HTML5 튜토리얼 - 오디오
현재 웹 페이지에서 오디오 파일을 재생하는 표준 방법은 없습니다. 대부분의 오디오 파일은 플러그인을 사용하여 재생되며 많은 브라우저는 다른 플러그인을 사용합니다.
HTML5의 등장으로 웹에서 오디오 파일을 재생하는 표준 방법이 제공되었습니다. 사용자는 더 이상 Adobe Flash, Apple QuickTime 및 기타 재생 플러그인과 같은 브라우저를 업그레이드할 필요가 없습니다. 최신 브라우저를 사용하려면 소리를 낼 수 있는 모든 웹사이트를 들을 수 있습니다. 다음으로 이 글에서는 HTML5 튜토리얼-오디오를 소개하겠습니다. 프론트엔드 개발자 여러분, 서둘러 배워보세요!
HTML5는 오디오 재생 표준을 제공합니다.
웹상의 오디오
지금까지는 웹페이지에서 오디오를 재생하는 데 대한 표준이 없었습니다.
현재 대부분의 오디오는 플러그인(Flash 등)을 통해 재생됩니다. 그러나 모든 브라우저에 동일한 플러그인이 있는 것은 아닙니다.
HTML5는 오디오 요소를 통해 오디오를 포함하는 표준 방법을 지정합니다.
오디오 요소는 사운드 파일이나 오디오 스트림을 재생할 수 있습니다.
오디오 형식
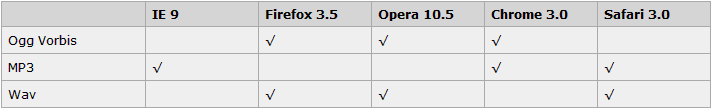
현재 오디오 요소는 세 가지 오디오 형식을 지원합니다.

작동 방식
HTML5에서 오디오를 재생하려면 재생, 일시 정지 및 볼륨 컨트롤을 추가하는
<audio src=”song.ogg” controls=”controls”> </audio>
control 속성만 있으면 됩니다.
Safari에서 작동하려면 오디오 파일이 MP3 또는 Wav 형식이어야 합니다.
<audio src=”song.ogg” controls=”controls”> Your browser does not support the audio tag. </audio>
Internet Explorer
Internet Explorer 8은 오디오 요소를 지원하지 않습니다. IE 9에서는 오디오 요소에 대한 지원이 제공됩니다.
<audio controls=”controls”> <source src=”song.ogg” type=”audio/ogg”> <source src=”song.mp3″ type=”audio/mpeg”> Your browser does not support the audio tag. </audio>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




