프론트엔드 개발 친구 여러분, CSS3 튜토리얼에서 CSS3가 div의 2D 및 3D 회전을 어떻게 구현하는지 아시나요? 이 과정은 매우 흥미롭습니다. 와서 배우는 것이 좋을 것입니다.
CSS3 변환:
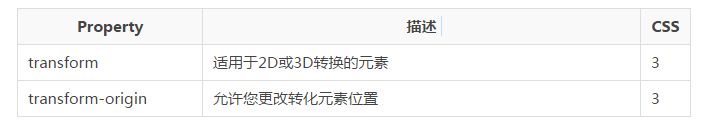
CSS3 변환을 사용하면 요소를 이동, 크기 조정, 회전, 늘리거나 늘릴 수 있습니다.

그럼 어떻게 작동하나요?
변형은 요소의 모양, 크기, 위치를 변경하는 효과입니다.
2D 또는 3D 변환을 사용하여 요소를 변환할 수 있습니다.
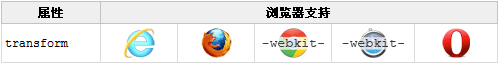
브라우저 지원:

Internet Explorer 10, Firefox 및 Opera는 변환 속성을 지원합니다.
Chrome 및 Safari에는 접두사 -webkit-이 필요합니다.
참고: Internet Explorer 9에는 접두사 -ms-가 필요합니다.
2D 변환:
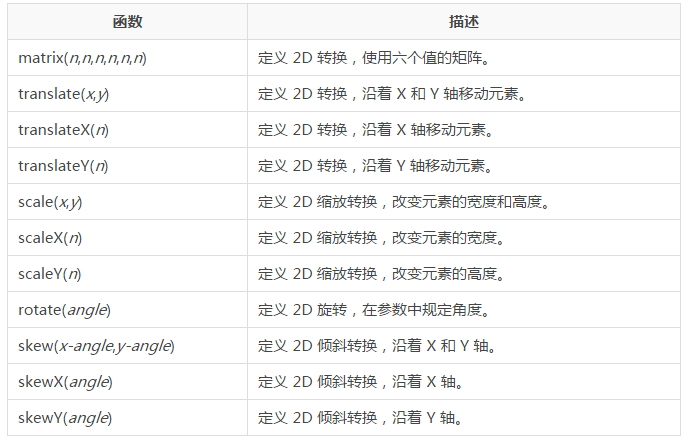
이 장에서는 다음과 같은 2D 변환 방법을 배웁니다.
translate()
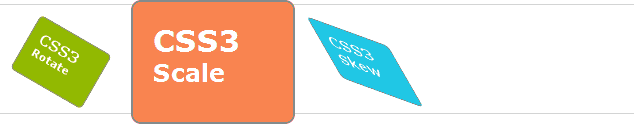
rotate(); >
scale(); skew() 행렬(); 인스턴스:div
{
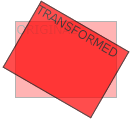
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}
div
{
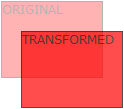
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
div
{
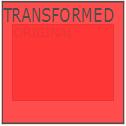
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari and Chrome */
}
div
{
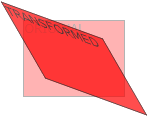
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}