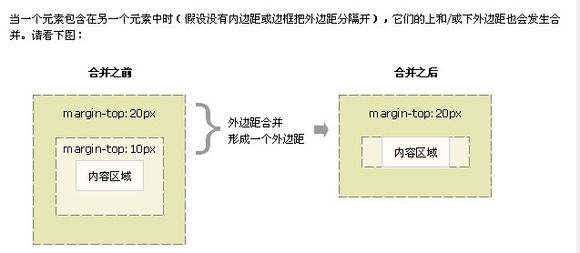
안쪽 여백과 바깥쪽 여백 병합 문제에 대해 이야기해보겠습니다
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
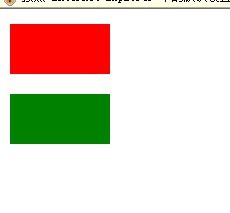
</html>레이어 a의 아래쪽 여백은 20px입니다
아래 그림을 보세요

다음으로 녹색 레이어의 위쪽 여백을 10px로 변경합니다
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
차이가 없습니다
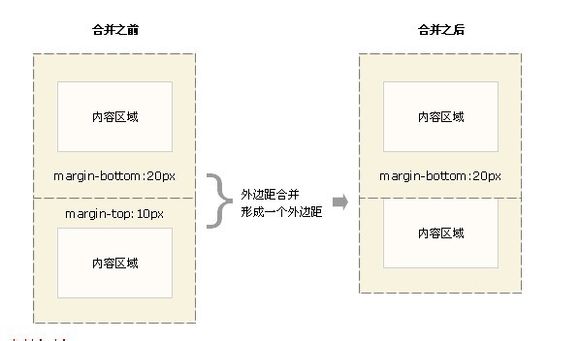
간단히 말해서 마진 병합은 두 개의 세로 마진이 만나 하나의 마진을 형성한다는 의미입니다. 병합된 여백의 높이는 병합된 두 여백의 높이 중 더 큰 것과 같습니다.
사진을 보면

둘의 px가 같다면? 모두 20px이면
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:20px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>효과는 같습니다


아래에서 테스트해보세요
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:100px;
background:red;
margin-top:20px;
}
#b{
width:50px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
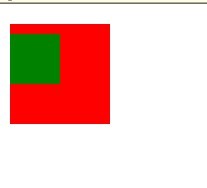
<body> <div id="a"><div id="b"></div></div>
</body>
</html>ie6 디스플레이

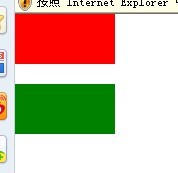
Firefox 디스플레이

IE6는 병합되지 않은 것을 볼 수 있는데, Firefox는 병합된 것을 볼 수 있습니다
궁금해 하시는 분들도 계실 것입니다
왜 빨간색이 브라우징 상자에 붙지 않는 걸까요? 위
사실 어떤 브라우저에도 기본 내부 및 외부 여백이 없습니다

<html>
<head>
<style type="text/css">
*{
margin:0;
padding:0;
} #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>

일부 브라우저에서는
body{
margin:0;
padding:0;
}을 사용해야 할 수도 있습니다. 위 내용은 div+css 웹 레이아웃 디자인의 새로운 시작에 대한 내용입니다(5 ). 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!