프런트엔드 개발 친구들, 우리가 다시 만났습니다. 우리 모두 알고 있듯이 CSS2의 세계에서는 한 색상에서 다른 색상으로, 또는 불투명에서 투명으로, 즉 한 상태에서 다른 상태로의 전환이 매우 얇습니다. 이로 인해 많은 페이지가 갑작스럽고 원활한 전환이 이루어지지 않는 느낌이 들게 됩니다.
CSS3은 이제 Webkit에 추가되었으며 Apple Safari 및 Google Chrome에서 지원됩니다. 몇 달이 지났지만 사람들은 이러한 전환을 CSS3에서 작성할지 여부에 대해 여전히 논쟁 중이었습니다. 일부는 전환이 스타일 속성이 아니므로 스크립트로 처리해야 한다고 주장했습니다. 많은 분들의 노력 끝에 스타일은 정적인 스타일에만 국한되지 않고, 역동적인 스타일도 매우 필요해졌습니다.
본론으로 들어가자!
CSS3 전환:
CSS3를 사용하면 Flash 애니메이션이나 JavaScript를 사용하지 않고도 요소가 한 스타일에서 다른 스타일로 전환될 때 요소에 효과를 추가할 수 있습니다.

브라우저 지원:

Internet Explorer 10, Firefox, Chrome 및 Opera는 전환 속성을 지원합니다.
Safari에는 -webkit- 접두사가 필요합니다.
참고: Internet Explorer 9 이하 버전은 전환 속성을 지원하지 않습니다.
참고: Chrome 25 이하에서는 접두사 -webkit-이 필요합니다.
어떻게 작동하나요?
CSS3 전환은 요소가 한 스타일에서 다른 스타일로 점진적으로 변경되는 효과입니다.
이를 달성하려면 다음 두 가지를 지정해야 합니다.
1. 효과를 추가할 CSS 속성을 지정합니다.
2. .
예:
폭 속성에 2초의 지속 시간을 적용한 전환 효과:
div
{
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}참고: 지속 시간을 지정하지 않으면 전환 효과가 없습니다. 기본값은 0이기 때문입니다.
지정된 CSS 속성의 값이 변경되면 효과가 시작됩니다. CSS 속성이 변경되는 일반적인 시간은 마우스 포인터가 요소 위에 있을 때입니다.
예:
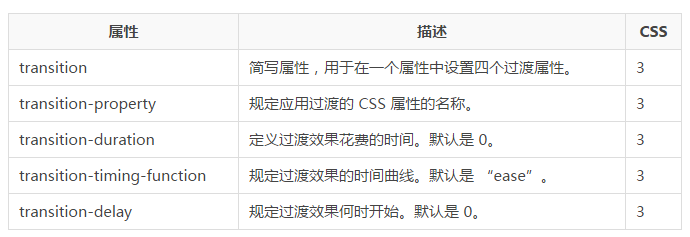
마우스 포인터가 참고: 포인터가 요소 밖으로 이동하면 점차적으로 원래 스타일로 돌아갑니다. 여러 변경: 여러 스타일에 전환 효과를 추가하려면 여러 속성을 쉼표로 구분하여 추가하세요. 예: 너비에 전환 추가, 높이 및 변환: 전환 속성: 다음 표에는 모든 전환 속성이 나열되어 있습니다. 다음 두 가지 예 모든 전환 속성 설정: 예: 한 예에서 모든 전환 속성 사용: 예: 전환 효과는 div:hover
{
width:300px;
}div
{
transition: width 2s, height 2s, transform 2s;
-moz-transition: width 2s, height 2s, -moz-transform 2s;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
-o-transition: width 2s, height 2s,-o-transform 2s;
}
div
{
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:1s;
-moz-transition-timing-function:linear;
-moz-transition-delay:2s;
/* Safari 和 Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:1s;
-o-transition-timing-function:linear;
-o-transition-delay:2s;
}div
{
transition: width 1s linear 2s;
/* Firefox 4 */
-moz-transition:width 1s linear 2s;
/* Safari and Chrome */
-webkit-transition:width 1s linear 2s;
/* Opera */
-o-transition:width 1s linear 2s;
}