div+css 웹페이지 레이아웃 디자인의 새로운 시작 (3)
다음은 조합 선택자를 소개합니다
조합 선택자는 동일한 속성이 함께 모이는 것을 의미합니다
예를 들어
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
이런 텍스트를 원합니다 5가지 유형의 제목이 모두 빨간색으로 변하는데, 분명히 하나씩 정의하는 것은 너무 번거롭습니다
이렇게 할 수 있습니다
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
물론 ID 선택자, 클래스 선택자, 및 라벨 선택기를 함께
,a,#b,div{
color:red
}쉼표로 구분해야 합니다.
쉼표로 구분하지 않으면 아래에서 설명할 상위-하위 선택자입니다
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
div의 모든 hi 태그를 빨간색으로 표시하려면
태그 선택기를 사용하는 방법이 있지만 페이지의 모든 H1 태그를 만듭니다. 그렇지 않다면
클래스 태그를 사용할 수도 있습니다. 하지만 h1 태그마다 클래스를 지정하는 것은 번거롭습니다
이렇게 하면 됩니다
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
괜찮습니다
그렇다면
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
괜찮습니다
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
사실 매우 간단합니다. 상위 선택으로 모든 라벨이나 클래스를 제어할 수 있습니다. 또는 그 아래에 ID 선택자, 즉 손자 또는 증손자
이것도 가능합니다
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
그런데 하지 않는 것이 좋습니다. 레벨이 명확하지 않으면 헷갈리기 쉽기 때문에
자주 사용하지 않는 또 다른 속성 선택자
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]{
color:red;
}
</style> <head>
<body>
<div id="a">
<a title="a"><h1 id="标题">标题</h1></a>
<a title="b"><h1 id="标题">标题</h1></a>
<div>
</body>
</html>꼭 배워야 한다
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
문서 설명은 유용합니다
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">标题
标题
로그인 후 복사
속성 선택기는 클래스나 ID가 없는 양식에 특히 유용합니다. 스타일 설정 시:input[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; } input[type="button"] { width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; }로그인 후 복사그러나 일반적으로 사용되지는 않습니다. 필요한 교육을 받지 않고도 콘텐츠를 마스터할 수 있습니다
다음은 인접 선택자에 대한 소개입니다
이해하기 어려울 수 있습니다<!DOCTYPE HTML> <html> <head> <style type="text/css"> h1 + p {margin-top:50px;} </style> <head> <body> <h1 id="标题">标题</h1> <p>我离上面标题50px</p> <p>不变</p> <p>不变</p> </body> </html>로그인 후 복사이것은 실제로 첫 번째 p의 스타일입니다. Margin-top:50px는 외부 여백이 50px임을 의미합니다.
에도 하위 요소가 있습니다.
먼저 다음<!DOCTYPE HTML> <html> <head> <style type="text/css"> p a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>로그인 후 복사을 살펴보겠습니다. 이는 매우 친숙한 부모-자식 선택자입니다. . 아버지는 아래 자식 요소 중 하나를 제어할 수 있으므로 둘 다 빨간색으로 변합니다.
a가 p의 자식 요소가 되고 다른 a가 스팬의 자식 요소가 되기를 원한다면 이렇게 해야 합니다.<!DOCTYPE HTML> <html> <head> <style type="text/css"> p>a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>로그인 후 복사이 두 선택자는 을 추가해야 합니다(물론 유일한 것은 아닙니다). 그렇지 않으면 유효하지 않습니다
이 두 선택자는 매우 유연하므로 초보자의 경우 다른 선택자를 위한 탄탄한 기반을 마련하는 것이 좋습니다.
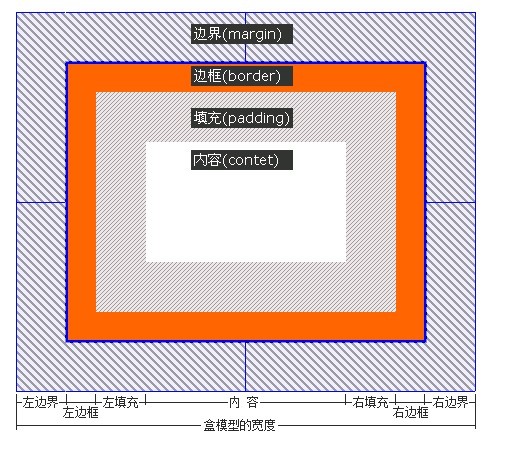
🎜>이건 W3C 사진인데 다른 사진 보고 있어요
사실은 보기만해도 이해
위 내용은 div+css 웹레이아웃 디자인의 새로운 시작(3) 내용입니다. 더보기 관련 내용은 주목해주세요. PHP 중국어 홈페이지(www.php.cn)로!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다