고품질 웹 디자인: 예제 및 팁 7번(다른 사람이 한 번도 해본 적이 없는 일을 하세요)
최고의 웹사이트에는 독특하고 이상하며 심지어 이상한 디자인이 있습니다. 그러나 전통에 도전하려는 이러한 시도는 전통의 정의를 변화시켰을 수도 있다. 하지만 완전히 독창적이고 이전에 누구도 해본 적이 없는 것을 창조하는 것은 디자인 과정에서 실제로 가장 어려운 일입니다.
규칙을 어긴 뒤에는 성공과 실패가 한 발짝 떨어져 있습니다. 놀랍도록 영리한 디자인을 만들 수도 있고, 헛소리를 해서 비판을 받을 수도 있습니다. 다른 사람들이 절대 하지 않는 데에는 이유가 있습니다. 어떤 아이디어는 정말 끔찍하기 때문입니다. 사람들이 알고 좋아하는 영역에서 벗어나려면 매우 용감해야 합니다. 다음은 몇 가지 예입니다.
MB Dragan의 고유한 탐색
일반적인 사이트 탐색은 아니지만 여전히 웹사이트처럼 보이고 표준 탐색만큼 좋습니다. 이는 다소 위험했지만 결과는 사이트의 성격과 매우 일치했습니다. 매우 관련성이 높은 디자인이며, 내비게이션과 전체 디자인 간의 조화를 높이 평가하지 않을 수 없습니다.

Visualbox (Visual Box) 매우 시각적인 탐색
Visualbox 웹사이트의 목표는 단 하나, 그들의 지능적인 작품을 보여드리는 것입니다. 그래서 그들은 많은 단어를 사용하지 않으며, 가장 먼저 보이는 것은 그들의 이름과 작품 모음입니다. 미리보기 이미지 위에 마우스를 올리면 프로젝트명이 표시되며, 클릭하면 페이지 내 프로젝트의 해당 위치로 슬라이드됩니다. 이는 매우 효율적이고 실용적인 솔루션이며 단순히 목록을 작성하는 것보다 훨씬 더 매력적입니다.

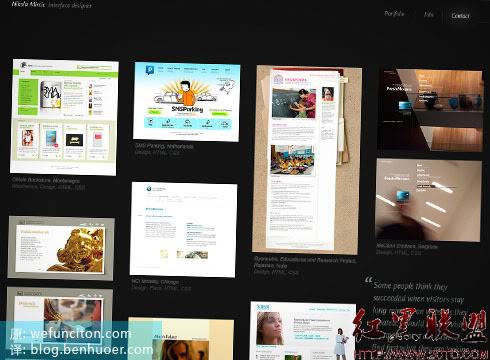
Nikola Mircic
당신이 인터랙션 디자이너이고 다른 사람이 당신의 작품을 볼 필요가 있고 고용할 만큼 감동을 받을 수 있다고 가정해 보겠습니다. 너. Nikola Mircic은 기억에 남는 사이트를 구축하는 데 있어 요점을 명확하게 전달하는 것이 얼마나 중요한지 보여줍니다. 그의 사이트를 열자마자 다양한 스타일의 작품들이 여러분을 맞이할 것입니다. 그의 이름과 직업이 페이지 상단에 눈에 띄게 표시되어 있으며, 물론 연락처 링크도 많이 있습니다. 당신이 그를 고용하도록 설득하는 중복된 텍스트는 많지 않습니다. 작업 자체가 그의 기량에 대한 증거입니다. 물론, 작품의 썸네일을 클릭하면, 충분한 텍스트가 담긴 상세한 소개 페이지가 나타납니다. 그가 콘텐츠를 구성하는 방식이 정말 마음에 듭니다.

신선한 아이디어 구현을 위한 팁
위의 예는 귀하의 독특한 창의력을 "고취"시키려는 것이 아니라 제가 찾은 독특한 사이트 중 일부일 뿐입니다. . 사실, 새로운 아이디어에 대한 영감을 어디에서나 검색해서는 안 됩니다. 왜냐하면 그렇게 하면 당신의 아이디어가 다른 사람의 영감을 받게 될 것이기 때문입니다. 이는 완전한 혁신에 어긋납니다. 그러니 정말 특별한 것을 만들 계획이라면 이 부분은 잊어버리세요!
사물 간의 연결을 보장
특별히 독특한 일을 할 계획이라면 먼저 "정말 필요한가?", "이것이 정당한가?", "그리고 브랜드 매력에 부합하는가?"라고 자문해 보세요. ”… 대답이 '예'라면 조치를 취하세요!
당신이 아는 모든 것을 잊어버리세요!
그게 전부는 아니지만 여전히 기본 원칙은 필요합니다. 하지만 완전히 새로운 아이디어에서 영감을 찾을 필요는 없습니다. 그렇게 하면 쉽게 잘못된 방향으로 이어질 수 있기 때문입니다.
품질과 기준을 확보하세요
기본적으로 새로운 아이디어가 충분히 좋다면 품질을 판단하기 쉬워야 한다고 생각합니다
위는 고품질 웹 디자인입니다: 예시와 기법 Part 7(남들이 하지 않은 일 하기)의 내용, 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트(www.php.cn)를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 웹 디자인에서 절대 위치 지정의 고유한 장점 공개
Jan 23, 2024 am 08:16 AM
웹 디자인에서 절대 위치 지정의 고유한 장점 공개
Jan 23, 2024 am 08:16 AM
웹 디자인에서 절대 위치 지정의 고유한 이점을 살펴보세요. 웹 디자인에서 절대 위치 지정은 일반적으로 사용되는 레이아웃 방법입니다. 절대 위치 지정을 사용하면 요소를 웹 페이지의 지정된 위치에 정확하게 배치할 수 있으며 몇 가지 특별한 레이아웃 효과를 쉽게 얻을 수 있습니다. 이 기사에서는 이러한 장점을 살펴보고 구체적인 코드 예제를 통해 이를 설명합니다. 요소의 정확한 위치 지정 절대 위치 지정을 통해 웹 페이지의 요소 위치를 정밀하게 제어할 수 있습니다. 요소의 위쪽, 오른쪽, 아래쪽 및 왼쪽 속성을 지정하면 해당 요소를
 CSS3 애니메이션은 웹 디자이너에게 창의적인 영감과 무한한 가능성을 제공합니다.
Sep 09, 2023 pm 08:45 PM
CSS3 애니메이션은 웹 디자이너에게 창의적인 영감과 무한한 가능성을 제공합니다.
Sep 09, 2023 pm 08:45 PM
CSS3 애니메이션이 웹 디자이너에게 제공하는 창의적인 영감과 무한한 가능성에 대한 개요: 현대 웹 디자인에서 애니메이션 효과는 사용자 경험을 개선하고 웹 사이트 매력을 높이는 데 중요한 요소가 되었습니다. CSS3 애니메이션 기술의 출현으로 웹 디자이너에게 더욱 유연하고 풍부하며 창의적인 디자인 옵션이 제공되었습니다. 이 기사에서는 CSS3 애니메이션이 웹 디자이너에게 제공하는 창의적인 영감과 무한한 가능성을 살펴보고 몇 가지 코드 예제를 제공합니다. 1. CSS3 애니메이션을 소개하기 전에 먼저 CSS3 애니메이션의 기본 개념과 구문을 알아야 합니다.
 CSS3를 기반으로 한 웹 디자인 스킬 및 실무 경험 공유
Sep 08, 2023 pm 07:07 PM
CSS3를 기반으로 한 웹 디자인 스킬 및 실무 경험 공유
Sep 08, 2023 pm 07:07 PM
CSS3를 기반으로 한 웹 디자인 기술과 실무 경험 공유 오늘날의 인터넷 시대에 웹 디자인은 점점 더 중요해지고 있습니다. CSS3의 출현으로 디자이너는 이제 다양한 놀라운 효과를 사용하여 사용자의 관심을 끌 수 있습니다. 이 글은 독자들의 웹 디자인 수준을 향상시키는 것을 목표로 CSS3를 기반으로 한 몇 가지 웹 디자인 기술과 실제 경험을 공유할 것입니다. 1. 전환 효과를 사용하면 한 상태에서 다른 상태로의 요소에 대해 부드러운 애니메이션 효과를 생성할 수 있습니다. CSS3 전환 속성을 사용하여 다음을 수행할 수 있습니다.
 웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향 연구
Jan 16, 2024 am 10:32 AM
웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향 연구
Jan 16, 2024 am 10:32 AM
웹 디자인에 대한 CSS에 타사 프레임워크 도입이 미치는 영향 탐색 소개: 인터넷의 급속한 발전으로 인해 웹 디자인이 점점 더 중요해지고 있습니다. 사용자 경험을 개선하고 더 풍부한 기능을 제공하기 위해 개발자는 설계 및 개발을 지원하기 위해 타사 프레임워크를 사용해야 하는 경우가 많습니다. 이 기사에서는 웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향을 살펴보고 구체적인 코드 예제를 제공합니다. 1. CSS 타사 프레임워크란 무엇입니까? CSS 타사 프레임워크는 웹 페이지를 구축할 때 직접 호출할 수 있는 사전 정의된 CSS 스타일 및 구성 요소 집합입니다. 이러한 프레임워크에는 콘텐츠가 풍부합니다.
 웹 디자인의 요소 선택기 적용 분야
Jan 13, 2024 am 10:35 AM
웹 디자인의 요소 선택기 적용 분야
Jan 13, 2024 am 10:35 AM
웹 디자인에서 요소 선택기를 적용하려면 특정 코드 예제가 필요합니다. 웹 디자인에서 요소 선택기는 웹 페이지의 요소 스타일을 제어하고 조정하는 데 도움이 되는 매우 중요한 CSS 선택기입니다. 요소 선택기를 유연하게 사용하면 다양하고 절묘한 웹 디자인 효과를 얻을 수 있습니다. 1. 요소 선택기의 기본 구문 및 사용법 요소 선택기는 HTML 요소의 태그 이름을 지정하여 해당 요소를 선택하는 가장 간단한 유형입니다. 요소 선택기의 기본 구문은 다음과 같습니다. 태그 이름 {
 CSS 위치 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법
Sep 28, 2023 am 08:17 AM
CSS 위치 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법
Sep 28, 2023 am 08:17 AM
CSSPositions 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법 웹 디자인에서 카드 레이아웃은 일반적이고 널리 사용되는 디자인 방법입니다. 콘텐츠를 독립된 카드로 나누고 각 카드에는 특정 정보가 포함되어 있어 깔끔하고 레이어가 있는 페이지 효과를 쉽게 만들 수 있습니다. 이 기사에서는 CSSPositions 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법을 소개하고 특정 코드 예제를 첨부합니다. HTML 구조 만들기 먼저 카드 레이아웃을 나타내는 HTML 구조를 만들어야 합니다.
 H5는 어떻게 생겼습니까?
Apr 01, 2025 pm 05:29 PM
H5는 어떻게 생겼습니까?
Apr 01, 2025 pm 05:29 PM
HTML5 (H5)는 웹 개발의 유연성과 기능을 향상 시키도록 설계된 HTML의 다섯 번째 버전입니다. H5의 주요 특징은 다음과 같습니다. 1) 새로운 시맨틱 태그, 예 : 등; 2) 등장 오디오 및 비디오 지원 등; 3) 캔버스 드로잉 API; 4) 지리 위치 API. 이러한 기능은 브라우저의 JavaScript 엔진을 통해 구현되므로 웹 페이지를보다 역동적이고 대화식으로 만들 수 있습니다.
 간단한 가이드: 웹 디자인의 전문성과 아름다움을 향상시키기 위한 훌륭한 CSS 프레임워크 만들기
Jan 16, 2024 am 09:02 AM
간단한 가이드: 웹 디자인의 전문성과 아름다움을 향상시키기 위한 훌륭한 CSS 프레임워크 만들기
Jan 16, 2024 am 09:02 AM
완벽한 CSS 프레임워크를 만드는 방법을 가르치는 5단계: 웹 디자인을 더욱 전문적이고 아름답게 만드세요. 전문적이고 아름다운 웹 디자인을 유지하는 것은 모든 웹 디자이너의 꿈입니다. 그리고 완벽한 CSS 프레임워크를 구축하는 것이 이 목표를 달성하는 열쇠입니다. CSS 프레임워크는 디자이너가 웹 페이지 레이아웃과 스타일을 빠르게 구축하는 데 도움이 되는 미리 결정된 스타일 시트 및 규칙 세트입니다. 오늘은 완벽한 CSS 프레임워크를 만드는 데 도움이 되는 5단계 방법을 소개하겠습니다. 구체적인 단계는 다음과 같습니다. 1단계: 처음에 요구 사항을 분석하고 프레임워크 구조를 결정합니다.




