이 js 페이지네이션은 제가 직접 사용하는 경우가 많습니다. 프로젝트를 진행할 때 항상 이전 프로젝트를 살펴봐야 하는 불편함이 있어서 저와 다른 사람들을 위해 작성했습니다.
기본값 개체를 재정의하려면 $.fn.pagination.defaults를 사용하세요.
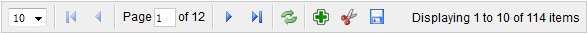
이 페이징 컨트롤을 사용하면 사용자가 페이지의 데이터를 탐색할 수 있습니다. 페이지 탐색 및 페이지 길이 선택 옵션을 지원합니다. 사용자는 페이징 컨트롤에 사용자 정의 버튼을 추가하여 기능을 향상시킬 수 있습니다.

사용 사례:
태그와 Javascript를 통해 페이징 컨트롤을 만듭니다.
1. 라벨을 사용하여 페이징 컨트롤을 만듭니다.
<div id=”pp” class=”easyui-pagination” data-options=”total:2000,pageSize:10″ style=”background:#efefef;border:1px solid #ccc;”></div>
2. Javascript를 사용하여 페이징 컨트롤을 만듭니다.
<div id=”pp” style=”background:#efefef;border:1px solid #ccc;”></div>
$(‘#pp’).pagination({
total:2000,
pageSize:10
});패널과 페이지 매김 플러그인을 사용하여 Ajax 페이지 매김을 만들어 보겠습니다. 사용자가 새 페이지를 선택하면 패널에 지정된 페이지의 내용이 표시됩니다.
<div id=”content” class=”easyui-panel” style=”height:200px” data-options=”href:’show_content.php?page=1′”> </div> <div class=”easyui-pagination” style=”border:1px solid #ccc;” data-options=” ).panel(‘refresh’, ‘show_content.php?page=’+pageNumber); }”> </div>
패널에는 기본적으로 첫 페이지의 내용이 표시됩니다. 사용자가 페이지를 탐색하면 'onSelectPage' 이벤트가 트리거되고, 새 URL 매개변수를 기반으로 해당 페이지의 새 콘텐츠를 가져오고, 해당 콘텐츠는 'refresh' 메서드를 통해 콘텐츠 패널로 새로 고쳐집니다.
속성:
| 속성 이름 | 속성 값 유형 | 설명 |
| total | number | 총 레코드 수, 페이징 컨트롤 생성 시 초기 값입니다. |
| 페이지 크기 | 숫자 | 페이지 크기입니다. |
| pageNumber | number | 페이징 컨트롤이 생성될 때 표시되는 페이지 수입니다. |
| pageList | array | 사용자가 페이지 크기를 변경할 수 있습니다. pageList 속성은 페이지 탐색에 표시되는 페이지 번호를 정의합니다. 코드 예: $('#pp').pagination({
pageList: [10,20,50,100]
});로그인 후 복사 |
| loading | boolean | 은 데이터가 로드되는지 여부를 정의합니다. |
| 버튼 | 배열 | 사용자 정의 버튼, 사용 가능한 값은 다음과 같습니다. 각 버튼에는 iconCls라는 2가지 속성이 있습니다. : 배경 이미지를 표시하기 위한 CSS 클래스 ID handler: 버튼을 클릭할 때 호출되는 핸들 함수입니다. ② 페이지에 있는 기존 요소의 선택기 개체(예: 버튼:'#btnDiv')(이 속성 값은 버전 1.3.4부터 사용 가능) 태그를 통해 사용자 정의 버튼을 생성할 수 있습니다. 🎜> <div class="easyui-pagination" style
="border:1px solid #ccc" data-options="
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]">
</div>로그인 후 복사 $('#pp').pagination({
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});로그인 후 복사 |
| array | 페이징 제어 레이아웃 정의. (이 속성 값은 버전 1.3.5부터 사용 가능합니다.) | 레이아웃 옵션에는 하나 이상의 값이 포함될 수 있습니다. 1) 목록: 페이지에 표시되는 항목 수의 목록입니다. 2) 9월 : 페이지 버튼 구분선. 3) 첫 번째: 홈 버튼입니다. 4) 이전: 이전 페이지 버튼입니다. 5) 다음: 다음 페이지 버튼입니다. 6) last: 마지막 페이지 버튼입니다. 7) 새로고침: 새로고침 버튼입니다. 8) 수동: 현재 페이지의 입력란을 수동으로 입력합니다. 9) 링크: 페이지 번호 링크입니다. 샘플 코드: $('#pp').pagination({
layout:['first','links','last']
});로그인 후 복사 |
| showPageList | boolean | 페이지 탐색 목록 표시 여부 정의 |
| showRefresh | boolean | 새로 고침 버튼 표시 여부 정의 |
| beforePageText | string |
입력 구성 요소 앞에 레이블 레이블 표시 |
| afterPageText | string | 입력 구성 요소 뒤에 레이블 레이블 표시 |
| displayMsg | string | 페이지 정보를 표시합니다. |