Array.prototype.reduce()
개요
reduce() 메소드는 배열의 인스턴스 메소드(공유 메소드)로 배열의 인스턴스 객체에서 호출할 수 있습니다. . Reduce() 메서드는 함수를 누산기로 받아들이고 배열의 각 값(왼쪽에서 오른쪽으로)이 하나의 값으로 감소됩니다.
구문
arr.reduce(callback[,initialValue]) {}
매개변수
콜백 함수에는 4개의 매개변수를 전달할 수 있습니다.
previousValue: 마지막 콜백 함수에서 반환된 값 또는 제공된 초기 값(initialValue)
currentValue: 배열에서 현재 처리된 요소
currentIndex: 현재 배열에서 처리된 요소의 인덱스, 즉 currentValue의 인덱스입니다.initialValue의 초기값이 있으면 0부터 시작합니다. 1부터 시작하지 않으면
배열: 축소되는 배열입니다.
initialValue: 예 첫 번째 콜백 호출의 첫 번째 매개변수로 매개변수를 선택합니다.
반환 값
reduced()의 반환 값은 마지막 콜백 함수 호출
설명
reduce는 삭제되거나 배열에서 값이 할당되지 않은 요소를 제외하고 배열의 각 요소에 대해 콜백 함수를 차례로 실행합니다.
previousValu 이전 값
currentValue 현재 값
현재 값의 currentIndex 인덱스
array array
콜백 함수가 실행될 때 처음으로 이전값과 현재값은 서로 다른 두 값 중 하나일 수 있습니다. 하나는, 축소에 초기값 매개변수가 있는 경우 이전값은 초기값과 같고, 축소에 초기값 매개변수가 없으면 현재값은 배열의 첫 번째 값과 같습니다. 이면 PreviousValue는 배열의 첫 번째 값과 같고 currentValue는 배열의 두 번째 값과 같습니다.
참고:initialValue 매개변수가 없는 경우, Reduce는 첫 번째 인덱스를 건너뛰고 인덱스 1부터 콜백 함수 실행을 시작합니다. initialValue 매개변수가 있는 경우, 축소는 인덱스 0부터 시작하여 콜백을 실행합니다
배열이 비어 있고initialValue 매개변수가 없으면 배열에 요소가 하나만 있고 요소가 없으면 TypeError 오류가 발생합니다. 초기값initialValue, 또는initialValue가 있지만 배열이 비어 있는 경우 콜백 함수를 호출하지 않고 이 고유한 값을 직접 반환합니다.
일반적으로 초기 값을 제공하는 것이 더 안전합니다. 그렇지 않으면 다음 출력이 나타나기 때문입니다.
//没有提供initialValue
function foo(){
return [1,2,3,4,5].reduce((x, y) => x + y); //15
};
console.log(foo.call(this));
function foo(){
return [].reduce((x, y) => x + y); //TypeError
};
console.log(foo.call(this));
//提供initialValue
function foo(){
return [].reduce((x, y) => x + y, 0); //0
};
console.log(foo.call(this));reduced() 작동 방식
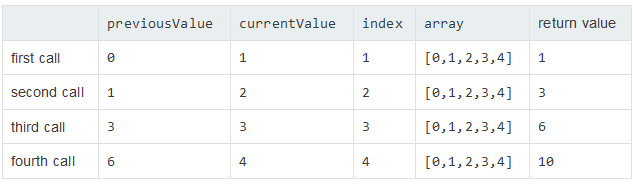
[0, 1, 2, 3, 4].reduce((previousValue, currentValue, index, array) => previousValue + currentValue);
콜백은 4번 실행됩니다. 각 시간의 매개변수와 반환 값은 다음과 같습니다.

reduce의 반환 값은 콜백 함수가 마지막으로 호출되었을 때의 반환 값(10)입니다.
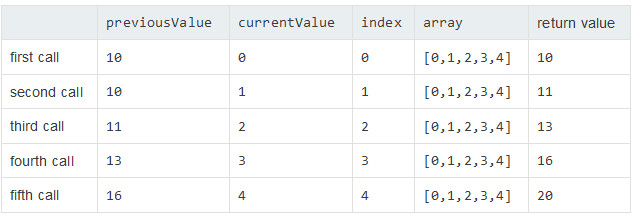
초기값을 두 번째 매개변수로 Reduce에 전달하면 결과는 다음과 같다.
[0, 1, 2, 3, 4].reduce((previousValue, currentValue, index, array) => previousValue + currentValue, 10);

마지막 함수의 반환값 call (20) 축소 함수의 결과로 반환
참고:initialValue 매개변수를 추가하면 콜백 함수가 한 번 더 호출됩니다
예제 문제
모든 항목 추가 배열
let sum = [0, 1, 2, 3, 4].reduce((x, y) => x + y, 0); // 10
2차원 배열 병합
let arr = [[1, 2], [3, 4], [5, 6]].reduce((x, y) => x.concat(y), []); // [1, 2, 3, 4, 5, 6]
위 내용은 이 글의 전체 내용입니다. 이 글의 내용이 모든 사람에게 도움이 되기를 바랍니다. 공부하거나 일하거나 PHP 중국어 웹사이트에도 많은 지원을 바랍니다!
JavaScript 배열 메소드 Reduce 구문 분석과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!