사하게 슬라이스 방식을 사용하여 파일을 분할할 수 있게 되었습니다.
따라서 중단점 재개의 가장 기본적인 구현은 프런트 엔드가 FileList 객체를 통해 해당 파일을 획득하고 지정된 분할 방법에 따라 대용량 파일을 세그먼트로 나눈 다음 이를 백엔드 조각에 전달하는 것입니다. 그런 다음 파일을 하나씩 순서대로 연결합니다.
FileList 객체를 수정한 후 제출해야 합니다. 이전 기사에서는 FileList 객체를 직접 변경할 수 없으므로 직접 전달할 수 없기 때문에 주의해야 할 몇 가지 사항을 배웠습니다. 양식의 .submit() 메소드를 업로드하고 제출하려면 FormData 객체를 결합하여 새 데이터를 생성하고 Ajax를 통해 업로드 작업을 수행해야 합니다.
2. 구현 프로세스
이 예제는 중단점에서 파일 업로드를 재개하는 기본 기능을 구현합니다. 그러나 수동으로 "업로드 일시 중지" 작업이 성공하지 못했습니다. 업로드 중단을 시뮬레이션하고 "업로드 재개"를 경험해 보세요.
그 외 작은 버그가 있을 수 있지만 기본 논리는 거의 동일합니다.
1. 프론트엔드 구현
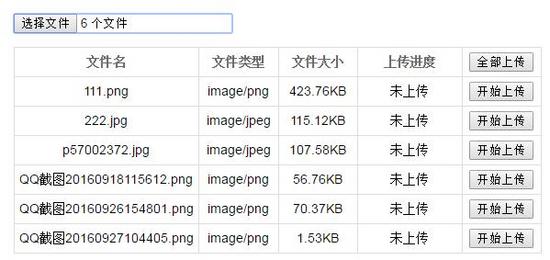
먼저 파일을 선택하고 선택한 파일 목록 정보를 나열한 다음 업로드 작업을 사용자 정의합니다
(1) 따라서 페이지를 설정합니다. 첫 번째 DOM 구조
<!-- 上传的表单 -->
<form method="post" id="myForm" action="/fileTest.php" enctype="multipart/form-data">
<input type="file" id="myFile" multiple>
<!-- 上传的文件列表 -->
<table id="upload-list">
<thead>
<tr>
<th width="35%">文件名</th>
<th width="15%">文件类型</th>
<th width="15%">文件大小</th>
<th width="20%">上传进度</th>
<th width="15%">
<input type="button" id="upload-all-btn" value="全部上传">
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</form>
<!-- 上传文件列表中每个文件的信息模版 -->
<script type="text/template" id="file-upload-tpl"> <tr> <td>{{fileName}}</td> <td>{{fileType}}</td> <td>{{fileSize}}</td> <td class="upload-progress">{{progress}}</td> <td> <input type="button" class="upload-item-btn" data-name="{{fileName}}" data-size="{{totalSize}}" data-state="default" value="{{uploadVal}}"> </td> </tr> </script>
여기서 CSS 스타일을 버리세요
<style type="text/css">
body {
font-family: Arial; }
form {
margin: 50px auto;
width: 600px; }
input[type="button"] {
cursor: pointer; }
table {
display: none;
margin-top: 15px;
border: 1px solid #ddd;
border-collapse: collapse; }
table th {
color: #666; }
table td,
table th {
padding: 5px;
border: 1px solid #ddd;
text-align: center;
font-size: 14px; }
</style>
(2) 다음은 JS 구현 분석
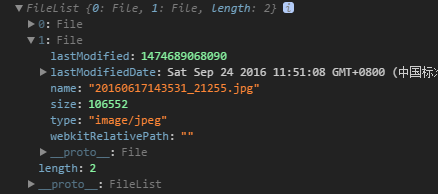
FileList 객체를 통해 파일에 대한 정보를 얻을 수 있습니다

크기는 파일 크기, 파일 분할은 이것에 의존해야 합니다
여기서의 크기는 바이트 수이므로 인터페이스에서 파일 크기를 표시할 때 다음과 같이 변환할 수 있습니다
// 计算文件大小 size = file.size > 1024 ? file.size / 1024 > 1024 ? file.size / (1024 * 1024) > 1024 ? (file.size / (1024 * 1024 * 1024)).toFixed(2) + 'GB' : (file.size / (1024 * 1024)).toFixed(2) + 'MB' : (file.size / 1024).toFixed(2) + 'KB' : (file.size).toFixed(2) + 'B';
파일 선택 후 파일 정보를 표시하고 템플릿의 데이터를 교체합니다
// 更新文件信息列表 uploadItem.push(uploadItemTpl
.replace(/{{fileName}}/g, file.name)
.replace('{{fileType}}', file.type || file.name.match(/\.\w+$/) + '文件')
.replace('{{fileSize}}', size)
.replace('{{progress}}', progress)
.replace('{{totalSize}}', file.size)
.replace('{{uploadVal}}', uploadVal)
);
단, 파일 정보, 이 파일은 이전에 업로드되었을 수 있습니다. 중단점에서 업로드를 재개하려면 인터페이스에서 판단하고 메시지를 표시해야 합니다.
로컬 영역에서 해당 데이터가 있는지 확인하세요. (여기서의 접근 방식은 로컬 기록이 100% 업로드 되었을 때 계속 업로드하지 않고 직접 재업로드하는 방식입니다.)
// 初始通过本地记录,判断该文件是否曾经上传过 percent = window.localStorage.getItem(file.name + '_p'); if (percent && percent !== '100.0') {
progress = '已上传 ' + percent + '%';
uploadVal = '继续上传';
}
파일 정보 목록 표시

클릭하면 업로드가 시작되고 해당 파일을 업로드할 수 있습니다

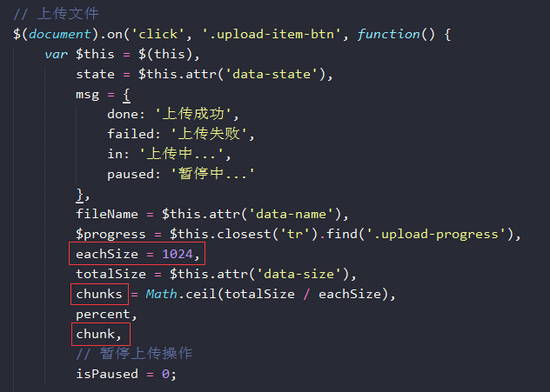
파일 업로드 시 파일을 여러 세그먼트로 분할해야 합니다.
예를 들어 여기에 구성된 각 세그먼트는 1024B, 전체 청크 세그먼트(마지막 세그먼트인지 확인하는 데 사용), 청크 세그먼트, 현재 업로드된 비율 등입니다.
꼭 언급해야 할 것은 업로드를 일시정지하는 작업입니다. 사실 아직 구현하지 않았는데 일시정지할 수는 없지만…

다음 단계는 세분화 과정
// 设置分片的开始结尾 var blobFrom = chunk * eachSize, // 分段开始 blobTo = (chunk + 1) * eachSize > totalSize ? totalSize : (chunk + 1) * eachSize, // 分段结尾 percent = (100 * blobTo / totalSize).toFixed(1), // 已上传的百分比 timeout = 5000, // 超时时间 fd = new FormData($('#myForm')[0]); fd.append('theFile', findTheFile(fileName).slice(blobFrom, blobTo)); // 分好段的文件 fd.append('fileName', fileName); // 文件名 fd.append('totalSize', totalSize); // 文件总大小 fd.append('isLastChunk', isLastChunk); // 是否为末段 fd.append('isFirstUpload', times === 'first' ? 1 : 0); // 是否是第一段(第一次上传) // 上传之前查询是否以及上传过分片 chunk = window.localStorage.getItem(fileName + '_chunk') || 0; chunk = parseInt(chunk, 10);
文件应该支持覆盖上传,所以如果文件以及上传完了,现在再上传,应该重置数据以支持覆盖(不然后端就直接追加 blob数据了)
// 如果第一次上传就为末分片,即文件已经上传完成,则重新覆盖上传 if (times === 'first' && isLastChunk === 1) { window.localStorage.setItem(fileName + '_chunk', 0);
chunk = 0;
isLastChunk = 0;
}
这个 times 其实就是个参数,因为要在上一分段传完之后再传下一分段,所以这里的做法是在回调中继续调用这个上传操作

接下来就是真正的文件上传操作了,用Ajax上传,因为用到了FormData对象,所以不要忘了在$.ajax({}加上这个配置processData: false
上传了一个分段,通过返回的结果判断是否上传完毕,是否继续上传
success: function(rs) {
rs = JSON.parse(rs); // 上传成功 if (rs.status === 200) { // 记录已经上传的百分比 window.localStorage.setItem(fileName + '_p', percent); // 已经上传完毕 if (chunk === (chunks - 1)) {
$progress.text(msg['done']);
$this.val('已经上传').prop('disabled', true).css('cursor', 'not-allowed'); if (!$('#upload-list').find('.upload-item-btn:not(:disabled)').length) {
$('#upload-all-btn').val('已经上传').prop('disabled', true).css('cursor', 'not-allowed');
}
} else { // 记录已经上传的分片 window.localStorage.setItem(fileName + '_chunk', ++chunk);
$progress.text(msg['in'] + percent + '%'); // 这样设置可以暂停,但点击后动态的设置就暂停不了.. // if (chunk == 10) { // isPaused = 1; // } console.log(isPaused);
if (!isPaused) {
startUpload();
}
}
}
// 上传失败,上传失败分很多种情况,具体按实际来设置 else if (rs.status === 500) {
$progress.text(msg['failed']);
}
},
error: function() {
$progress.text(msg['failed']);
}
2. 后端实现
要注意一下,通过FormData对象上传的文件对象,在PHP中也是通过$_FILES全局对象获取的,还有为了避免上传后文件中文的乱码,用一下iconv
断点续传支持文件的覆盖,所以如果已经存在完整的文件,就将其删除
// 如果第一次上传的时候,该文件已经存在,则删除文件重新上传 if ($isFirstUpload == '1' && file_exists('upload/'. $fileName) && filesize('upload/'. $fileName) == $totalSize) {
unlink('upload/'. $fileName);
}
使用上述的两个方法,进行文件信息的追加,别忘了加上 FILE_APPEND 这个参数~
// 继续追加文件数据 if (!file_put_contents('upload/'. $fileName, file_get_contents($_FILES['theFile']['tmp_name']), FILE_APPEND)) {
$status = 501;
} else { // 在上传的最后片段时,检测文件是否完整(大小是否一致) if ($isLastChunk === '1') { if (filesize('upload/'. $fileName) == $totalSize) {
$status = 200;
} else {
$status = 502;
}
} else {
$status = 200;
}
}
一般在传完后都需要进行文件的校验吧,所以这里简单校验了文件大小是否一致。
根据实际需求的不同有不同的错误处理方法,这里就先不多处理了
完整的PHP部分
0) {
$status = 500;
} else { // 此处为一般的文件上传操作 // if (!move_uploaded_file($_FILES['theFile']['tmp_name'], 'upload/'. $_FILES['theFile']['name'])) { // $status = 501; // } else { // $status = 200; // } // 以下部分为文件断点续传操作 // 如果第一次上传的时候,该文件已经存在,则删除文件重新上传 if ($isFirstUpload == '1' && file_exists('upload/'. $fileName) && filesize('upload/'. $fileName) == $totalSize) {
unlink('upload/'. $fileName);
} // 否则继续追加文件数据 if (!file_put_contents('upload/'. $fileName, file_get_contents($_FILES['theFile']['tmp_name']), FILE_APPEND)) {
$status = 501;
} else { // 在上传的最后片段时,检测文件是否完整(大小是否一致) if ($isLastChunk === '1') { if (filesize('upload/'. $fileName) == $totalSize) { $status = 200;
} else {
$status = 502;
}
} else {
$status = 200;
}
}
} echo json_encode(array( 'status' => $status, 'totalSize' => filesize('upload/'. $fileName), 'isLastChunk' => $isLastChunk
)); ?>
更多프론트엔드는 파일의 중단점 재개 업로드를 구현합니다(프런트엔드 파일 제출 + 백엔드 PHP 파일 수신).相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7909
7909
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 PHP 8.1에서 열거 (열거)는 무엇입니까?
Apr 03, 2025 am 12:05 AM
PHP 8.1에서 열거 (열거)는 무엇입니까?
Apr 03, 2025 am 12:05 AM
PHP8.1의 열거 기능은 명명 된 상수를 정의하여 코드의 명확성과 유형 안전성을 향상시킵니다. 1) 열거는 정수, 문자열 또는 객체 일 수 있으며 코드 가독성 및 유형 안전성을 향상시킬 수 있습니다. 2) 열거는 클래스를 기반으로하며 Traversal 및 Reflection과 같은 객체 지향적 특징을 지원합니다. 3) 열거는 유형 안전을 보장하기 위해 비교 및 할당에 사용될 수 있습니다. 4) 열거는 복잡한 논리를 구현하는 방법을 추가하는 것을 지원합니다. 5) 엄격한 유형 확인 및 오류 처리는 일반적인 오류를 피할 수 있습니다. 6) 열거는 마법의 가치를 줄이고 유지 관리를 향상 시키지만 성능 최적화에주의를 기울입니다.
 세션 납치는 어떻게 작동하며 PHP에서 어떻게 완화 할 수 있습니까?
Apr 06, 2025 am 12:02 AM
세션 납치는 어떻게 작동하며 PHP에서 어떻게 완화 할 수 있습니까?
Apr 06, 2025 am 12:02 AM
세션 납치는 다음 단계를 통해 달성 할 수 있습니다. 1. 세션 ID를 얻으십시오. 2. 세션 ID 사용, 3. 세션을 활성 상태로 유지하십시오. PHP에서 세션 납치를 방지하는 방법에는 다음이 포함됩니다. 1. 세션 _regenerate_id () 함수를 사용하여 세션 ID를 재생산합니다. 2. 데이터베이스를 통해 세션 데이터를 저장하십시오.
 확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
PHP 개발에서 견고한 원칙의 적용에는 다음이 포함됩니다. 1. 단일 책임 원칙 (SRP) : 각 클래스는 하나의 기능 만 담당합니다. 2. Open and Close Principle (OCP) : 변경은 수정보다는 확장을 통해 달성됩니다. 3. Lisch의 대체 원칙 (LSP) : 서브 클래스는 프로그램 정확도에 영향을 미치지 않고 기본 클래스를 대체 할 수 있습니다. 4. 인터페이스 격리 원리 (ISP) : 의존성 및 사용되지 않은 방법을 피하기 위해 세밀한 인터페이스를 사용하십시오. 5. 의존성 반전 원리 (DIP) : 높고 낮은 수준의 모듈은 추상화에 의존하며 종속성 주입을 통해 구현됩니다.
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 REST API 디자인 원칙은 무엇입니까?
Apr 04, 2025 am 12:01 AM
REST API 디자인 원칙은 무엇입니까?
Apr 04, 2025 am 12:01 AM
RESTAPI 설계 원칙에는 자원 정의, URI 설계, HTTP 방법 사용, 상태 코드 사용, 버전 제어 및 증오가 포함됩니다. 1. 자원은 명사로 표현되어야하며 계층 구조로 유지해야합니다. 2. HTTP 방법은 Get이 자원을 얻는 데 사용되는 것과 같은 의미론을 준수해야합니다. 3. 404와 같이 상태 코드는 올바르게 사용해야합니다. 자원이 존재하지 않음을 의미합니다. 4. 버전 제어는 URI 또는 헤더를 통해 구현할 수 있습니다. 5. 증오는 응답으로 링크를 통한 클라이언트 작업을 부팅합니다.
 PHP에서 예외를 효과적으로 처리하는 방법 (시도, 잡기, 마지막으로, 던지기)?
Apr 05, 2025 am 12:03 AM
PHP에서 예외를 효과적으로 처리하는 방법 (시도, 잡기, 마지막으로, 던지기)?
Apr 05, 2025 am 12:03 AM
PHP에서는 시도, 캐치, 마지막으로 키워드를 통해 예외 처리가 이루어집니다. 1) 시도 블록은 예외를 던질 수있는 코드를 둘러싸고 있습니다. 2) 캐치 블록은 예외를 처리합니다. 3) 마지막으로 블록은 코드가 항상 실행되도록합니다. 4) 던지기는 수동으로 예외를 제외하는 데 사용됩니다. 이러한 메커니즘은 코드의 견고성과 유지 관리를 향상시키는 데 도움이됩니다.
 PHP의 익명 클래스는 무엇이며 언제 사용할 수 있습니까?
Apr 04, 2025 am 12:02 AM
PHP의 익명 클래스는 무엇이며 언제 사용할 수 있습니까?
Apr 04, 2025 am 12:02 AM
PHP에서 익명 클래스의 주요 기능은 일회성 객체를 만드는 것입니다. 1. 익명 클래스를 사용하면 이름이없는 클래스가 코드에 직접 정의 될 수 있으며, 이는 임시 요구 사항에 적합합니다. 2. 클래스를 상속하거나 인터페이스를 구현하여 유연성을 높일 수 있습니다. 3. 사용할 때 성능 및 코드 가독성에주의를 기울이고 동일한 익명 클래스를 반복적으로 정의하지 마십시오.




