AngleJS의 ui-router 및 ng-grid 모듈에 대한 간략한 분석
집에 있다가 우연히 인터넷에서 Angular에 대한 튜토리얼을 발견하게 되었습니다. Angular ui-router와 ng-grid 두 가지 모듈을 연구하고 흉내내어 작은 것을 만들어 봤습니다.
코드는 github에 업로드되었으며 주소는 여기 https://github.com/wwervin72/Angular입니다.
관심 있는 사람이라면 누구나 구경할 수 있다. 따라서 여기서는 먼저 이 두 모듈의 사용법을 이해하겠습니다.
먼저 ui-router 모듈에 대해 이야기해 보겠습니다. 이 모듈은 주로 딥 라우팅을 구현하는 데 사용됩니다. 실제로 Angle에는 ng-route 명령이 내장되어 있습니다. 프로젝트에 중첩 문제가 없으면 페이지 간 이동에 이 명령을 사용하는 것이 매우 편리합니다. 그러나 단점은 깊은 지식이 있다는 것입니다. 계층적 중첩 라우팅에는 방법이 없습니다. 따라서 먼저 이 모듈을 사용하려면 다운로드해야 합니다.
다운로드 주소는 http://www.bootcdn.cn/angular-ui-router/입니다.
다운로드한 후 프로젝트로 가져올 수 있습니다. 이 모듈은 각도를 기반으로 하기 때문에 그 전에 각도 js 파일도 가져와야 합니다. 이것은 Angle의 공식 웹사이트에서 다운로드할 수 있습니다.
위의 준비가 완료되면 코드 작성을 시작할 수 있습니다.
HTML 부분
<div class="container"> <div ui-view> </div> </div>
여기서 한 가지 주목할 점은 div에 추가된 속성이 더 이상 ng-view가 아니라 ui-view라는 점입니다.
JS 부분
var app=angular.module('app',['ui.router','loginModel','listModel']);
app.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider
.state('index',{
url: '/index',
templateUrl: 'tpls/start.html'
})
.state('register',{
url: '/register',
templateUrl: 'tpls/register.html'
})
.state('main',{
url: '/main{positionType:[0,9]{1,5}}',
views: {
'': {
templateUrl: 'tpls/main.html'
},
'typeList@main': {
templateUrl: 'tpls/typeList.html'
},
'tbHero@main': {
templateUrl: 'tpls/tbHero.html'
}
}
})
.state('addHero',{
url: '/addHero',
templateUrl: 'tpls/addHero.html'
})
.state('find',{
url: '/findPwd',
templateUrl: 'tpls/findPwd.html'
})
.state('detail',{
url: '/detail/:id',
templateUrl: 'tpls/detail.html'
})
})여기서 주목해야 할 세 곳이 있습니다:
1 중첩 시 여기의 가장 바깥쪽 레이어가 메인 부분이고, 그 다음에는 typeList 와 tbHero 부분이 중첩되어 있습니다. 여기서 작성에 주의해야 합니다.
2. 다양한 선택에 따라 다양한 콘텐츠를 열어야 하는 경우 다음 페이지로 매개변수를 전달해야 합니다. 여기서도 글쓰기에 더 주의를 기울여야 합니다.
3.Angular.module을 사용하여 앱 애플리케이션을 만들려면 ui.router 모듈을 가져와야 합니다. 또한 우리가 직접 만든 일부 모듈도 여기로 가져와야 합니다.
4. 여기서 $routeProvider 대신 $stateProvider를 사용하여 라우팅을 구성하고, 여기서는 when 대신 상태를 사용합니다.
여기서 라우팅을 구성한 후에 남은 것은 tpls의 각 부분에 대한 코드를 작성하는 것뿐입니다. 여기서 가장 중요한 것은 라우팅 구성입니다.
자, ng-grid의 사용법을 살펴보겠습니다. 다운로드 주소는 http://www.bootcdn.cn/ng-grid/입니다.
HTML 부분
메인 부분
<div class="row"> <div class="col-sm-2" ui-view="typeList"> </div> <div class="col-sm-10" ui-view="tbHero"> </div> </div>
typeList 부분
<div class="row">
<div class="col-sm-12">
<div class="list-group">
<a href="javascript:void(0);" class="list-group-item active">英雄定位类型</a>
<a ui-sref="main({positionType:0})" class="list-group-item">全部定位</a>
<a ui-sref="main({positionType:1})" class="list-group-item">射手</a>
<a ui-sref="main({positionType:2})" class="list-group-item">中单</a>
<a ui-sref="main({positionType:3})" class="list-group-item">上单</a>
<a ui-sref="main({positionType:4})" class="list-group-item">打野</a>
<a ui-sref="main({positionType:5})" class="list-group-item">辅助</a>
</div>
</div>
</div>tbHero 부분
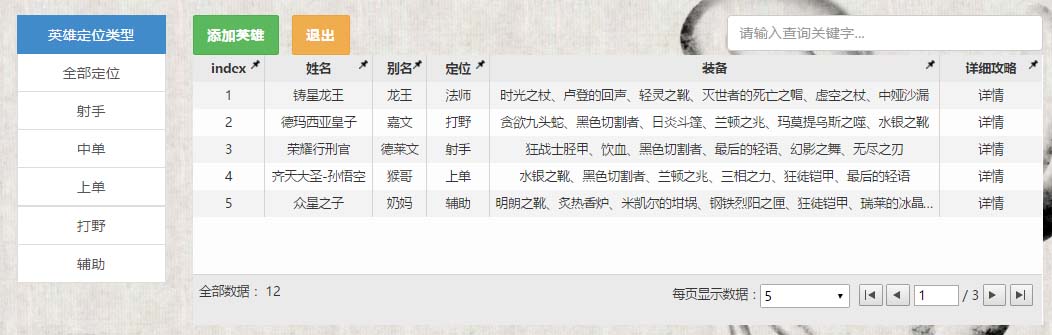
<div ng-controller="listCtrl"> <div class="row"> <div class="col-sm-3"> <button class="btn btn-success" ui-sref="addHero()">添加英雄</button> <button class="btn btn-warning" ui-sref="index()">退出</button> </div> <div class="col-sm-9"> <form class="form-horizontal"> <input type="text" ng-model="filterOptions.filterText" placeholder="请输入查询关键字..." class="form-control searchText"/> </form> </div> </div> <div class="row"> <div class="col-sm-12"> <div class="gridStyle" ng-grid="gridOptions"> </div> </div> </div> </div>
JS 부분
var listModel = angular.module('listModel',['ngGrid']);
listModel.controller('listCtrl',['$scope','$http','$state','$stateParams', function ($scope, $http, $state, $stateParams) {
$scope.pagingOptions = {
pageSizes: [5,15,20],
pageSize: 5,
currentPage: 1
};
$scope.filterOptions = {
filterText: '',
useExternalFilter: true
};
$scope.totalServerItems = 0;
$scope.getDates = function (pageSize,page,/*optional*/searchText) {
setTimeout(function () {
if(searchText){
searchText = searchText.toLowerCase();
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
var data = data.filter(function (item) {
return JSON.stringify(item).indexOf(searchText) != -1;
})
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas=data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}else{
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas = data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}
},100);
};
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
$scope.$watch('pagingOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
},true);
$scope.$watch('filterOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage,$scope.filterOptions.filterText);
},true);
$scope.gridOptions = {
data: 'datas', //表格中显示的数据来源
multiSelect: false, //是否能多选
enableRowSelection: false, //是否能选择行
enableCellSelection: true, //是否能选择单元格
enableCellEdit: false, //是否能修改内容
enablePinning: true, //是否被锁住了
columnDefs: [
{
field: 'index', //这里是数据中的属性名
width: 80,
display: '序号', //这里是表格的每一列的名称
pinnable: true,
sortable: true //是否能排序
},
{
field: 'name',
displayName: '姓名',
width: 120,
sortable: true,
pinnable: true
},
{
field:'alias',
displayName:'别名',
width: 60,
sortable: true,
pinnable: true
},
{
field:'position',
displayName: '定位',
width: 70,
sortable: true,
pinnable: true
},
{
field:'equip',
displayName: '装备',
width: 500,
sortable: true,
pinnable: true
},
{
field:'id',
displayName: '详细攻略',
sortable: false,
pinnable: true,
cellTemplate:'<div class="cellDetail"><a ui-sref="detail({id:row.getProperty(col.field)})" id="{{row.getProperty(col.field)}}">详情</a></div>'
}
],
enablePaging: true, //是否能翻页
showFooter: true, //是否显示表尾
totalServerItems: 'totalServerItems', //数据的总条数
pagingOptions: $scope.pagingOptions, //分页部分
filterOptions: $scope.filterOptions //数据过滤部分
}
}])여기서 가장 중요한 것은 $scope.gridOptions입니다. 동시에 지난 세부 가이드에서 매개변수 전달 방법에 더 주의를 기울여야 합니다.
아래에 몇 가지 렌더링이 첨부되어 있습니다.



또한 여기에 있습니다. 여기에도 사용되는 각도형 검증, 서비스, 마법사, PHP 등에 대해서는 여기서는 길게 소개하지 않겠습니다. 혹시 글에 문제가 있으면 메시지를 남겨주시면 감사하겠습니다^_^ .
AngularJS의 ui-router 및 ng-grid 모듈에 대한 위의 간략한 분석은 모두 편집자가 공유한 내용이므로 참고가 되기를 바라며 PHP 중국어 웹사이트를 지원해 주시길 바랍니다. .
AngularJS의 ui-router 및 ng-grid 모듈에 대한 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 73
73
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




