안녕하세요 여러분, jQuery EasyUI 튜토리얼과 관련하여 처음 두 기사는 주로 jQuery EasyUI 파서 및 로더에 대한 기본 이해에 관한 것입니다. 입문 단계에서는 간단한 이해만 하면 됩니다. 결국 첫 번째 단계에서는 그다지 깊이 있지 않습니다.
기본값 개체를 재정의하려면 $.fn.draggable.defaults를 사용하세요.
사용 사례:
태그와 Javascript라는 두 가지 방법을 통해 구현됩니다.
1. 라벨을 통해 드래그 가능한 요소를 만듭니다.
<div id=”dd” class=”easyui-draggable” data-options=”handle:’#title'” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div></div>
2. Javascript를 사용하여 드래그 가능한 요소를 만듭니다.
<div id=”dd” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div> </div>
$(‘#dd’).draggable({
handle:’#title’
});위 두 가지 방법을 어떻게 하는지 아시나요? 다음으로 Draggable 플러그인의 속성, 이벤트, 메소드에 대해 소개하겠습니다.
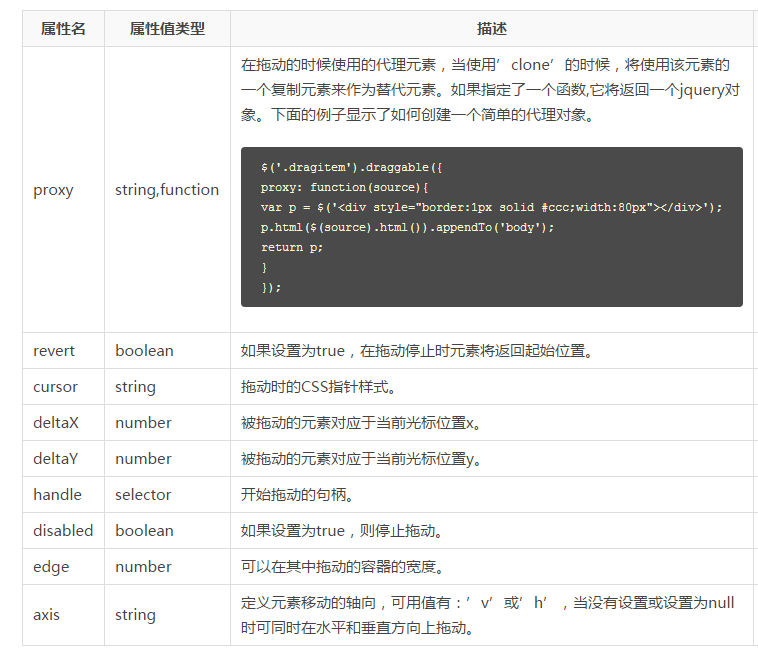
속성:

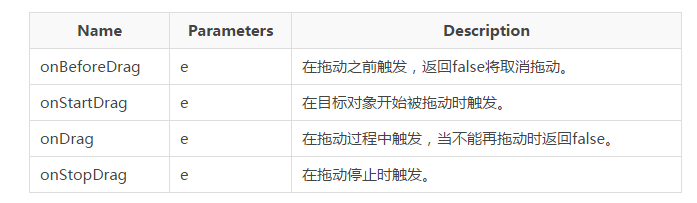
이벤트:

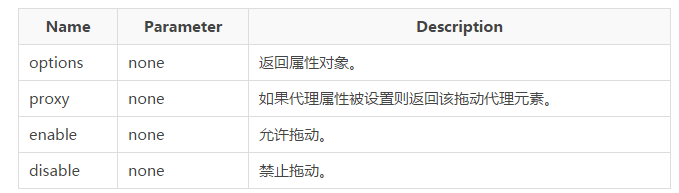
메서드:

위 내용은 jQuery EasyUI 튜토리얼-Draggable(드래그) 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!