고품격 웹디자인 : 예시와 팁 셋 (텍스트 배치와 폰트 선택에 대한 팁)
디자이너가 웹사이트의 실제 콘텐츠를 직접 작성하는 경우는 거의 없지만 콘텐츠의 전반적인 품질에는 여전히 중요한 역할을 합니다. 디자이너의 역할은 콘텐츠가 읽기 쉬운 방식으로 표시되도록 하는 것입니다. 글꼴을 쉽게 읽고 사용할 수 있도록 하는 방법에는 여러 가지가 있지만, 해야 할 일과 하지 말아야 할 일에 대한 몇 가지 규칙과 규정을 제시하는 대신 현명한 글꼴 사용에 대한 몇 가지 예와 분석을 제공하겠습니다.
신중하게 고려한 글꼴의 예
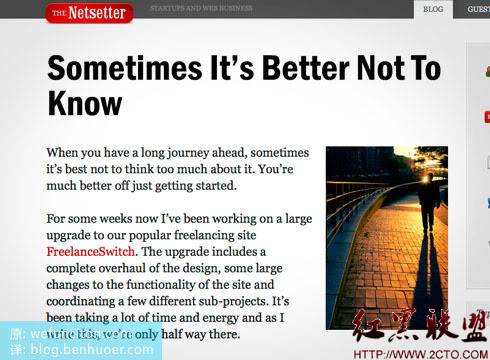
The Netsetter의 크고 아름다운 글꼴
제목은 웹 디자인, 특히 블로그 디자인에서 중요합니다. 최근에는 제목에 크고 굵은 글꼴을 사용하는 것이 인기를 얻고 있습니다. 이렇게 하면 특정 콘텐츠 블록의 유용성을 향상시킬 뿐만 아니라 디자인에서 공간과 구조를 구성하는 데 도움이 되는 등 많은 이점이 있습니다. Netsetter는 여기서 훌륭한 작업을 수행합니다. 큰 글꼴과 제목 주위에 많은 공백이 있어 제목의 가독성이 매우 높다는 것을 알 수 있습니다.

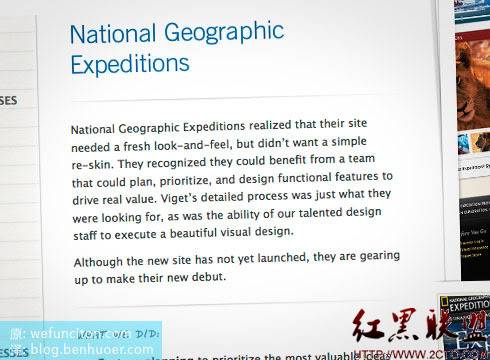
공백 및 문자 간격
Viget의 웹사이트는 웹 디자인에서 글꼴이 얼마나 중요한지 보여주는 완벽한 예입니다. 포트폴리오 페이지의 아래 스크린샷은 큰 글꼴이 열린 공간을 만드는 데 얼마나 도움이 되는지 다시 한 번 보여줍니다. 이 선명하고 얇은 선 스타일에도 불구하고 넓은 공백을 사용했습니다. 또 다른 멋진 점은 줄 높이 [공백]의 탁월한 선택입니다. 줄 간격을 기본값보다 훨씬 크게 설정하여 텍스트 가독성을 크게 높였습니다. 다음 번에는 자신의 디자인에 이 기술을 시도해 볼 수도 있습니다.

Web Design Ledger, 분위기에 맞는 글꼴
완벽한 글꼴을 찾으려면 끊임없는 시행착오가 필요하거나 여전히 글꼴 그들이 나타내는 "분위기"에 따라 선택할 수 있습니다. 아래 예인 Web Design Ledger는 레트로하고 오래된 느낌을 주면서도 개방적인 감성과 모던함이 가득합니다. 그의 성공 비결은 사람들의 감정에 상응하는 글꼴을 선택하는 데 있습니다. 사이트 디자이너인 Henry Jones는 향수를 불러일으키는 복고풍 느낌을 구현하는 데 도움이 되는 인기 있는 전통 세리프 글꼴인 Georgia를 제목으로 선택했습니다. 현대적인 느낌은 제목과는 전혀 다른 글꼴에서 비롯됩니다. 주요 콘텐츠에는 산세리프체의 미끄러운 오픈 글꼴인 Helvetica를 사용합니다.

웹 디자인에서 글꼴 선택에 대한 빠른 결정
위의 좋은 예를 많이 읽고 나면 앞으로 글꼴을 선택하는 것이 더 편해질 것입니다. 그런데 왜 그렇게 기분이 좋은 걸까요? 다음에는 자신의 디자인에 어떻게 활용하면 좋을까요?
읽을 수 있나요?
두려워하지 말고 굵은 글꼴을 사용해 보세요.
간격을 고려해 보셨나요?
간격은 가독성에 큰 역할을 합니다.
당신의 글꼴은 사람들에게 어떤 감정을 불러일으키나요?
글꼴 선택이 디자인 스타일에 맞는지 확인하세요
이 부분에 주의할 점이 많지만 저는 이 분야의 전문가가 아니며 글꼴을 감상하는 방법을 이제 막 배웠습니다. 잘 사용했습니다.
위는 고급 웹 디자인: 예제 및 팁 3(텍스트 배열 및 글꼴 선택 팁)의 내용입니다. 더 많은 관련 내용은 PHP 중국어 웹사이트(www.php.php)를 참고하세요. CN)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 웹 디자인에서 절대 위치 지정의 고유한 장점 공개
Jan 23, 2024 am 08:16 AM
웹 디자인에서 절대 위치 지정의 고유한 장점 공개
Jan 23, 2024 am 08:16 AM
웹 디자인에서 절대 위치 지정의 고유한 이점을 살펴보세요. 웹 디자인에서 절대 위치 지정은 일반적으로 사용되는 레이아웃 방법입니다. 절대 위치 지정을 사용하면 요소를 웹 페이지의 지정된 위치에 정확하게 배치할 수 있으며 몇 가지 특별한 레이아웃 효과를 쉽게 얻을 수 있습니다. 이 기사에서는 이러한 장점을 살펴보고 구체적인 코드 예제를 통해 이를 설명합니다. 요소의 정확한 위치 지정 절대 위치 지정을 통해 웹 페이지의 요소 위치를 정밀하게 제어할 수 있습니다. 요소의 위쪽, 오른쪽, 아래쪽 및 왼쪽 속성을 지정하면 해당 요소를
 CSS3를 기반으로 한 웹 디자인 스킬 및 실무 경험 공유
Sep 08, 2023 pm 07:07 PM
CSS3를 기반으로 한 웹 디자인 스킬 및 실무 경험 공유
Sep 08, 2023 pm 07:07 PM
CSS3를 기반으로 한 웹 디자인 기술과 실무 경험 공유 오늘날의 인터넷 시대에 웹 디자인은 점점 더 중요해지고 있습니다. CSS3의 출현으로 디자이너는 이제 다양한 놀라운 효과를 사용하여 사용자의 관심을 끌 수 있습니다. 이 글은 독자들의 웹 디자인 수준을 향상시키는 것을 목표로 CSS3를 기반으로 한 몇 가지 웹 디자인 기술과 실제 경험을 공유할 것입니다. 1. 전환 효과를 사용하면 한 상태에서 다른 상태로의 요소에 대해 부드러운 애니메이션 효과를 생성할 수 있습니다. CSS3 전환 속성을 사용하여 다음을 수행할 수 있습니다.
 CSS3 애니메이션은 웹 디자이너에게 창의적인 영감과 무한한 가능성을 제공합니다.
Sep 09, 2023 pm 08:45 PM
CSS3 애니메이션은 웹 디자이너에게 창의적인 영감과 무한한 가능성을 제공합니다.
Sep 09, 2023 pm 08:45 PM
CSS3 애니메이션이 웹 디자이너에게 제공하는 창의적인 영감과 무한한 가능성에 대한 개요: 현대 웹 디자인에서 애니메이션 효과는 사용자 경험을 개선하고 웹 사이트 매력을 높이는 데 중요한 요소가 되었습니다. CSS3 애니메이션 기술의 출현으로 웹 디자이너에게 더욱 유연하고 풍부하며 창의적인 디자인 옵션이 제공되었습니다. 이 기사에서는 CSS3 애니메이션이 웹 디자이너에게 제공하는 창의적인 영감과 무한한 가능성을 살펴보고 몇 가지 코드 예제를 제공합니다. 1. CSS3 애니메이션을 소개하기 전에 먼저 CSS3 애니메이션의 기본 개념과 구문을 알아야 합니다.
 웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향 연구
Jan 16, 2024 am 10:32 AM
웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향 연구
Jan 16, 2024 am 10:32 AM
웹 디자인에 대한 CSS에 타사 프레임워크 도입이 미치는 영향 탐색 소개: 인터넷의 급속한 발전으로 인해 웹 디자인이 점점 더 중요해지고 있습니다. 사용자 경험을 개선하고 더 풍부한 기능을 제공하기 위해 개발자는 설계 및 개발을 지원하기 위해 타사 프레임워크를 사용해야 하는 경우가 많습니다. 이 기사에서는 웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향을 살펴보고 구체적인 코드 예제를 제공합니다. 1. CSS 타사 프레임워크란 무엇입니까? CSS 타사 프레임워크는 웹 페이지를 구축할 때 직접 호출할 수 있는 사전 정의된 CSS 스타일 및 구성 요소 집합입니다. 이러한 프레임워크에는 콘텐츠가 풍부합니다.
 CSS 위치 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법
Sep 28, 2023 am 08:17 AM
CSS 위치 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법
Sep 28, 2023 am 08:17 AM
CSSPositions 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법 웹 디자인에서 카드 레이아웃은 일반적이고 널리 사용되는 디자인 방법입니다. 콘텐츠를 독립된 카드로 나누고 각 카드에는 특정 정보가 포함되어 있어 깔끔하고 레이어가 있는 페이지 효과를 쉽게 만들 수 있습니다. 이 기사에서는 CSSPositions 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법을 소개하고 특정 코드 예제를 첨부합니다. HTML 구조 만들기 먼저 카드 레이아웃을 나타내는 HTML 구조를 만들어야 합니다.
 웹 디자인의 요소 선택기 적용 분야
Jan 13, 2024 am 10:35 AM
웹 디자인의 요소 선택기 적용 분야
Jan 13, 2024 am 10:35 AM
웹 디자인에서 요소 선택기를 적용하려면 특정 코드 예제가 필요합니다. 웹 디자인에서 요소 선택기는 웹 페이지의 요소 스타일을 제어하고 조정하는 데 도움이 되는 매우 중요한 CSS 선택기입니다. 요소 선택기를 유연하게 사용하면 다양하고 절묘한 웹 디자인 효과를 얻을 수 있습니다. 1. 요소 선택기의 기본 구문 및 사용법 요소 선택기는 HTML 요소의 태그 이름을 지정하여 해당 요소를 선택하는 가장 간단한 유형입니다. 요소 선택기의 기본 구문은 다음과 같습니다. 태그 이름 {
 H5는 어떻게 생겼습니까?
Apr 01, 2025 pm 05:29 PM
H5는 어떻게 생겼습니까?
Apr 01, 2025 pm 05:29 PM
HTML5 (H5)는 웹 개발의 유연성과 기능을 향상 시키도록 설계된 HTML의 다섯 번째 버전입니다. H5의 주요 특징은 다음과 같습니다. 1) 새로운 시맨틱 태그, 예 : 등; 2) 등장 오디오 및 비디오 지원 등; 3) 캔버스 드로잉 API; 4) 지리 위치 API. 이러한 기능은 브라우저의 JavaScript 엔진을 통해 구현되므로 웹 페이지를보다 역동적이고 대화식으로 만들 수 있습니다.
 CSS3 기술을 사용하여 멋진 웹 페이지 효과를 만드는 방법
Sep 11, 2023 pm 12:54 PM
CSS3 기술을 사용하여 멋진 웹 페이지 효과를 만드는 방법
Sep 11, 2023 pm 12:54 PM
CSS3 기술을 사용하여 멋진 웹 페이지 효과를 만드는 방법 인터넷의 발전과 함께 웹 디자인이 점점 더 중요해지고 있습니다. CSS3 기술의 출현은 웹 디자이너에게 더 많은 영감과 창의적인 공간을 제공했습니다. CSS3에는 멋진 웹페이지 효과를 쉽게 얻을 수 있는 풍부한 기능과 효과가 있습니다. 이 기사에서는 일반적으로 사용되는 CSS3 기능을 소개하고 예제를 사용하여 이러한 기능을 사용하여 멋진 웹 페이지 효과를 만드는 방법을 보여줍니다. 테두리 효과 테두리는 웹 디자인의 일반적인 요소입니다. CSS3의 테두리 기능을 통해 테두리에 더 많은 효과를 추가할 수 있습니다.




