입력이 URL인지 확인하는 일반 js 기능은 웹 페이지에서도 매우 일반적입니다. 개인 홈페이지에서 링크 섹션과 양식을 작성할 때 JavaScript를 사용하여 URL인지 확인합니다.
이 테스트는 작성하기 어렵습니다. 인증에는 정규식을 사용하는 것이 가장 좋습니다.
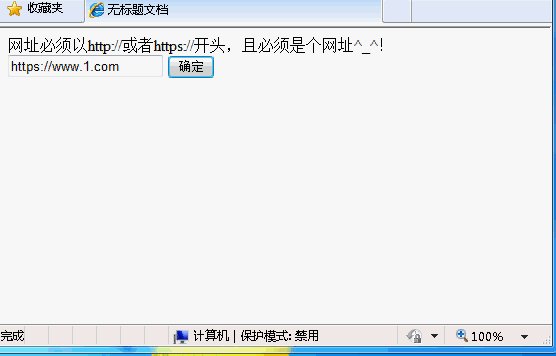
에서는 입력이 http:// 및 https://로만 시작할 수 있으며 URL이어야 한다고 규정합니다.
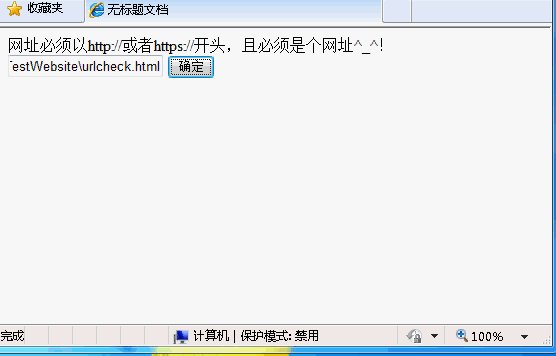
어떤 사람들은 www.1.com과 같은 웹페이지가 왜 작동하지 않습니까?
이는 사용자 입력을 사용하여 하이퍼링크를 구성하는 것을 방지하기 위한 것입니다. a 태그의 href 속성이 http:// 또는 https://를 만나지 않으면 이를 고려합니다. 이는 루트 디렉터리이며 이 주소는 점프하기 전에 웹사이트 URL 뒤에 기록됩니다. 예를 들어 xxx, 내 URL은 http://localhost이고 xxx를 표시하는 태그를 클릭하면 http:/로 이동됩니다. / localhost/www.1.com 위치는 물론 잘못되었습니다.
예를 들어 다음 텍스트 상자에서 정규식을 사용하여 사용자가 http:// 및 https://로 시작하는 URL을 입력하도록 요구하는 방법은 무엇입니까?

1. 첫 번째는 말할 필요도 없이 간단한 레이아웃입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> 网址必须以http://或者https://开头,且必须是个网址^_^!<br /> <input type="text" id="url" /> <button onclick="CheckUrl()">确定</button> </body> </html>
2. 두 번째는 실제로는 없는 스크립트입니다. 핵심은 정규 표현식:
<script>
function CheckUrl(){
var url=document.getElementById("url").value;
var reg=/^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/)(([A-Za-z0-9-~]+)\.)+([A-Za-z0-9-~\/])+$/;
if(!reg.test(url)){
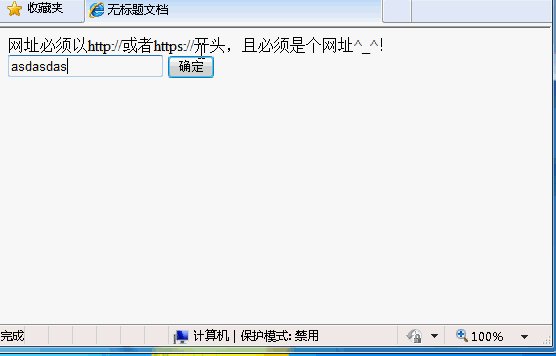
alert("这网址不是以http://https://开头,或者不是网址!");
}
else{
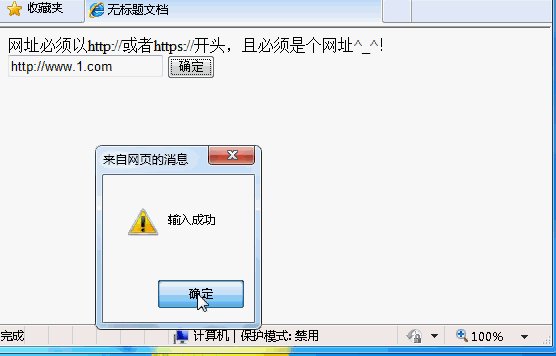
alert("输入成功");
}
}
</script> in: var reg=/^([hH][tT]{2}[pP]://|[hH][tT]{2 } [pP][sS]://)(([A-Za-z0-9-~]+).)+([A-Za-z0-9-~/])+$/; 🎜> 1. Javascript에서는 모든 변수가 var이므로 정규식은 두 개의 슬래시 /.../ 사이에 작성해야 하며, 정규식의 슬래시 /는 /
로 작성해야 합니다. 2. ^는 다음을 의미합니다. ...로 시작해야 합니다. []는 테스트 단위를 의미하며, 이는 ^([hH][tT]{2}[pP]://|[hH][ tT]와 같이 특정 문자가 보유할 수 있는 것입니다. {2}[pP][sS]://). 이는 http:// 또는 https://로 시작해야 함을 의미합니다. |는 또는이며, 첫 번째 문자는 h 또는 H이고, 두 번째와 세 번째 문자는 [tT]이며, {2}는 이 문자와 다음 문자가 [tT]여야 함을 의미합니다. 3. ([ A-Za-z0-9-~]+)는 이 문자와 후속 문자가 대문자, 소문자, 숫자, 빼기 기호 또는 ~
문자여야 함을 의미합니다. + 의미: + 기호 앞의 문자와 일치합니다. 1 또는 n 번, 예를 들어 /a+/는 "candy"의 'a' 및 "caaaaaaandy"의 모든 'a'와 일치합니다.
4. 따라서 (([ A-Za-z0-9-~]+ ).)+는 XXX를 의미합니다. 점으로 끝나는 것은 문자 ([A-Za-z0-9-~/])+$ 번
앞에 최소한 1개 이상 나타나야 합니다. $는 대문자로 끝나야 함을 의미합니다. 문자, 소문자, 숫자, 빼기 기호 -, ~, /
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 또한 많은 분들의 응원 부탁드립니다. PHP 중국어 웹사이트.
입력 내용이 URL인지 확인하기 위해 정규 표현식을 사용하는 더 많은 js에 대해서는 PHP 중국어 웹사이트에 주목하세요!