CSS3 튜토리얼-배경
프런트 엔드 개발 프로그래머 여러분, 매일 CSS3 튜토리얼에 대한 지식을 설명할 수 있어서 정말 기쁩니다. CSS3에는 배경에 대한 더 강력한 제어를 제공하는 여러 가지 새로운 배경 속성이 포함되어 있습니다.
이 글에서는 다음 두 가지 배경 속성에 대해 알아봅니다.
1. background-size;
2.
여러 배경 이미지를 사용하는 방법도 배우게 됩니다.
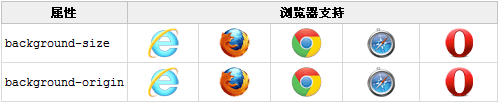
브라우저 지원

먼저 CSS3 배경 크기 속성을 이해해 보겠습니다.

배경 -size 속성은 배경 이미지의 크기를 지정합니다.
CSS3 이전에는 배경 이미지의 크기가 실제 이미지 크기에 따라 결정되었습니다. CSS3에서는 배경 이미지의 크기를 지정할 수 있으므로 다양한 환경에서 배경 이미지를 재사용할 수 있습니다.
픽셀 또는 백분율로 크기를 지정할 수 있습니다. 크기가 백분율로 지정된 경우 크기는 상위 요소의 너비와 높이를 기준으로 합니다.
예 1:
배경 이미지 크기 조정:
div
{
background:url(bg_flower.gif);
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-size:63px 100px;
background-repeat:no-repeat;
}예 2:
배경 이미지를 늘려서 채우기 콘텐츠 영역 :
div
{
background:url(bg_flower.gif);
-moz-background-size:40% 100%; /* 老版本的 Firefox */
background-size:40% 100%;
background-repeat:no-repeat;
}CSS3 background-origin 속성을 살펴보겠습니다.
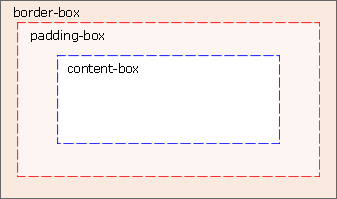
background-origin 속성은 배경 이미지의 위치 지정 영역을 지정합니다.
배경 이미지는 콘텐츠 상자, 패딩 상자 또는 테두리 상자 영역에 배치할 수 있습니다.

예:
콘텐츠 상자에 배경 이미지 위치 지정:
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
}CSS3 여러 배경 이미지:

CSS3를 사용하면 요소에 여러 배경 이미지를 사용할 수 있습니다.
예:
body 요소에 두 개의 배경 이미지 설정:
body
{
background-image:url(bg_flower.gif),url(bg_flower_2.gif);
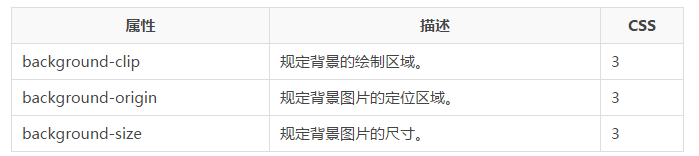
}새 배경 속성:

위 내용은 CSS3 튜토리얼 배경입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 OneNote에서 그림을 배경으로 설정하는 방법
May 14, 2023 am 11:16 AM
OneNote에서 그림을 배경으로 설정하는 방법
May 14, 2023 am 11:16 AM
Onenote는 Microsoft에서 제공하는 최고의 메모 작성 도구 중 하나입니다. Outlook 및 MSTeams와 결합된 Onenote는 업무 및 개인의 창의적 생산성을 향상시키는 강력한 조합이 될 수 있습니다. 우리는 다른 형식으로 메모를 해야 하는데, 이는 단지 내용을 적는 것 이상일 수 있습니다. 때때로 우리는 일상 업무에서 다양한 소스의 이미지를 복사하고 일부 편집을 수행해야 합니다. 변경 사항을 적용하는 방법을 알고 있으면 Onenote에 붙여넣은 이미지를 효과적으로 활용할 수 있습니다. 원노트 사용 시, 원노트에 이미지를 붙여넣어 작업을 하기가 쉽지 않은 문제를 겪으신 적 있으신가요? 이 문서에서는 Onenote에서 이미지를 효과적으로 사용하는 방법을 살펴보겠습니다. 우리는 할 수 있다
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 Win11 새 버전의 그림: 한 번의 클릭으로 배경을 제거하여 컷아웃 기능 실현
Sep 15, 2023 pm 10:53 PM
Win11 새 버전의 그림: 한 번의 클릭으로 배경을 제거하여 컷아웃 기능 실현
Sep 15, 2023 pm 10:53 PM
Microsoft는 새로운 그림판 응용 프로그램을 테스트하고 경험하기 위해 Canary 및 Dev 채널의 WindowsInsider 프로젝트 멤버를 초대합니다. 최신 버전 번호는 11.2306.30.0입니다. 이번 버전 업데이트에서 가장 주목할 만한 새로운 기능은 원클릭 컷아웃 기능입니다. 사용자는 한 번만 클릭하면 자동으로 배경이 제거되고 사진의 본문이 강조 표시되므로 사용자가 후속 작업을 더 쉽게 수행할 수 있습니다. 전체 단계는 매우 간단합니다. 사용자는 새 레이아웃 응용 프로그램에서 그림을 가져온 다음 도구 모음에서 "배경 제거" 버튼을 클릭하여 그림의 배경을 삭제할 수도 있습니다. 배경.
 ppt 배경 다 바꾸는 방법
Mar 25, 2024 pm 04:25 PM
ppt 배경 다 바꾸는 방법
Mar 25, 2024 pm 04:25 PM
PPT 배경 교체는 프레젠테이션의 시각적 스타일을 빠르게 통일할 수 있는 중요한 작업입니다. 슬라이드 마스터를 수정하거나 배경 서식 기능을 사용하여 전체 프레젠테이션의 배경을 빠르게 바꿀 수 있습니다. 또한 일부 PPT 버전에서는 일괄 교체 기능도 제공하여 모든 슬라이드의 배경을 쉽게 교체할 수 있습니다. 배경을 교체할 때는 프레젠테이션 주제에 맞는 배경 선택에 주의해야 하며, 배경 선명도와 해상도가 요구 사항을 충족하는지 확인해야 합니다.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 집중할 수 있도록 iPhone에서 주변 배경음을 재생하세요.
Nov 29, 2023 pm 11:27 PM
집중할 수 있도록 iPhone에서 주변 배경음을 재생하세요.
Nov 29, 2023 pm 11:27 PM
iPhone 및 iPad에 Apple이 포함시킨 많은 접근성 기능 중 하나는 배경 소리입니다. 이러한 소리는 집중을 유지하고 차분함을 유지하며 바쁜 일을 할 때 방해 요소를 최소화하는 데 도움이 되도록 설계되었습니다. 제공되는 배경음에는 균형잡힌 밝고 어두운 소음뿐만 아니라 바다, 비, 시냇물과 같은 자연음도 포함됩니다. 원치 않는 주변 소음이나 외부 소음을 가리기 위해 모든 사운드를 배경에서 재생하도록 설정할 수 있으며, 사운드는 다른 오디오 및 시스템 사운드와 혼합되거나 숨겨집니다. iPhone 및 iPad에서 배경 사운드 활성화 다음 단계에서는 iOS15/iPadOS15 이상을 실행하는 iPhone 및 iPad에서 배경 사운드를 활성화하는 방법을 설명합니다. 아이폰오리에서




