jquery의 get, post, ajax 메소드를 사용하여 서버에 데이터를 전송합니다. 이 글을 통해 jQuery의 ajax-get() 메소드를 계속해서 배워보겠습니다. 자세한 소개는 아래를 참조하세요.
예
AJAX GET 요청을 사용하여 div 요소의 텍스트 변경:
$("button").click(function(){
$.get("demo_ajax_load.txt", function(result){
$("div").html(result);
});
});
직접 시도해 보세요
정의 및 사용법
get() 메소드는 원격 HTTP GET 요청을 통해 정보를 로드합니다.
복잡한 $.ajax를 대체하는 간단한 GET 요청 함수입니다. 요청이 성공하면 콜백 함수를 호출할 수 있습니다. 오류 발생 시 함수를 실행해야 하는 경우 $.ajax를 사용하세요.
구문
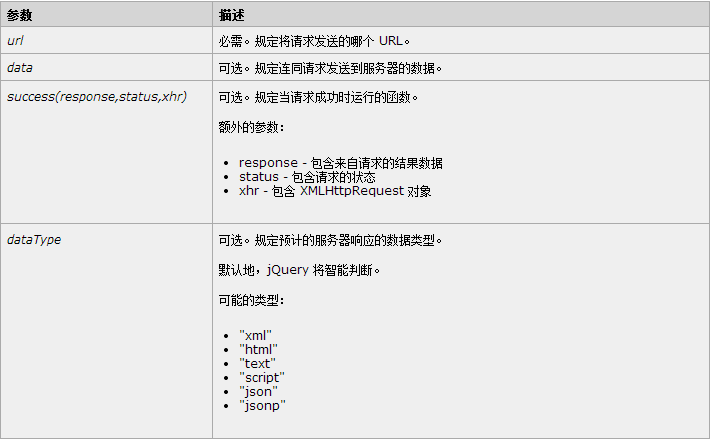
$(selector).get(url,data,success(response,status,xhr),dataType)

자세한 설명
이 함수는 Ajax로 축약됩니다.
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});
응답의 다양한 MIME 유형에 따라 성공 콜백 함수에 전달되는 반환 데이터도 다를 수 있습니다. 이러한 데이터는 XML 루트 요소일 수 있습니다. , 텍스트 문자열, JavaScript 파일 또는 JSON 개체. 성공 콜백 함수에 대한 응답의 텍스트 상태를 전달할 수도 있습니다.
jQuery 1.4부터 성공 콜백 함수에 XMLHttpRequest 객체를 전달할 수도 있습니다.
예
test.php 웹페이지를 요청하고 반환 값을 무시합니다.
$.get("test.php");
더 많은 예
예 1
test.php 웹페이지를 요청하고, 2개의 매개변수를 전달하고, 반환 값을 무시합니다.
$.get("test.php", { name: "John", time: "2pm" } );
예 2
test.php 반환 값 표시(반환 값에 따라 HTML 또는 XML):
$.get("test.php", function(data){
alert("Data Loaded: " + data);
});
예 3
test.cgi 반환 표시 값(반환 값에 따라 HTML 또는 XML), 요청 매개변수 세트 추가:
$.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
});
jquery ajax의 $.get() 사용법에 대한 자세한 설명
js 파일
$(document).ready(function(){
$("form").submit(function(event) {event.preventDefault()})//取消submit的默认行为
$("form input[type='submit']").click(function(){
var url = $('form').attr('action'); // 取Form中要提交的链接
var param = {}; // 组装发送参数
param['name'] = $('form input[name=name]').val();
param['age'] = $('form input[name=age]').val();
$.get(url, param, function(dom) { $('div.get').append(dom) }) ; // 发送并显示返回内容
});
})
html 파일
<form action="ajax.php" method="get"> Name: <input type="text" name="name" /> Age: <input type="text" name="age" /> <input type="submit" /> </form> <div class="get">这是ajax的get方法</div>
php 파일
error_reporting(0);
if($_GET["name"]=="kitty")
{
$name= "you are the lucky";
}
else
$name=$_GET["name"];
$age=$_GET["age"];
echo "<div> ".$name." ".$age."</div>";위의 소개는 이 기사에서 여러분과 공유할 jQuery입니다. ajax - get() 메소드 예제에 대한 자세한 설명이 마음에 드셨으면 좋겠습니다.
jQuery의 ajax-get() 메소드 예제와 관련 기사에 대한 자세한 설명은 PHP 중국어 홈페이지를 참고해주세요!