BootStrap Validator 사용 시 주의 사항(필독)
사용하는 프런트엔드 프레임워크가 부트스트랩이라면 프런트엔드 유효성 검사 프레임워크를 고려할 필요가 없습니다. 부트스트랩 유효성 검사기는 부트스트랩과 가장 완벽한 조합입니다. 버전 문제. bootstrap2와 bootstrap3의 버전이 다릅니다.
다음은 제가 겪은 두 가지 사항입니다.
1. 확인할 각 양식 요소에 이름 속성을 추가합니다.
예:
<div class="form-group">
<input type="text" placeholder="请输入短信验证码" id="smsCaptcha" name="smsCaptcha" class="form-control"
data-bv-notempty data-bv-notempty-message="验证码不能为空"
data-bv-regexp="true" data-bv-regexp-regexp="[0-9]{6}" data-bv-regexp-message="验证码格式不正确" >
</div> <div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"
data-bv-notempty data-bv-notempty-message="验证码不能为空" >
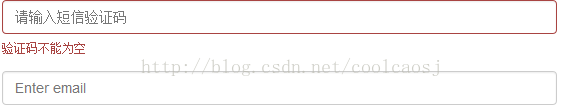
</div>위의 예에서 첫 번째 양식 요소에는 이름 속성이 추가되고 두 번째 양식 요소에는 이름 속성이 없으며 두 양식 요소 모두 null이 아닌 확인을 사용합니다. 최종 효과는 다음과 같습니다.

결과에서 볼 수 있듯이 양식 항목의 유효성을 검사하려면 양식 항목에 이름 속성이 있어야 합니다. 그렇지 않으면 확인이 작동하지 않습니다.
2. 좋은 효과를 유지하려면 div.form-group 내에 양식 요소를 배치하는 것이 가장 좋습니다.
예를 들어 다음 예는
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>
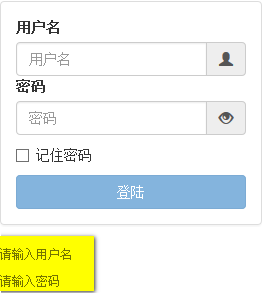
사용자 이름 입력 상자와 해당 레이블이 양식 요소 바로 아래에 배치되며 최종 효과는 다음과 같습니다.

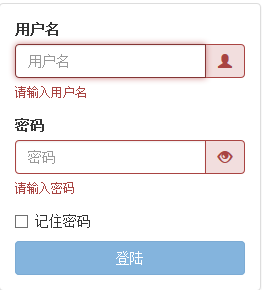
입력 오류가 발생하면 프롬프트 정보가 아래에 위치합니다. 전체 양식 및 스타일이 발생합니다. 확인 효과를 얻을 수 있지만 스타일이 허용되지 않습니다. 해결 방법은 확인해야 하는 양식 요소를 div.form-group에 배치하는 것입니다.
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>

3. 반복되는 양식 제출 문제 방지
boottrapvalidator가 도입되기 전에는 사용자가 양식 제출 버튼을 클릭하면 제출 버튼이 표시되는 것을 방지하기 위해 js 코드를 작성했습니다. 코드는 다음과 같습니다.
var form = $('form');
var formType = form.attr('class');
if(formType != null){
//用get和post标识表单类型
//get用于标识搜索类型的表单
//post用于标识添加,更新类型的表单
var get = formType.indexOf('get');
var post = formType.indexOf('post');
form.submit(function(){
if(get != -1){
return ;
}
if(post != -1){
if(!submited){
submited = true;
$("button[type=submit]").prop('disabled',true);
}else{
return false;
}
}
});
} 그러나 bootstrapvalidator가 도입된 후에는 이 코드와 충돌합니다. 예를 들어 양식과 같은 확인 오류가 발생하는 경우입니다. 필수 입력 항목이 채워지지 않은 경우 제출되고 bootstrapvalidator는 이 입력이 필요하다는 메시지가 표시됩니다. 이때 제출 버튼은 데이터를 입력하기 전까지는 비활성화됩니다. 버튼을 정상적으로 제출할 수 있는데 문제는 일반 데이터를 입력해도 버튼이 비활성화된 상태인데 폼을 제출할 수 없다는 것입니다. 오랜 시간 동안 문제를 해결한 결과 문제는 위의 js 코드에 있습니다.
실제로 bootstrapvalidator는 반복 제출을 위해 설계되었습니다. bootstrapvalidator로 양식을 확인해야 하는 경우 제출 버튼을 클릭하면 서버가 응답을 반환할 때까지 제출 버튼이 회색으로 표시됩니다. . 따라서 검색 양식과 같이 양식에 유효성 검사가 필요하지 않은 경우 양식에 유효성 검사 양식과 같은 클래스를 제공하고 js에서 $("form.validation-form").bootstrapValidator()를 호출할 수 있습니다. 주요 기능입니다. 유효성 검사기를 비워두세요.
위는 편집자가 소개한 BootStrap Validator 사용 시 주의 사항(반드시 읽어야 함)입니다. 궁금한 사항이 있으면 메시지를 남겨주시면 편집자가 답변해 드리겠습니다. 당신은 시간에. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
BootStrap Validator 사용 주의사항(필독 기사)에 대한 자세한 내용은 PHP 중국어 웹사이트를 참고하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110


