이 시나리오는 종종 발생합니다. 일부 페이지는 타사 플러그인에 의존하며 이러한 플러그인은 상대적으로 크기가 크며 페이지의 기본 js에 패키징하는 데 적합하지 않습니다(cmd, js를 사용한다고 가정). 파일로 패키징됨) 이때 일반적으로 이러한 플러그인 파일을 비동기식으로 가져오고 다운로드가 완료된 후 초기화 로직을 완료합니다.
이미지 업로드를 예로 들면, plupload.js 플러그인을 사용한 후 다음과 같이 작성합니다:
!window.plupload ?
$.getScript( "/assets/plupload/plupload.full.min.js", function() {
self._initUploader();
}) :
self._initUploader();그러나 페이지는 일반적으로 여러 개의 독립 모듈로 구성됩니다( 구성 요소), 페이지의 모듈 A와 B가 모두 plupload.js에 의존하는 경우 두 위치 모두에 위 코드를 작성해야 합니까? 이렇게 하면 plupload.js가 다운로드되기 전에 두 개의 요청이 시작될 수 있습니다. 병렬로 다운로드되므로 js 파일을 처음 다운로드하고 두 번째로 캐시된 콘텐츠를 가져오는 대신 반복적으로 다운로드될 수 있습니다.
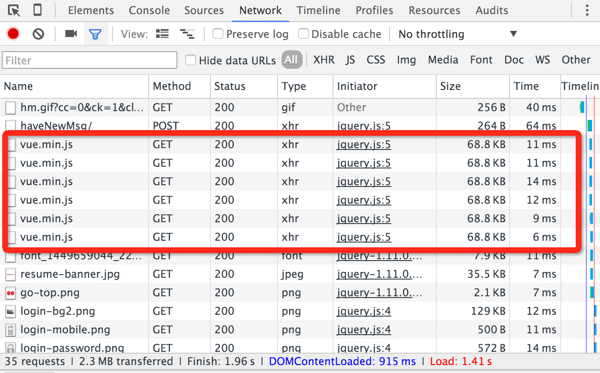
아래 그림은 페이지의 여러 구성요소가 vue.js에 의존하는 상황을 보여줍니다(jquery와 vue가 혼합된 시나리오).

그래서, 실제 사용 시 필요합니다. 잠금은 스크립트를 로드할 때 스크립트를 반복적으로 요청해서는 안 된다는 의미입니다. 로드가 완료된 후 후속 로직이 순서대로 실행됩니다. 약속의 좋은 도구를 사용하면 매우 간단합니다. 구현하다.
// vue加载器
var promiseStack = [];
function loadvue() {
var promise = $.Deferred();
if (loadvue.lock) {
promiseStack.push(promise);
} else {
loadvue.lock = true;
window.Vue ?
promise.resolve() : // 这里写错了,window.Vue为true的时候lock要置为false,我在后面改过来了
$.getScript( "/assets/vue/vue.min.js", function() {
loadvue.lock = false;
promise.resolve();
promiseStack.forEach(function(prom) {
prom.resolve();
});
});
}
return promise;
}
window.loadvue = loadvue;그런 다음 vue.js를 사용합니다.
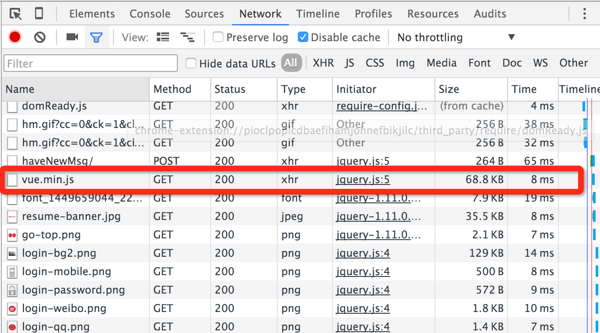
loadvue().then(function() { // do something });요청을 다시 살펴보세요.

자, 여기 있습니다. go 여기서 문제가 해결된 것 같지만 내 페이지에 plupload.js와 vue.js를 모두 의존하는 등 여러 플러그인 종속성이 있는 경우 위 코드를 다시 작성해야 합니까(왜 기분이 좋을까요?) 내가 이렇게 말했지)? 이것은 중복되지 않습니까? 따라서 여러 비동기 로더를 생성하는 데 도움이 되는 비동기 로더 생성기가 필요합니다.
/**
* @des: js异步加载器生产器
* @param {string} name 加载器名称
* @param {string} global 全局变量
* @param {string} url 加载地址
**/
var promiseStack = {};
exports.generate = function(name, global, url) {
var foo = function() {
if (!promiseStack[name]) {
promiseStack[name] = [];
}
var promise = $.Deferred();
if (foo.lock) {
promiseStack[name].push(promise);
} else {
foo.lock = true;
if (window[global]) {
foo.lock = false;
promise.resolve();
} else {
$.getScript(url, function() {
foo.lock = false;
promise.resolve();
promiseStack[name].forEach(function(prom) {
prom.resolve();
});
});
}
}
return promise;
};
return foo;
};그런 다음 비동기 로더를 생성하여 창에 할당할 수 있습니다
// 全局加载器 window.loadvue = loader.generate( 'vue', 'Vue', '/assets/vue/vue.min.js'); window.loadPlupload = loader.generate( 'plupload', 'plupload', '/assets/plupload/plupload.full.min.js');
위와 동일한 방법을 사용하면 기본적으로 문제가 해결됩니다.
이상은 js 비동기 파일 로더에 대한 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다.
js 비동기 파일 로더에 대한 더 자세한 글은 PHP 중국어 홈페이지를 참고해주세요!