웹 및 블로그 디자인의 품질을 향상시키는 몇 가지 사례와 기술
"고품질"은 모든 사람이 추구하는 목표이며 웹 디자인의 세계도 예외는 아닙니다. 그런데 '품질'이란 무엇이며, 디자인의 품질이 좋은지 나쁜지를 어떻게 판단할 수 있을까요? 저자는 우연히 웹 디자인에서 품질의 초점을 찾는 방법을 가지고 있습니다. 무엇이 고품질 디자인을 좋게 만드는지 판단하는 방법을 이해하면 자신의 디자인을 더욱 좋게 만드는 데 필요한 많은 기술을 갖게 될 것입니다.
다음에는 다른 사람들의 웹 디자인에서 "고품질"을 찾는 과정을 여러분과 공유하기 위해 몇 가지 핵심 사항을 나열하고 해당 사례를 첨부하겠습니다.

01. 공백
좋은 웹 디자인에서 제가 가장 주목하는 점은 디자인 요소 사이의 공백을 현명하게 활용하는 것입니다. 서로 다른 콘텐츠 블록 사이의 간격과 배열에 주의를 기울이면 디자인의 전체적인 느낌에 큰 차이가 생겨 디자인 품질이 향상될 수 있습니다.
여백을 잘 처리하는 열쇠는 디자인 요소를 전체적으로 인식하는 것이라고 생각합니다. 디자인 시안을 축소해서 보시는 것도 좋을 것 같습니다.
우수한 여백 처리 예시
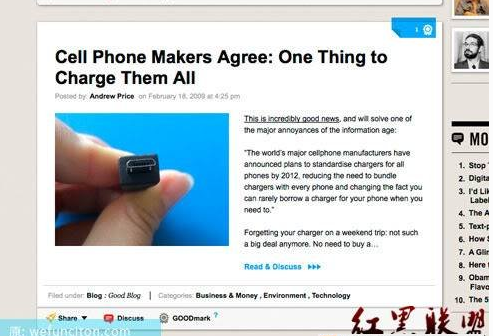
Good.is
텍스트와 이미지 사이의 여백 양을 디자이너가 정확하게 조절한 덕분에 페이지가 깔끔하고 개방적입니다.

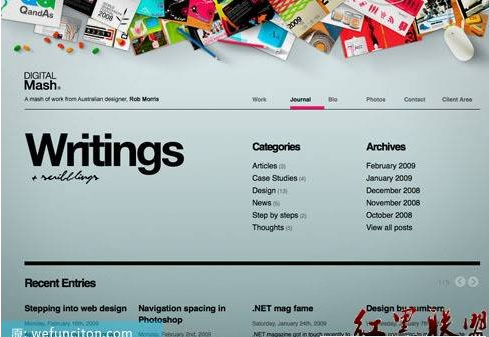
Digital Mash
큰 공백에 표시된 요소는 더 매력적입니다. 디지털매쉬의 웹사이트는 뛰어난 친화력을 만들어냅니다

크레티카 데일리의 넓은 여백
여백의 탁월한 활용은 다시 한번 웹 콘텐츠를 주목하게 만듭니다. 각 기사에는 많은 콘텐츠가 있지만 사이트 디자이너는 모든 콘텐츠 사이에 많은 공백을 채우는 데 주저하지 않습니다. 텍스트가 충분하지 않으면 공백을 많이 사용할 수 없다는 것이 아닙니다.

Postbox에도 공백이 많아요
Postbox 홈페이지를 자세히 보면 가장자리 주변의 공백을 어떻게 처리해야 하는지 알 수 있습니다. 상자 가장자리 주위에 60픽셀의 공백이 있습니다. 크게 들리지만 실제로는 멋져 보입니다.

여백의 오류
여백을 디자인할 때 가장 흔히 발생하는 문제는 각 블록의 내용에서 가장자리까지의 거리가 너무 작다는 것입니다. 아무리 멋진 디자인이라도 너무 빽빽하게 집어넣으면 디자인의 질은 물론 스타일도 잃게 됩니다.
여백 부족의 예
PostBox 웹사이트의 큰 공백이 어떤 이동 효과를 만들어내는지 살펴보았으므로 페이지를 수정하여 공백을 줄이는 효과가 무엇인지 살펴보겠습니다. 🎜>

여백을 효율적으로 제어하는 기술
여백에 대한 요구 사항은 상황에 따라 다릅니다. 공백이 가져올 수 있는 변화를 인식하여 공백을 효과적으로 사용하여 디자인 요구 사항을 충족할 수 있도록 끊임없이 자신을 훈련해야 합니다. 이는 개인의 느낌에 따라 다르지만 모두 연습을 통해 배울 수 있습니다.
그리드를 사용하여 디자인 지원
그리드를 사용하면 요소 사이의 공백을 이해하는 데 확실히 도움이 됩니다.
계속 노력하세요
최적의 해결책을 찾을 때까지 계속 노력하세요. 실패하세요.
여백은 공간 낭비가 아닙니다.
여백은 항상 채워지기를 기다리지 않습니다.
그렇습니다. 적을수록 좋습니다
어느 한 부분을 정성껏 채우는 것보다는 비워두고 꼭 필요한 정보만 담는 것이 좋습니다.