이전 프로젝트는 grunt를 사용하여 구축되었으며, 이후 requirejs를 사용하여 모듈화했습니다. requirejs는 공식적으로 압축 및 병합을 위한 grunt 플러그인을 제공합니다. 현재 프로젝트에는 gulp가 포함되어 있으며 모듈화에는 seajs가 사용됩니다. 당연히 모듈 병합 및 압축 문제도 떠오릅니다.
그러다가 처음에 이 문제를 해결했을 때 별로 순조롭지 않았습니다. npm에는 특별히 seajs 병합 및 압축에 사용되는 gulp 플러그인이 없지만, seajs github에서도 볼 수 있습니다. 많은 문제가 있었지만 대부분은 모든 모듈 파일을 하나의 전체 파일로 병합할 수 있습니다. 이는 단일 페이지 애플리케이션에서는 확실히 문제가 되지 않지만 다중 페이지 애플리케이션에서는 분명히 모듈식 사고의 핵심을 위반합니다. 주문형 로딩이므로 제가 원하는 것은 각 페이지가 의존하는 모듈을 기반으로 요청 시 병합할 수 있는 방법입니다.
이 주문형 병합은 페이지가 의존하는 모듈만 병합하는 동시에 특정 모듈을 병합에 참여하지 못하도록 필터링할 수도 있다는 의미입니다. 이를 고려하면 jquery 등의 일부 모듈은 모두 타사 종속 라이브러리이므로 파일이 상대적으로 클 수 있습니다. 가장 중요한 것은 코드를 거의 변경하지 않으므로 이러한 모듈이 병합되지 않는다는 것입니다. 브라우저 캐시를 더 잘 활용하는 데 도움이 되는 페이지의 js입니다. 이 기사에서는 gulp를 기반으로 구축된 중소 규모 프로젝트에서 seajs를 병합하고 압축하는 간단하고 실행 가능한 방법을 소개합니다.
login.html을 예로 들어 이 페이지의 소스 파일을 보면 seajs 및 관련 구성 파일 common.js를 참조하는 것 외에도 app/login만 참조하는 것을 볼 수 있습니다. 이 앱/로그인 모듈은 실제로 js/app/login.js에 해당합니다.

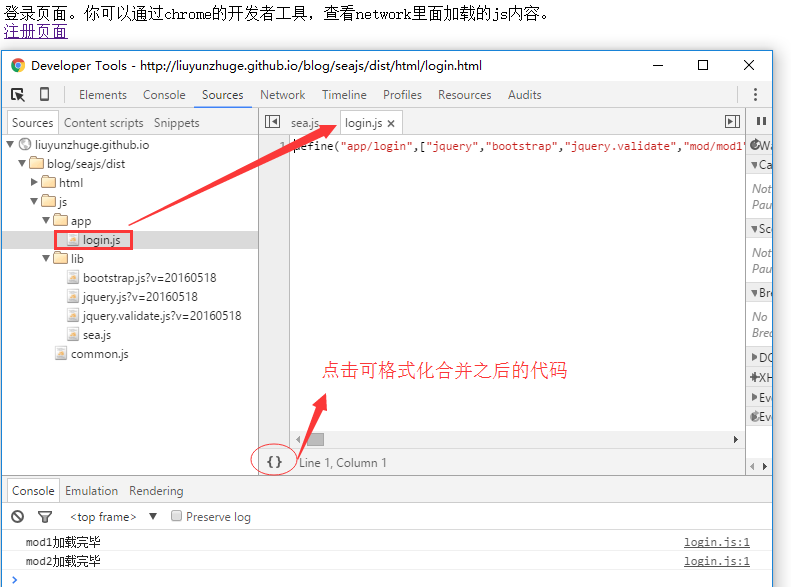
그러나 실제로 이 login.js는 더 많은 모듈에 의존합니다. Node.js를 사용하는 경우 Chrome 소스를 통해 페이지에서 로드한 자세한 js 리소스를 볼 수 있습니다.


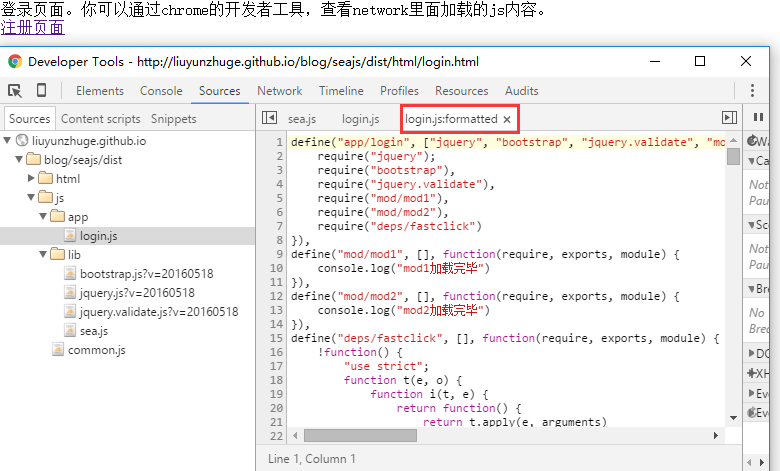
login.js가 병합되기 전에 해당 코드는

그러나 처음 2개의 스크린샷에서는 mod/mod1.js, mod/mod2.js, deps/fastclick.js 파일이 보이지 않았습니다. , login.js 외에도 lib/bootstrap.js, lib/jquery.js, lib/jquery.validate.js도 확인했습니다. 이것이 병합의 효과입니다. 한편으로는 js/lib 폴더의 모듈이 병합에 참여하지 않도록 하고, 다른 한편으로는 페이지의 기본 js가 의존하는 다른 모듈이 기본 js 파일에 병합되도록 합니다. 페이지.
1. 아이디어 병합
사실 방법은 비교적 간단해서 마지막에 소개해드리겠습니다.
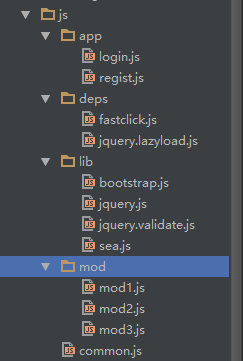
1) 먼저 제가 seajs 모듈을 구성하는 데 사용하는 폴더 구조에 대해 말씀드리겠습니다.

이 구조는 requirejs에서 차용한 것입니다. , 중소 규모의 프런트 엔드 프로젝트의 경우 파일 구성을 최대한 단순하게 만드십시오. 각 폴더의 기능은 다음과 같습니다.
1) js/app은 각 페이지의 기본 js를 저장합니다. 이는 기본적으로 페이지당 하나의 js 논리입니다.
2) js/deps store 어떤 타사 모듈을 기본 js에 병합해야 하는지
3) js/lib는 병합할 필요가 없는 타사 모듈을 저장합니다
4) js/mod Store 각 프로젝트에서 제가 직접 작성한 일부 js 모듈
5) common.js는 seajs의 구성 파일입니다.
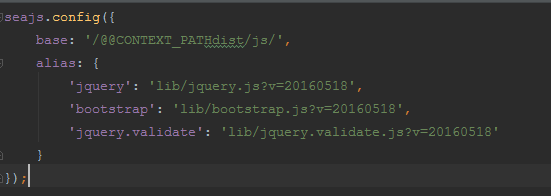
2) common.js에서 js/lib 아래의 모든 모듈을 별칭 옵션으로 구성합니다. 이러한 j는 병합에 참여하지 않고 브라우저 캐시를 사용해야 수정 또는 수정이 용이할 수 있기 때문입니다. 업그레이드 js/lib에서 파일을 다운로드할 때 다음 파일의 로딩 주소를 업데이트하세요.

base는 js 폴더로 구성됩니다. 모듈 개발에서 다른 모듈을 요구하고 싶을 때, 정의하려는 모듈이 의존하는 모듈이 같은 폴더에 존재하더라도 상대 식별자를 사용하지 않고 mod/mod1 같은 모듈 식별자를 직접 작성하는 습관이 있습니다. 이것이 제가 기본 디렉터리를 사이트의 루트 디렉터리와 약간 비슷한 느낌이 드는 js 폴더로 설정한 이유이기도 합니다.
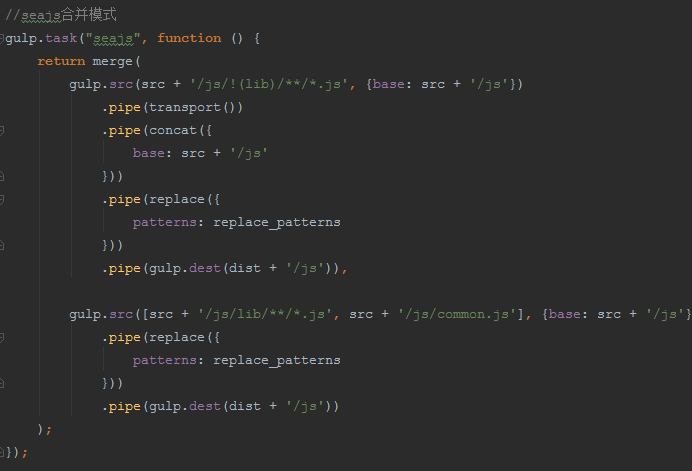
3) 병합 아이디어: 주로 gulp-seajs-transport 및 gulp-seajs-concat 두 가지 gulp 플러그인을 사용합니다. github에서는 그다지 인기가 없지만 내 문제를 매우 잘 해결했으며 사용이 매우 간단합니다.

(자세한 내용은 이 기사의 시작 부분을 참조하세요. 제공된 소스 코드 링크를 사용하여 관련 gulpfile.js 파일을 찾으세요.)
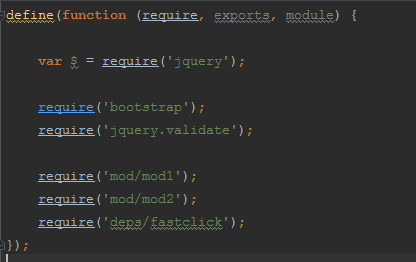
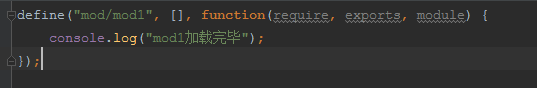
gulp-seajs-transport를 사용하면 seajs 모듈 파일을 익명 모듈에서 명명된 모듈로 변경하는 데 도움이 될 수 있습니다. 예를 들어 js/mod/mod1.js는 빌드하기 전에는 다음과 같습니다:

. 그러나 전송 처리 후에는 다음과 같습니다:

이것이 seajs 병합 작업의 핵심입니다. requirejs와 달리 직접 연결을 수행할 수 있으며 먼저 전송 작업을 거쳐 익명 모듈을 명명된 모듈로 전환해야 하며 동시에 정의를 사용해야 합니다. third 두 개의 매개변수는 requirejs와 마찬가지로 이 모듈의 모든 종속성을 설명합니다. 전송이 완료된 후에만 gulp-seajs-concat을 병합에 사용할 수 있습니다.
gulp-seajs-concat을 병합할 때는 매우 간단합니다. 기본 옵션만 알려주면 됩니다. 이 기본 옵션은 js/common.js의 기본 옵션과 일치합니다. gulp-seajs-concat은 기본 및 전송 이후의 모듈을 기반으로 의존하는 다른 모듈 파일을 찾을 수 있기 때문입니다.
4) 페이지에서 메인 js를 사용할 때 이 방법을 사용해야 합니다.
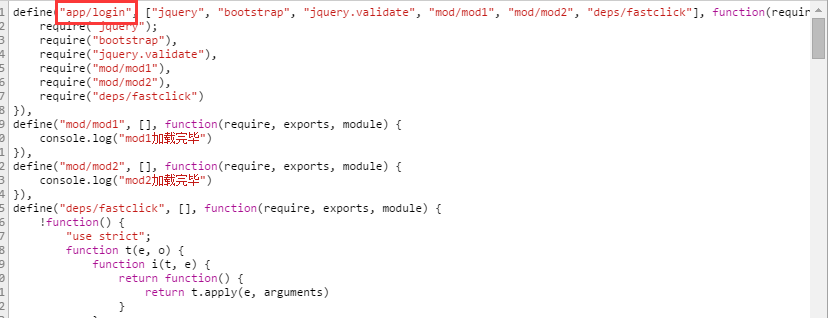
사용하는 매개변수 이름은 병합 후 메인 js의 메인 모듈 ID와 일치해야 합니다. 예를 들어 js/app/login.js는 병합 후 다음과 같습니다.

첫 번째 정의에 해당하는 모듈은 병합된 파일의 기본 모듈이고 콘텐츠는 빨간색 상자의 내용은 기본 모듈의 ID입니다. seajs가 이 모듈을 사용할 때 매개변수 이름은 이 ID와 일치해야 합니다. 그렇지 않으면 seajs가 이 파일을 성공적으로 로드하더라도 모듈의 어떤 코드도 실행되지 않습니다. seajs에는 규칙(ID 및 경로 일치 원칙)이 있기 때문에 그 중 일부는 이것과 관련되어 있습니다. 즉, seajs가 여러 모듈을 포함하는 파일을 사용할 때 사용 매개변수 이름을 기반으로 파일에서 기본 모듈을 검색합니다. . 정확하게 일치하는 항목만 찾을 수 있습니다.
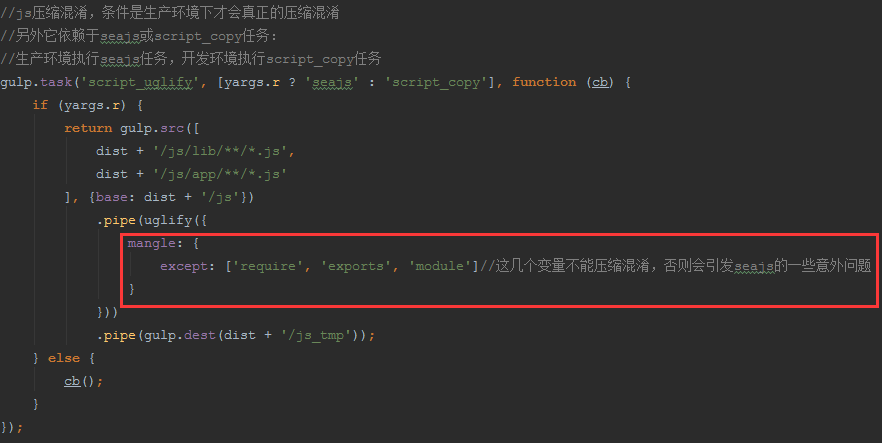
5) 압축 난독화: gulp-uglify 사용:

하지만 맹글에 주의하세요. 내보내기 요구 모듈을 제외해야 합니다. 그렇지 않으면 일부 사고 문제.
2. 기사 요약
이 기사의 내용은 매우 간단하지만 처음 gulp 및 seajs로 전환했을 때 이 기사의 문제를 해결하는 데 여전히 많은 시간이 걸렸습니다. .데모를 준비하고 있었지만 당시 상황에 비해 진행이 훨씬 순조롭게 진행되었습니다... 어쨌든 이 글의 내용이 몇몇 친구들에게 도움이 되기를 바랍니다.
gulp를 기반으로 Seajs 모듈을 병합하고 압축하는 방법에 대한 자세한 내용은 PHP 중국어 웹사이트의 관련 기사를 참고하세요!