WebMatrix 고급 튜토리얼(7): 데이터 편집 웹 페이지 생성
지금까지 영화 웹페이지를 만들고 스타일을 지정하고 데이터 기반으로 디자인한 다음 영화를 데이터베이스에 추가하는 양식을 만들었습니다. 다음 단계는 기존 영화 목록을 편집하기 위한 매우 유사한 양식을 만드는 것입니다.
소개: Microsoft WebMatrix는 인터넷에서 웹 사이트를 생성, 사용자 정의 및 게시하는 데 사용할 수 있는 무료 도구입니다.
WebMatrix를 사용하면 웹사이트를 쉽게 만들 수 있습니다. 오픈 소스 애플리케이션(예: WordPress, Joomla, DotNetNuke 또는 Orchard)으로 시작할 수 있으며 WebMatrix가 애플리케이션을 다운로드, 설치 및 구성하는 작업을 처리합니다. 또는 빠르게 시작하는 데 도움이 되는 다양한 내장 템플릿을 사용하여 직접 코드를 작성할 수도 있습니다. 무엇을 선택하든 WebMatrix는 웹 서버, 데이터베이스 및 프레임워크를 포함하여 웹 사이트를 실행하는 데 필요한 모든 것을 제공합니다. 웹 호스트에서 사용할 것과 동일한 스택을 개발 데스크탑에서 사용하면 웹 사이트를 온라인으로 전환하는 과정이 쉽고 원활해집니다.
http://web.ms/webmatrix에서 다운로드할 수 있습니다.
이제 단 몇 시간 만에 WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, 데이터베이스 등을 사용하는 방법과 간단한 웹 애플리케이션을 작성하는 방법을 배울 수 있습니다. 내용은 다음과 같습니다.
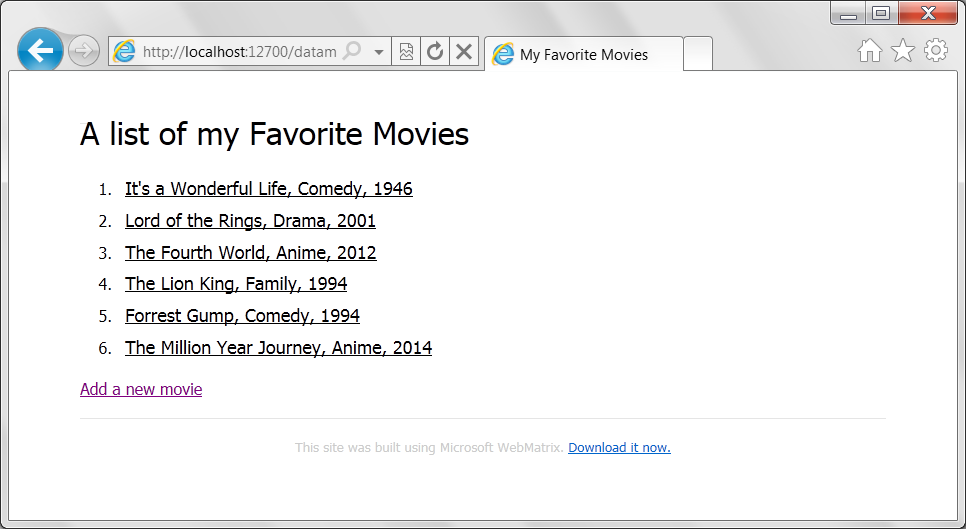
지금까지의 앱을 살펴보겠습니다.

보시다시피 영화 추가 기능이 있는 영화 목록이 있습니다. 하단의 링크를 통해 마우스 오버 효과를 만들기 위해 태그를 사용하여 목록의 각 영화 항목을 하이퍼링크로 설정합니다. 동영상을 편집할 때 이 하이퍼링크를 사용할 수 있다면 유용할 것입니다. 따라서 이 기능을 구현하는 방법을 살펴보겠습니다.
편집 웹페이지 만들기
먼저 WebMatrix에서 새 CSHTML 웹페이지를 만들고 이름을 EditMovie.cshtml로 지정합니다. 이 웹 페이지에는 선택한 영화의 세부 정보가 포함된 양식이 포함되며 이러한 세부 정보를 변경하면 변경 사항이 데이터베이스에 다시 제출됩니다.
EditMovie.cshtml의 기본 콘텐츠를 다음과 같은 형식으로 바꿉니다. 양식은 이전 섹션에서 만든 양식과 매우 유사합니다.
<h1 id="Edit-nbsp-a-nbsp-Movie">Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" /></p>
<p>Genre:<input type="text" name="formGenre" /></p>
<p>Year:<input type="text" name="formYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>영화 목록에서 편집 웹 페이지 호출
이제 편집 양식의 기본을 이해했습니다. 하지만 선택한 특정 영화에 대한 데이터베이스 내용으로 양식을 어떻게 초기화합니까? 먼저 dataMovies.cshtml 페이지로 돌아가야 하는 편집할 동영상을 이 페이지에 알리는 방법을 살펴보겠습니다.
우리가 다음 형식으로 일부 목록 항목을 작성했다는 것을 기억하실 것입니다.
<li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
href가 여전히 "#"이기 때문에 하이퍼링크는 어디로도 이동하지 않습니다. 다음과 같이 EditMovie.cshtml 웹 페이지로 이동하는 하이퍼링크가 있습니다.
<li><a href="EditMovie.cshtml ">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
이것은 좋지만 어떤 영화를 선택하든 항상 EditMovie.cshtml을 호출합니다. 웹 페이지는 당신이 어떤 영화를 편집하고 있는지 알 수 없습니다. 그러나 ataMovies.cshtml 웹 페이지는 편집한 영화를 이미 선택했기 때문에 이를 알고 있으므로 다음과 같이 선택한 영화의 ID를 EditMovie.cshtml에 전달할 수 있습니다.
EditMovie.cshtml? ;something>
그리고 현재 행의 ID(@row.id)가 무엇인지 이미 알고 있으므로 목록을 작성할 때 Razor를 사용하여 ID를 작성하고 다음과 같이 변경할 수 있습니다
<li><a href="EditMovie.cshtml?id=@row.id">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
이제 dataMovies.cshtml을 보면 다음 인터페이스가 표시됩니다.

아무것도 보이지 않습니다. 다릅니다. 이 웹페이지의 HTML 코드를 살펴보겠습니다. 이는 WebMatrix에 표시되는 .cshtml 웹 페이지가 아니라 서버에서 생성된 HTML(cshtml의 지침에 따라)이며 브라우저로 전송됩니다.
Internet Explorer 9에서는 웹페이지 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 "소스 보기"를 선택하면 이 코드를 볼 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
<link rel="stylesheet" type="text/css" href="movies-html5.css" />
</head>
<body>
<header>
<h1 id="A-nbsp-list-nbsp-of-nbsp-my-nbsp-Favorite-nbsp-Movies">A list of my Favorite Movies</h1>
</header>
<div id="movieslist">
<ol>
<li><a href="EditMovie.cshtml?id=1">Its a wonderful life, Comedy, 1946</a></li>
<li><a href="EditMovie.cshtml?id=2">Lord of the Rings, Drama, 2001</a></li>
<li><a href="EditMovie.cshtml?id=3">The Fourth World, Anime, 2012</a></li>
<li><a href="EditMovie.cshtml?id=4">The Lion King, Family, 1994</a></li>
<li><a href="EditMovie.cshtml?id=5">Forrest Gump, Comedy, 1994</a></li>
<li><a href="EditMovie.cshtml?id=6">The Million Year Journey, Anime, 2014</a></li>
</ol>
<a href="AddMovie.cshtml">Add a new movie</a>
</div>
<footer>
This site was built using Microsoft WebMatrix.
<a href="Download>http://web.ms/webmatrix">Download it now.</a>
</footer>
</html>이제 모양을 만들 때 어떻게 해야 하는지 이해하셨을 것입니다. 이 특정 행의 ID 값을 HTML에 기록합니다. 이제 EditMovie.cshtml이 로드되면 이 ID를 가져와서 관심 있는 특정 레코드를 찾는 데 사용할 수 있습니다.
웹페이지 편집을 마치고
EditMovie.cshtml로 돌아갑니다.
앞서 웹페이지 상단에 @{를 배치하고 코드를 작성하면 웹페이지가 로드될 때 코드가 실행된다는 것을 기억하세요. 이 위치에 코드를 배치하여 웹페이지의 URL에 포함된 ID를 읽은 다음 해당 ID를 사용하여 이 영화의 이름, 장르 및 개봉 연도를 찾는 것이 좋습니다.
우리가 사용한 구문(예: PageName.cshtml?
var id=Request["id"];
이 코드에는 "id라는 이름의 로컬 변수를 생성해야 합니다. ") , 매개변수 값("id"라고도 함)으로 초기화합니다. WebMatrix는 두 ID가 사용되는 상황에 따라 서로 다르다는 것을 인식할 만큼 똑똑합니다.
이제 "id"가 있으므로 이를 SQL "SELECT" 쿼리에 사용하여 이 영화에 대한 기록을 찾을 수 있습니다.
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;非常简单,对吧?我们说“从Favorites选择*,其中ID字段等于我们传入的ID”,然后对数据库执行该语句。因为我们只想要一条记录,所以我们要求db.QuerySingle获取一条记录。
然后执行查询,将Name、Genre和ReleaseYear值加载到局部变量中。
这样做很好,但问题在于值位于变量中而不是窗体中,用户如何编辑它们呢?答案很简单,请记住此代码是在网页加载之前执行的,所以我们在写出HTML之前已拥有变量。而且正因为此,我们可以使用这些值初始化窗体。窗体使用字段为我们提供文本框,这些字段支持“value”属性。我们现在可以直接在变量中使用此属性,以便初始化它们。
以下是页面的代码:
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;
}
<h1 id="Edit-nbsp-a-nbsp-Movie">Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" value="@MovieName" /></p>
<p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
<p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
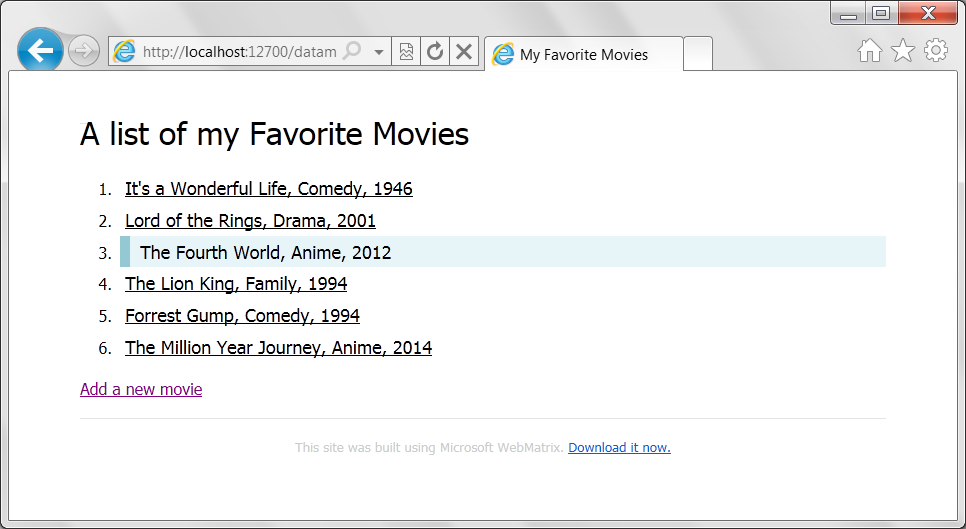
</form>我们运行 dataMovies.cshtml页面

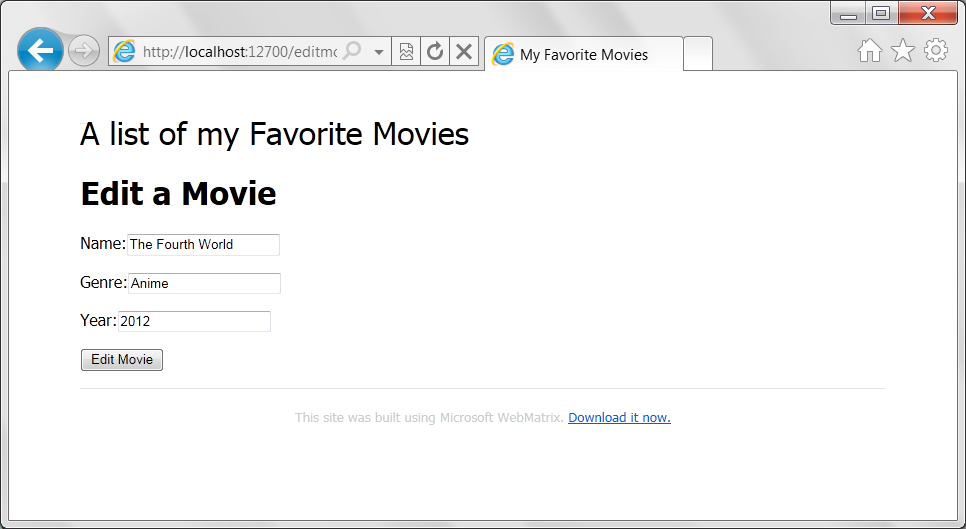
然后我们点选第三行 'The Fourth World'这部电影,将掉转到EditMovie.cshtml页面:

然后我们可以编辑内容,点击"Edit Moiie",依然使用if(IsPost)代码块,来获取POST Request
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
}现在我们需要更新数据,更新数据库SQL语法如下:
UPDATE table SET column=value, column=value, column=value... WHERE key=value
在本例中,我们需要更新三个字段的数据,执行的代码如下:
var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3"; db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
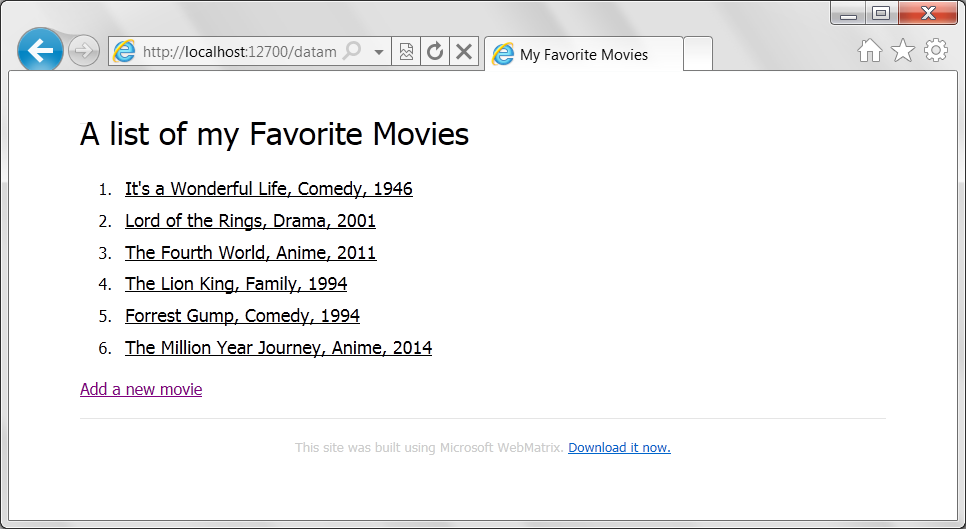
更新以后,还是从新定向到dataMovies.cshtml页面
完整代码如下:
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3";
db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
Response.Redirect("dataMovies.cshtml");
}
}
<h1 id="Edit-nbsp-a-nbsp-Movie">Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" value="@MovieName" /></p>
<p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
<p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>看一下运行效果

以上就是WebMatrix进阶教程(7):创建一个编辑数据网页的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





