CSS3 튜토리얼-텍스트 효과
CSS3은 디자인에 있어 많은 새로운 기술과 고급 기능을 제공하여 이전에 JavaScript가 필요했던 많은 복잡한 효과를 이제 CSS3를 사용하여 쉽게 구현할 수 있습니다. 이 기사에서는 CSS 기술을 향상시키는 데 도움이 되기를 바라며 CSS3 튜토리얼 텍스트 효과를 소개합니다.
CSS3 텍스트 효과:
CSS3에는 몇 가지 새로운 텍스트 기능이 포함되어 있습니다.
이 기사에서는 다음 두 가지 텍스트 속성에 대해 알아봅니다.
1. text-shadow
text-shadow는 CSS3 속성을 사용하여 텍스트에 그림자를 추가합니다. 이미지를 사용하지 않고 텍스트의 질감을 표현합니다.
문법:
text-shadow:h-shadowv-shadowblurcolor;
2. word-wrap
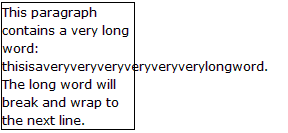
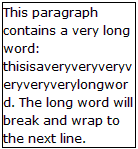
CSS의 word-wrap 속성은 브라우저가 단어 내에서 문장을 분할할 수 있는지 여부를 나타내는 데 사용됩니다. . 문자열이 너무 길어서 자연 주기를 찾을 수 없을 때 오버플로를 방지하기 위한 것입니다. 긴 단어를 다음 줄로 줄 바꿈 허용:
구문:
p.test {word-wrap:break-word;}브라우저 지원:

Internet Explorer 10, Firefox , Chrome, Safari 및 Opera는 text-shadow 속성을 지원합니다.
모든 주요 브라우저는 word-wrap 속성을 지원합니다.
참고: Internet Explorer 9 이하 버전은 text-shadow 속성을 지원하지 않습니다.
CSS3 text-shadow:
CSS3에서 text-shadow는 텍스트에 그림자를 적용합니다.

가로 그림자, 세로 그림자, 흐림 거리 및 그림자 색상을 지정할 수 있습니다.
예:
제목에 그림자 추가:
h1
{
text-shadow: 5px 5px 5px #FF0000;
}CSS3 자동 줄 바꿈:
단어가 너무 길면 특정 영역을 넘지 못할 수 있습니다:

CSS3에서 word-wrap 속성을 사용하면 텍스트를 강제로 줄 바꿈할 수 있습니다. 단어를 분할하는 경우에도 마찬가지입니다.

여기 CSS 코드가 있습니다.
예:
긴 단어를 나누어 다음 줄로 줄바꿈 허용:
p {word-wrap:break-word;}새 텍스트 속성:

위 내용은 CSS3 튜토리얼-텍스트 효과 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




