이전 글에서는 jQuery EasyUI 튜토리얼-Parser(파서)에 대해 소개했습니다. jQuery-Parser(파서)를 이해한 후 다음 단계는 EasyLoader(간단한 로더)를 배우는 것입니다.
사용법:
1. EasyUI 모듈 로드
easyloader.base = ‘../'; // 设置 easyui 基础目录
easyloader.load(‘messager’, function(){ // 加载指定模块
$.messager.alert(‘Title’, ‘load ok’);
})2. 절대 경로에서 스크립트 로드
using(‘http://code.jquery.com/jquery-1.4.4.min.js’, function(){
// …
});3. script
// 脚本路径相对于 easyui 目录
using(‘./myscript.js’, function(){
// …
});다음은 EasyLoader(간단 로딩)의 속성, 이벤트, 메소드입니다.
속성:

사전 정의된 영역:
bg // 保加利亚语 ca // 加拿大 cs // 捷克语 cz // 捷克语(捷克共和国) da // 丹麦语 de // 德语 en // 英语 es // 西班牙语 fr // 法语 nl // 荷兰 tr // 土耳其语 zh_CN // 简体中文 zh_TW // 繁体中文
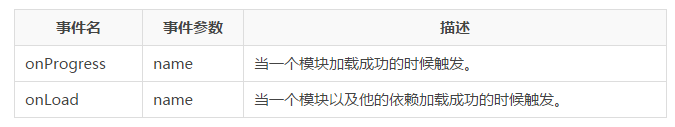
이벤트:

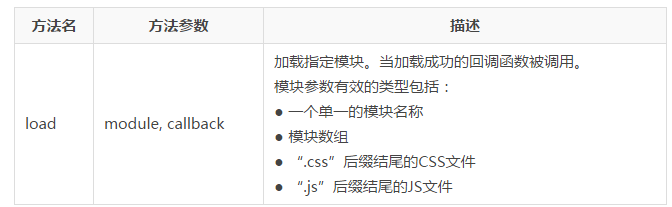
방법:

위 내용은 jQuery EasyUI 튜토리얼-EasyLoader(간단 로딩) 내용이며, 더 많은 관련 내용은 PHP 중국어 홈페이지( www.php.cn) !