WebMatrix 고급 튜토리얼(6): 데이터를 추가하기 위한 웹페이지 생성
目前为止您了解了如何在WebMatrix中创建网站,如何使用样式和布局使网页更小且更容易维护,以及使浏览器能够更快地下载和呈现。您创建了动态的和数据驱动的网页,本部分将介绍如何创建网页来向数据库添加数据。
导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、 DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
创建和链接添加网页
使用WebMatrix,在Files工作区中,创建一个新网页并将它命名为“AddData.cshtml”。
删除WebMatrix为您创建的网页的默认内容,将它替换为
Add a New Movie to the database
现在返回到“dataMovies.cshtml”网页。打开它,它应该类似于以下形式:
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}<div id="movieslist">
<ol>
@foreach(var row in data){
<li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
}
</ol>
</div>在结束
Add a new movie
运行网站并在浏览器中查看该网页。它应该类似于下图:

单击“Add a new movie”链接,您将转到之前创建的网页。

目前该网页中还没有太多内容。下一步将向其中添加内容。
作为附加练习,您可能注意到“Add a New Movie to the Database”文本与剩余部分具有不同的样式。它是一个
,但它设置样式的方式与页眉h1并不相同。我们看看能不能修复这一问题。(提示,页眉h1被视为标记的子标记,但它不是。需要向CSS文件中添加什么内容才能以相同方式设置样式?)创建添加电影表格
通常,当使用HTTP时,您的浏览器会使用HTTP协议中的GET谓词向服务器发出请求,从名称可以看出,该谓词从服务器获取信息。您一直都是这么做的,但可能还没认识到这一点,因为使用GET是浏览器请求网页的一种隐含方式。HTTP协议还支持一个名为POST的变量,它可用于向服务器发送回信息。
可以看到,拥有动态的应用程序非常好,但下一个逻辑问题是:向服务器发送数据,让服务器对数据执行某项操作,然后返回结果,这有多难?我相信您已见过数百个这样的网站:您键入一些信息,按下提交按钮将该信息发送给服务器。
这类应用程序使用了HTML窗体。当单击“提交”时,浏览器使用POST谓词将窗体字段中的信息发送到服务器。再一次说明,所有这些操作都是在幕后完成的,您无需执行任何专门的操作来使用它,但让您服务器端的代码知道请求使用了什么样的谓词很有用,这样服务器就可以相应地做出响应。您将了解如何实现此目的,以便将电影添加到数据库。
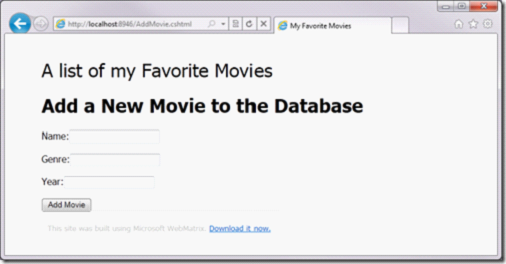
我们首先从一个非常简单的窗体开始。它不是很美观,但能够顺利完成任务。
<h1>Add a New Movie to the Database</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" /></p>
<p>Genre:<input type="text" name="formGenre" /></p>
<p>Year:<input type="text" name="formYear" /></p>
<p><input type="submit" value="Add Movie" /></p>
</form>
로그인 후 복사这是它的外观。就像我说的,它不是很美观,但稍后我们将创建一些CSS来使它更加漂亮

现在让我们看一下刚才编写来创建此窗体的HTML。
创建添加电影表格
通常,当使用HTTP时,您的浏览器会使用HTTP协议中的GET谓词向服务器发出请求,从名称可以看出,该谓词从服务器获取信息。您一直都是这么做的,但可能还没认识到这一点,因为使用GET是浏览器请求网页的一种隐含方式。HTTP协议还支持一个名为POST的变量,它可用于向服务器发送回信息。
可以看到,拥有动态的应用程序非常好,但下一个逻辑问题是:向服务器发送数据,让服务器对数据执行某项操作,然后返回结果,这有多难?我相信您已见过数百个这样的网站:您键入一些信息,按下提交按钮将该信息发送给服务器。
这类应用程序使用了HTML窗体。当单击“提交”时,浏览器使用POST谓词将窗体字段中的信息发送到服务器。再一次说明,所有这些操作都是在幕后完成的,您无需执行任何专门的操作来使用它,但让您服务器端的代码知道请求使用了什么样的谓词很有用,这样服务器就可以相应地做出响应。您将了解如何实现此目的,以便将电影添加到数据库。
我们首先从一个非常简单的窗体开始。它不是很美观,但能够顺利完成任务。
<h1>Add a New Movie to the Database</h1> <form action="" method="post"> <p>Name:<input type="text" name="formName" /></p> <p>Genre:<input type="text" name="formGenre" /></p> <p>Year:<input type="text" name="formYear" /></p> <p><input type="submit" value="Add Movie" /></p> </form>
这是它的外观。就像我说的,它不是很美观,但稍后我们将创建一些CSS来使它更加漂亮

现在让我们看一下刚才编写来创建此窗体的HTML。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다






