고품질 웹 디자인: 예제 및 팁 No. 6(색상의 잠재력을 최대한 활용)
디자이너들은 일반적으로 자신의 취향에 맞게 색상을 선택하는 것을 좋아하는데 이는 정말 비전문적입니다. 어떤 색상이 가장 적합한지 결정하려면 항상 브랜드 요구 사항을 염두에 두고 고유한 테마와 대상 분위기를 지정하는 색상 조합을 선택해야 합니다.
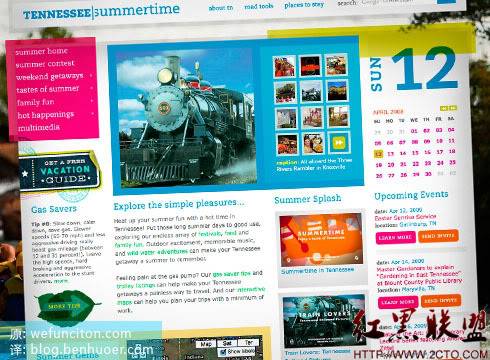
테네시의 여름은 활기차고 밝고 매우 따뜻한 곳입니다. 모든 것이 여름 활동을 홍보하기 위해 디자인된 것 같습니다. 이 사이트는 다양한 색조와 채도가 높은 다양한 색상을 사용하지만 각 색상이 목표에 부합하며 테마에 적합하지 않습니다. 고품질 디자인의 색상 조합은 그것이 제시하고자 하는 서비스나 제품과 밀접한 관련이 있어야 합니다. 좋은 디자인은 항상 놀라운 색상을 선택하기 위해 많은 노력을 기울여야 하는 것은 아닙니다. 가장 명확하고 사용해야 하는 색상이 더 나은 효과를 만들어낼 수 있습니다. 예를 들어 헬 디자인(Hell Design), 지옥을 상징하는 불 같은 붉은색을 사용하지 않는 것은 그야말로 무리다. 
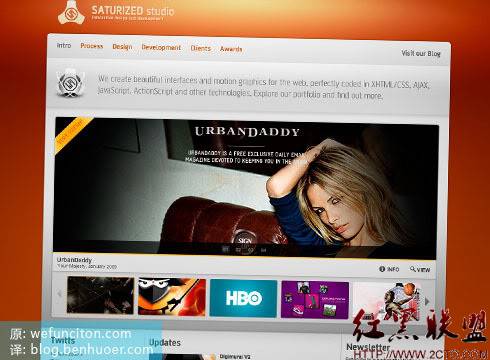
단조로운 배경색만 칠한다고 디자인이 흥미로워지는 것은 아닙니다. 살짝 변화하는 뒷모습이 최고의 배경입니다. 이 예에서는 다양한 조명 및 그라데이션 효과와 함께 사용되는 멋진 주황색/빨간색을 볼 수 있습니다. 배경에 다양성을 더하는 이러한 접근 방식은 단조로움과 지루함을 효과적으로 방지합니다. 또 한 가지 주목할 점은 어두운 주황색 배경과 위의 밝은 콘텐츠 영역의 대비가 매우 드라마틱하고 아름다운 시각적 효과를 만들어낸다는 것입니다. 
색상은 항상 탐구하고 실험할 가치가 있는 영역입니다. 다양한 조합을 실험해 보면 무한한 디자인 가능성을 얻을 수 있습니다. 단, 색상 및 색상 조합을 선택할 때 다음 사항에 유의해야 합니다. 
지루한 테마가 반드시 지루한 색상 조합을 사용할 필요는 없습니다.
가변
화려한 배경에 그라데이션, 반복 패턴, 브러시를 사용해 보세요. 색상만으로는 디자인을 멋지게 만드는 것이 쉽지 않습니다.
테마를 고수하세요
당신의 색상이 당신이 제시해야 하는 제품/서비스와 관련이 있는지 확인하세요
고품질 웹 디자인을 위한 것입니다: 예제 및 팁 6( color) 내용, 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 웹 디자인에서 절대 위치 지정의 고유한 장점 공개
Jan 23, 2024 am 08:16 AM
웹 디자인에서 절대 위치 지정의 고유한 장점 공개
Jan 23, 2024 am 08:16 AM
웹 디자인에서 절대 위치 지정의 고유한 이점을 살펴보세요. 웹 디자인에서 절대 위치 지정은 일반적으로 사용되는 레이아웃 방법입니다. 절대 위치 지정을 사용하면 요소를 웹 페이지의 지정된 위치에 정확하게 배치할 수 있으며 몇 가지 특별한 레이아웃 효과를 쉽게 얻을 수 있습니다. 이 기사에서는 이러한 장점을 살펴보고 구체적인 코드 예제를 통해 이를 설명합니다. 요소의 정확한 위치 지정 절대 위치 지정을 통해 웹 페이지의 요소 위치를 정밀하게 제어할 수 있습니다. 요소의 위쪽, 오른쪽, 아래쪽 및 왼쪽 속성을 지정하면 해당 요소를
 CSS3를 기반으로 한 웹 디자인 스킬 및 실무 경험 공유
Sep 08, 2023 pm 07:07 PM
CSS3를 기반으로 한 웹 디자인 스킬 및 실무 경험 공유
Sep 08, 2023 pm 07:07 PM
CSS3를 기반으로 한 웹 디자인 기술과 실무 경험 공유 오늘날의 인터넷 시대에 웹 디자인은 점점 더 중요해지고 있습니다. CSS3의 출현으로 디자이너는 이제 다양한 놀라운 효과를 사용하여 사용자의 관심을 끌 수 있습니다. 이 글은 독자들의 웹 디자인 수준을 향상시키는 것을 목표로 CSS3를 기반으로 한 몇 가지 웹 디자인 기술과 실제 경험을 공유할 것입니다. 1. 전환 효과를 사용하면 한 상태에서 다른 상태로의 요소에 대해 부드러운 애니메이션 효과를 생성할 수 있습니다. CSS3 전환 속성을 사용하여 다음을 수행할 수 있습니다.
 CSS3 애니메이션은 웹 디자이너에게 창의적인 영감과 무한한 가능성을 제공합니다.
Sep 09, 2023 pm 08:45 PM
CSS3 애니메이션은 웹 디자이너에게 창의적인 영감과 무한한 가능성을 제공합니다.
Sep 09, 2023 pm 08:45 PM
CSS3 애니메이션이 웹 디자이너에게 제공하는 창의적인 영감과 무한한 가능성에 대한 개요: 현대 웹 디자인에서 애니메이션 효과는 사용자 경험을 개선하고 웹 사이트 매력을 높이는 데 중요한 요소가 되었습니다. CSS3 애니메이션 기술의 출현으로 웹 디자이너에게 더욱 유연하고 풍부하며 창의적인 디자인 옵션이 제공되었습니다. 이 기사에서는 CSS3 애니메이션이 웹 디자이너에게 제공하는 창의적인 영감과 무한한 가능성을 살펴보고 몇 가지 코드 예제를 제공합니다. 1. CSS3 애니메이션을 소개하기 전에 먼저 CSS3 애니메이션의 기본 개념과 구문을 알아야 합니다.
 웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향 연구
Jan 16, 2024 am 10:32 AM
웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향 연구
Jan 16, 2024 am 10:32 AM
웹 디자인에 대한 CSS에 타사 프레임워크 도입이 미치는 영향 탐색 소개: 인터넷의 급속한 발전으로 인해 웹 디자인이 점점 더 중요해지고 있습니다. 사용자 경험을 개선하고 더 풍부한 기능을 제공하기 위해 개발자는 설계 및 개발을 지원하기 위해 타사 프레임워크를 사용해야 하는 경우가 많습니다. 이 기사에서는 웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향을 살펴보고 구체적인 코드 예제를 제공합니다. 1. CSS 타사 프레임워크란 무엇입니까? CSS 타사 프레임워크는 웹 페이지를 구축할 때 직접 호출할 수 있는 사전 정의된 CSS 스타일 및 구성 요소 집합입니다. 이러한 프레임워크에는 콘텐츠가 풍부합니다.
 CSS 위치 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법
Sep 28, 2023 am 08:17 AM
CSS 위치 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법
Sep 28, 2023 am 08:17 AM
CSSPositions 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법 웹 디자인에서 카드 레이아웃은 일반적이고 널리 사용되는 디자인 방법입니다. 콘텐츠를 독립된 카드로 나누고 각 카드에는 특정 정보가 포함되어 있어 깔끔하고 레이어가 있는 페이지 효과를 쉽게 만들 수 있습니다. 이 기사에서는 CSSPositions 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법을 소개하고 특정 코드 예제를 첨부합니다. HTML 구조 만들기 먼저 카드 레이아웃을 나타내는 HTML 구조를 만들어야 합니다.
 웹 디자인의 요소 선택기 적용 분야
Jan 13, 2024 am 10:35 AM
웹 디자인의 요소 선택기 적용 분야
Jan 13, 2024 am 10:35 AM
웹 디자인에서 요소 선택기를 적용하려면 특정 코드 예제가 필요합니다. 웹 디자인에서 요소 선택기는 웹 페이지의 요소 스타일을 제어하고 조정하는 데 도움이 되는 매우 중요한 CSS 선택기입니다. 요소 선택기를 유연하게 사용하면 다양하고 절묘한 웹 디자인 효과를 얻을 수 있습니다. 1. 요소 선택기의 기본 구문 및 사용법 요소 선택기는 HTML 요소의 태그 이름을 지정하여 해당 요소를 선택하는 가장 간단한 유형입니다. 요소 선택기의 기본 구문은 다음과 같습니다. 태그 이름 {
 Intel 통합 그래픽으로 색상을 수정하는 방법
Jan 12, 2024 pm 02:36 PM
Intel 통합 그래픽으로 색상을 수정하는 방법
Jan 12, 2024 pm 02:36 PM
컴퓨터를 오랫동안 사용하면 다양한 문제가 발생한다는 것을 알고 있습니다. 가장 흔한 문제는 모니터 문제입니다. 그러면 Win7에서도 비정상적인 모니터 색상이 발생하면 어떻게 해야 합니까? 오늘 편집자는 인텔 통합 그래픽의 색상을 수정하는 방법을 자세히 살펴보겠습니다. 인텔 통합 그래픽 카드 색상 보정 방법 1. 통합 그래픽 카드 보정도 매우 편리합니다. 그래픽 카드 제어판에서 디스플레이 설정을 클릭하여 모니터의 디스플레이 크기와 재생률을 결정합니다. LCD 모니터로는 충분합니다. 2. 그런 다음 색상 보정을 클릭합니다. 밝기가 디스플레이의 밝기를 결정합니다. 너무 낮으면 생생한 디테일이 많이 손실되고, 너무 높으면 눈에 손상을 줄 수 있습니다. 3. 이
 H5는 어떻게 생겼습니까?
Apr 01, 2025 pm 05:29 PM
H5는 어떻게 생겼습니까?
Apr 01, 2025 pm 05:29 PM
HTML5 (H5)는 웹 개발의 유연성과 기능을 향상 시키도록 설계된 HTML의 다섯 번째 버전입니다. H5의 주요 특징은 다음과 같습니다. 1) 새로운 시맨틱 태그, 예 : 등; 2) 등장 오디오 및 비디오 지원 등; 3) 캔버스 드로잉 API; 4) 지리 위치 API. 이러한 기능은 브라우저의 JavaScript 엔진을 통해 구현되므로 웹 페이지를보다 역동적이고 대화식으로 만들 수 있습니다.




