Zend Framework 기본 페이지 레이아웃 분석
본 글의 예시에서는 Zend Framework의 기본 페이지 레이아웃 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
Zend Framework의 페이지 레이아웃 모듈인 Zend_Layout은 MVC와 함께 사용하거나 단독으로 사용할 수 있습니다. 이 문서에서는 MVC에서의 사용에 대해서만 설명합니다.
1. 레이아웃 스크립트
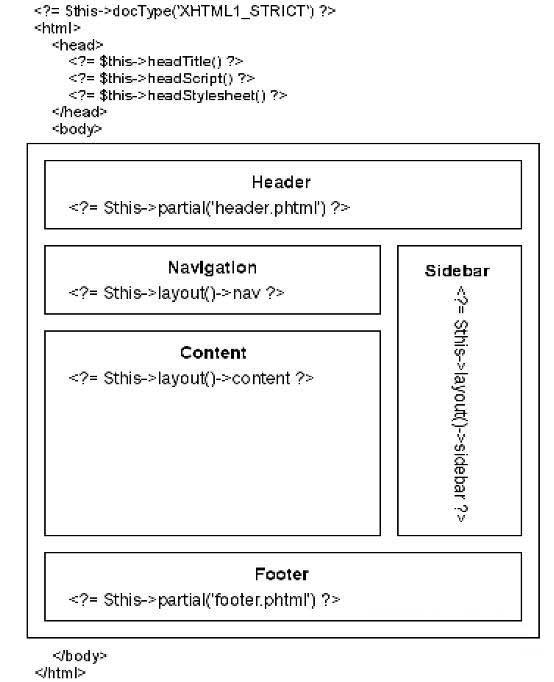
application/views 아래에 레이아웃 폴더를 만듭니다. 메인 레이아웃 스크립트인layout.phtml 코드는 다음과 같습니다.
<?php echo $this->doctype('XHTML1_STRICT') ?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?php echo $this->headTitle() ?>
<?php
$this->headLink()->appendStylesheet("/styles/main.css");
// add more links ...
?>
<?php echo $this->headLink() ?>
</head>
<body>
<div id="header">
<?php echo $this->partial('header.phtml') ?>
</div>
<table>
<tr>
<td valign=top>
<div id="leftcolumn">
<?php echo $this->partial('leftcolumn.phtml') ?>
</div>
</td>
<td valign=top>
<div id="content">
<?php echo $this->layout()->content ?>
</div>
</td>
</tr>
</table>
<div id="footer">
<?php echo $this->partial('footer.phtml') ?>
</div>
</body>
</html>
layout.phtml 외에 header.phtml, leftcolumn도 작성해야 합니다. .phtml, footer.phtml 및 main.css와 같은 파일.
Zend Framework의 문서에서는 페이지 레이아웃 적용을 표현하기 위해 뷰를 사용합니다.

2. 페이지 레이아웃 설정
MVC에서 페이지 레이아웃을 설정하는 것은 매우 간단합니다. html/index.php를 편집하고 다음 두 줄을 추가합니다. code:
/** Setup layout */ require_once 'Zend/Layout.php'; Zend_Layout::startMvc($rootPath . '/application/views/layouts');
참고: 페이지 레이아웃을 시작한 후 각 기존 페이지를 조정하고
페이지 레이아웃을 변경하는 것도 매우 간단합니다. 컨트롤러에서 다음 코드를 사용하면 됩니다.
$this->_helper->layout->setLayout('new_layout');
컨트롤러의 모든 작업이 동일한 페이지 레이아웃을 사용하는 경우 다음을 설정할 수 있습니다. 컨트롤러의 초기화 기능을 통해:
public function init() {
parent::init();
$this->_helper->layout->setLayout('new_layout');
}이 글이 Zend Framework 프레임워크를 기반으로 하는 모든 사람의 PHP 프로그래밍에 도움이 되기를 바랍니다.
Zend Framework 기본 페이지 레이아웃 분석과 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 8
8


