자바스크립트 학습 요약(2) 배열과 객체 부분
객체 부분
객체 유형
객체는 모든 유형의 객체를 저장할 수 있는 순서가 지정되지 않은 컬렉션입니다. 다른 모든 객체는 이 객체에서 상속됩니다.
객체 유형을 생성하는 방법에는 두 가지가 있습니다. 하나는 new 연산자를 사용하는 것이고, 다른 하나는 리터럴 표현을 사용하는 것입니다.
1. new 연산자를 사용하여 객체를 생성합니다
var obj = new Object();//注意大写,也可以直接写成Object()
new Object()를 작성하여 새 객체를 생성하는 것은 리터럴 obj = {}를 작성하는 것과 같습니다.
2. 리터럴을 사용하여 생성:
var obj = {
name : 'trigkit4',
age : 21
};//分号最好加上리터럴을 사용하여 Object 객체를 선언하는 경우 Object() 생성자가 호출되지 않습니다(FF 제외)
Object.prototype 객체
모든 생성자에는 프로토타입 객체를 가리키는 프로토타입 속성이 있습니다.
Object.prototype.print = function(){ console.log(this)};
var obj = new Object();
obj.print() // Object인스턴스 obj는 Object.prototype의 속성과 메서드를 직접 상속합니다.
1.对象只是一种特殊的数据。对象拥有属性和方法。 JavaScript 是面向对象的语言,但 JavaScript 不使用类。 JavaScript 基于 [prototype][1],而不是基于类的。 2.属性:是隶属于某个特定对象的变量。方法:是只有某个特定对象才能调用的函数。 3.js对象是属性和方法的集合。一个方法就是一个函数,是对象的成员。属性是一个值或一组值(以数组或对象的形式),是对象的成员。 4.js对象是基于构造器函数的,使用构造器函数创建一个新对象时,就可以说是实例化了一个新对象。属性是构造器函数内部的变量。
생성자 함수를 사용하여 인스턴스화된 객체:
cat = new Animal();
Javascript는 객체입니다. 기반 언어에서는 접하는 거의 모든 것이 객체입니다. 그러나 구문에 클래스가 없기 때문에 진정한 객체 지향 프로그래밍(OOP) 언어는 아닙니다.
<script type="text/javascript">
//对象是名/值对的集合
var browser = { //对象是由花括号括起来的
name:"Firefox",
kernel:"Gecko"
};
</script> //通过点号(.)或“[]”来访问对象的属性
browser.name //"Firefox"
browser["kernel"] //"Gecko"객체(objct)는 속성의 컬렉션입니다. 각 속성은 "이름/값 쌍"으로 구성됩니다. 또한 js는 정렬된 컬렉션인 배열을 정의합니다. 번호가 매겨진 값.
js는 또한 함수라는 특수 개체를 정의합니다. 함수는 함수를 호출하여 코드가 실행되고 작업 결과가 반환되는 개체입니다.
JS에는 [Class]3이 없지만 "Prototype Object"라는 새로운 이름이 있으므로 "Class == Prototype Object"에 대한 자세한 내용은 JavaScript 클래스 작성 방법(1)을 참조하세요.
2: 클래스(프로토타입 객체)와 객체(인스턴스)의 차이점과 연결
1.类(原型对象)是抽象,是概念的,代表一类事物。 2.对象是具体的,实际的,代表一个具体的事物。 3.类(原型对象)是对象实例的模板,对象实例是类的一个个体。
일반적인 오해는 숫자의 리터럴 값이 객체가 아니라는 것입니다. 이는 도트 연산자를 부동 소수점 숫자 리터럴의 일부로 구문 분석하려고 시도하는 JavaScript 파서의 버그 때문입니다.
숫자 리터럴을 객체처럼 보이게 만드는 해결 방법은 다양합니다.
2..toString(); // 第二个点号可以正常解析 2 .toString(); // 注意点号前面的空格 (2).toString(); // 2先被计算
속성 삭제
속성을 삭제하는 유일한 방법은 삭제 연산자를 사용하여 속성을 정의되지 않음 또는 null로 설정해도 실제로 속성이 삭제되지는 않고 삭제만 됩니다. 속성과 값 연관.
자바스크립트 객체지향의 세 가지 주요 특징
封装:不考虑内部实现,只考虑功能使用 继承:从已有对象上,继承出新的对象 多态:所谓多态,就是指一个引用在不同情况下的多种状态,
1. 캡슐화
封装就是要把属于同一类事物的共性(包括属性与行为)归到一个类中,以方便使用.比如人这个东东,可用下面的方式封装:
人{
年龄(属性一) 身高(属性二) 性别(属性三) 做事(行为之一) 走路(行为之二) 说话(行为之三)
}
封装的好处:
封装保护了内部数据的完整性; 封装使对象的重构更轻松; 弱化模块间的耦合,提高对象的可重用性; 有助于避免命名空间冲突;
看下面一个例子:
<script type="text/javascript">
var boy = {}; //创建一个空对象
boy.name = "小明";//按照原型对象的属性赋值
boy.age = 12;
var girl = {};
girl.name = "小红";
girl.age = 10;
</script>这就是最简单的封装了,把两个属性封装在一个对象里面。但是,这样的写法有两个缺点,一是如果多生成几个实例,写起来就非常麻烦;二是实例与原型之间,没有任何办法,可以看出有什么联系。
构造函数模式
为了解决从原型对象生成实例的问题,Javascript提供了一个构造函数(Constructor)模式。
所谓"构造函数",其实就是一个普通函数,但是内部使用了this变量。对构造函数使用new运算符,就能生成实例,并且this变量会绑定在实例对象上。
比如boy和girl的原型对象现在就可以这样写:
<script type="text/javascript">
function Person(name,age){
this.name = name;
this.age = age;
}
</script>我们现在就可以生成实例对象了。
<script type="text/javascript">
var boy = new Person("小明",12);
var girl = new Person("小红",10);
alert(boy.name); //小明
alert(boy.age); //12
</script>这时boy和girl会自动含有一个constructor属性,指向它们的构造函数。
alert(boy.constructor == Person); //true alert(girl.constructor); //输出整串构造函数代码,自己试试吧
Prototype模式 Javascript规定,每一个构造函数都有一个prototype属性,指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例继承。
这意味着,我们可以把那些不变的属性和方法,直接定义在prototype对象上。
<script type="text/javascript">
function Person(name,age){
this.name = name;
this.age = age;
}
Person.protype.type = "人类";
Person.protype.eat = function(){
alert("吃米饭");
}
</script>然后,生成实例:
<script type="text/javascript">
var boy = new Person("小明","12");
var girl = new Person("小红","10");
alert(boy.type);//人类
boy.eat();//吃饭
</script>这时所有实例的type属性和eat()方法,其实都是同一个内存地址,指向prototype对象,因此就提高了运行效率。
alert(boy.eat == girl.eat); //true
原型属性是一个内置属性,它指定了对象所扩展的构造器函数。
下面的代码为Animal构造器函数添加一个新的属性size,这个新属性是cat对象的原型属性。通过使用原型属性,所有扩展Animal构造器函数的对象就可以访问size属性
cat = new Animal("feline","meow", "walk/run");
cat.prototype.size = "fat";在这种情况下,所有的Animal对象的size属性都是“fat”。原型默认为Object的新实例, 由于仍是对象, 故可以给该对象添加新的属性。就好像style是javascript的一个对象一样,也可以往style后继续添加属性。
<script type="text/javascript">
/*定义一个Person类*/
function Person(_name,_age,_salary){
//Person类的公开属性,类的公开属性的定义方式是:”this.属性名“
this.Name=_name;
//Person类的私有属性,类的私有属性的定义方式是:”var 属性名“
var Age=_age;
var Salary=_salary;
//定义Person类的公开方法(特权方法),类的公开方法的定义方式
是:”this.functionName=function(){.....}“
this.Show=function(){
alert("Age="+Age+"\t"+"Salary="+Salary);//在公开方法里面访问类的私有属性是允许的
}
</script>对象在查找某个属性的时候,会首先遍历自身的属性,如果没有则会继续查找[[Prototype]]引用的对象,如果再没有则继续查找[[Prototype]].[[Prototype]]引用的对象,依次类推,直到[[Prototype]].….[[Prototype]]为undefined(Object的[[Prototype]]就是undefined)
简单说就是通过对象的[[Prototype]]保存对另一个对象的引用,通过这个引用往上进行属性的查找,这就是原型链。
null 对象
js给变量赋null值的作用在于:
赋值一个空指针,容易让人理解这个变量是准备用来存放对象的。也方便调错
全局的window对象
JavaScript中的任何一个全局函数或变量都是window的属性。
self对象与window对象完全相同,self通常用于确认就是在当前的窗体内。
window的主对象主要有如下几个:
JavaScript document 对象 JavaScript frames 对象 JavaScript history 对象 JavaScript location 对象 JavaScript navigator 对象 JavaScript screen 对象
几个常用方法
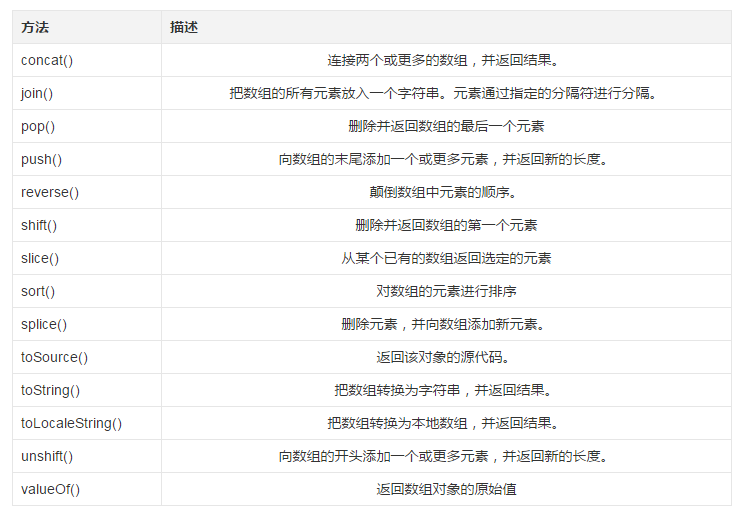
valueof()方法:返回指定对象的原始值 split() 方法将字符串分割为字符串数组,并返回此数组。 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。 substring() 方法用于提取字符串中介于两个指定下标之间的字符。 substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。 join()方法用于把数组中的所有元素放入一个字符串。 arrayObject.join(分隔符) reverse() 方法用于颠倒数组中元素的顺序。 slice() 方法可从已有的数组中返回选定的元素。
对象字面量
对象字面量是用于创建包含大量属性的过程,如下所示:
<script type="text/javascript">
var company = {
name : "Microsoft",
ages : 39,
employees : 99000,
CEO : "Nadella"
};
</script>这里需要注意的是属性和属性值以冒号(:)隔开;多个属性用逗号(,)隔开。对象字面量亦可以定义方法,只需在这个对象的属性上写上function就行,这是一个匿名函数,调用它只需要写上他的方法名()即可。
<script type="text/javascript">
var dog = {
name:"husky",
age:2,
run:function(){
return "123";
}
}
alert(dog.run());//如果输入dog.run,那么会弹出它后面的function部分的代码
</script>基本值类型包装器
js有五种基本的值类型:number、string、Boolean、null和undefined。除了null和undefined外,其他三个都具有所谓的基本包装对象。可以使用内置构造函数Number()、String()和Boolean()创建包装对象。
var num = new Number(10); console.log(typeof num);//object
Object()方法
Object() // 返回一个空对象
Object(undefined) // 返回一个空对象
Object(null) // 返回一个空对象
Object(1) // 等同于 new Number(1)
Object('foo') // 等同于 new String('foo')
Object(true) // 等同于 new Boolean(true)
Object([]) // 返回原数组
Object({}) // 返回原对象
Object(function(){}) // 返回原函数数组部分
1.Array 对象
Array 对象:提供对创建任何数据类型的数组的支持。
arrayObj = new Array() arrayObj = new Array([size]) arrayObj = new Array([element0[, element1[, ...[, elementN]]]])
定义:var arr = [2,3,45,6]; var arr = new Array(2,4,5,7)
两者是定义没有任何差别,[]的性能高,因为代码短。
使用数组和对象字面量:var aTest = [];创建数组时,使用数组字面量是个好选择;类似的,对象字面量也可用于节省空间。以下两行是相等的,但是使用对象字面量的更加简短:
var oTest = new Object; //尽量不用
var oTest = { }; //最好的选择,或者var 0Test = [ ];遍历为了达到遍历数组的最佳性能,推荐使用经典的 for 循环。
var list = [1, 2, 3, 4, 5, ...... 100000000];
for(var i = 0, l = list.length; i < l; i++) {
console.log(list[i]);
}上面代码有一个处理,就是通过 l = list.length 来缓存数组的长度。
Array 构造函数
由于 Array 的构造函数在如何处理参数时有点模棱两可,因此总是推荐使用数组的字面语法 - [] - 来创建数组。
因此下面的代码将会使人很迷惑:
new Array(3, 4, 5); // 结果: [3, 4, 5] new Array(3) // 结果: [],此数组长度为 3
应该尽量避免使用数组构造函数创建新数组。推荐使用数组的字面语法。它们更加短小和简洁,因此增加了代码的可读性。
Array数组的属性
Array数组的3个属性:length属性、prototype属性、constructor属性
1.length属性
Length属性表示数组的长度,即其中元素的个数。因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。和其他大多数语言不同的是,JavaScript数组的length属性是可变的,这一点需要特别注意。
2.prototype属性
返回对象类型原型的引用。prototype属性是object共有的。
对于Array数组对象,以以下例子说明prototype属性的用途。
给数组对象添加返回数组中最大元素值的方法。要完成这一点,声明一个函数,将它加入Array.prototype,并使用它。
function array_max()
{
var i,max=this[0];
for(i=1;i<this.length;i++)
{
if(max<this[i])
max=this[i];
}
return max;
}
Array.prototype.max=array_max;
var x=new Array(1,2,3,4,5,6);
var y=x.max();该代码执行后,y保存数组x中的最大值,或说6。
3.constructor属性
表示创建对象的函数。说明:constructor属性是所有具有prototype的对象的成员。它们包括除Global和Math对象以外的所有JScript固有对象。constructor属性保存了对构造特定对象实例的函数的引用。
例如:
x = new String("Hi");
if(x.constructor==String) //进行处理(条件为真)。
//或
function MyFunc{
//函数体。
}
y=new MyFunc;
if(y.constructor==MyFunc)//进行处理(条件为真)。对于数组来说:
y = new Array();
Array 对象方法

sort()方法
语法
arrayObject.sort(sortby)
sortby可选。规定排序顺序。必须是函数。
var arr = [11,2,28,4,5,1]; console.log(arr.sort());//return [1, 11, 2, 28, 4, 5]
为毛这里的11、28没有按照顺序来排列呢?这是因为不带参数的sort是按照字符编码的顺序进行排序的。
那么,如果要让数组元素按照从小到大排序呢?看下面代码:
var arr = [11,2,28,4,5,1]; console.log(arr.sort(function(a,b){ return a-b;//return [1, 2, 4, 5, 11, 28]
}));如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。 若 a 等于 b,则返回 0。 若 a 大于 b,则返回一个大于 0 的值。
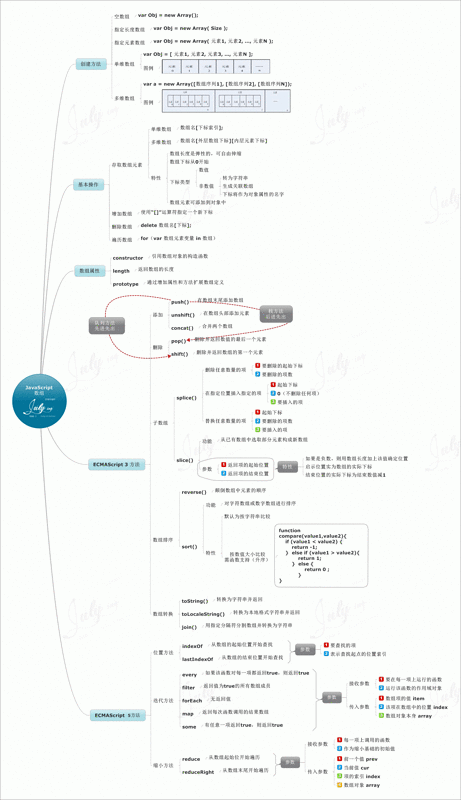
附上一张数组的思维导图:

以上就是JavaScript学习总结(二)数组和对象部分的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7793
7793
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




