Flex에서는 테이블의 특정 열 값을 숫자 형식으로 지정하고 %를 추가하여 백분율을 찾습니다.
1. 문제 배경
일반적으로 테이블의 열 값을 형식화하고 해당 값에 100을 곱한 다음 소수점 이하 두 자리를 유지하고 "%"를 추가해야 합니다
2. 구현 예시
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" fontSize="12"
fontFamily="微软雅黑">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.events.FlexEvent;
[Bindable]
//表格数据绑定
private var gridArray:ArrayCollection = new ArrayCollection([
{week:"星期一",apple:"3676",rate:"0.7868"},
{week:"星期二",apple:"4534",rate:"0.65454"},
{week:"星期三",apple:"6758",rate:"0.876454"},
{week:"星期四",apple:"9808",rate:"0.34224"},
{week:"星期五",apple:"6567",rate:"0.9876523"},
{week:"星期六",apple:"9000",rate:"0.566777"},
{week:"星期日",apple:"4533",rate:"0.988787"}
]);
/**
* 对表格中的比率进行格式化
*/
private function formatDataGrid(item:Object,column:DataGridColumn):String
{
var tempData:Number = item.rate*100;
var data:String = dataFormatter.format(tempData);
return data+"%";
}
]]>
</fx:Script>
<fx:Declarations>
<!--格式化数字-->
<mx:NumberFormatter id="dataFormatter" precision="2" rounding="up"/>
</fx:Declarations>
<mx:VBox width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="20"
paddingTop="10" horizontalAlign="center">
<mx:DataGrid id="dataGrid" width="100%" height="90%" dataProvider="{gridArray}" textAlign="center">
<mx:columns>
<mx:DataGridColumn headerText="星期" dataField="week"/>
<mx:DataGridColumn headerText="苹果" dataField="apple"/>
<mx:DataGridColumn headerText="比率" dataField="rate" labelFunction="formatDataGrid"/>
</mx:columns>
</mx:DataGrid>
</mx:VBox>
</s:Application>로그인 후 복사
(1) 소수점 이하 100 곱하기
var tempData:Number = item.rate*100;
(2) 로그 값 형식 , 소수점 두 자리 유지
var data:String = dataFormatter.format(tempData);
(3) 백분율 기호 추가
return data+"%";
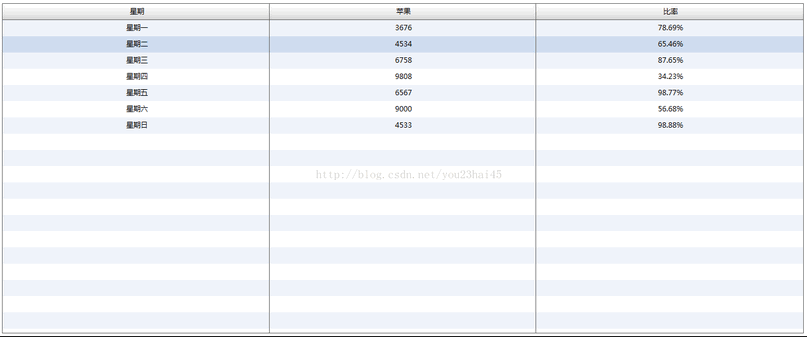
3. 구현 결과
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 채팅 명령 및 사용 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7519
7519
 15
15
 7519
7519
 15
15
Cakephp 튜토리얼
 1378
1378
 52
52
 1378
1378
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 81
81
 11
11
 81
81
 11
11
Win11 활성화 키 영구
 54
54
 19
19
 54
54
 19
19
NYT 연결 힌트와 답변
 21
21
 68
68
 21
21
 68
68


