div+css 웹 레이아웃 디자인의 새로운 시작 (6)

그런 다음 테스트
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
margin-top:20px;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
이 IE6는 Firefox와 동일합니다. 녹색 상단이 40px가 아니라 20px입니다.

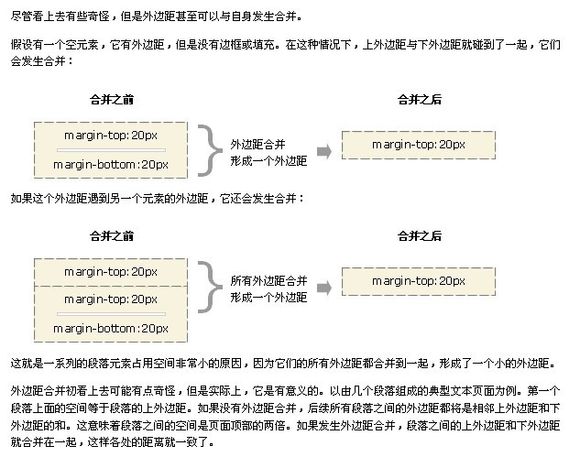
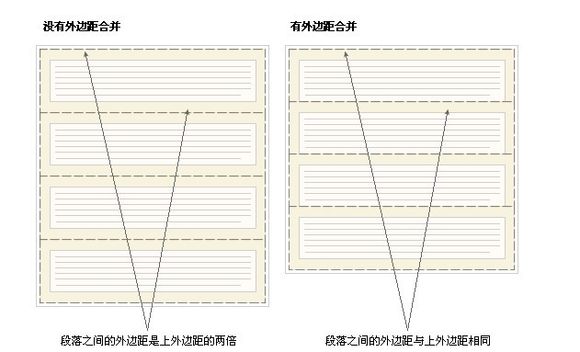
여백 병합은 일반적인 문서 흐름에서 블록 상자의 세로 여백에 대해서만 발생합니다. 인라인 상자, 부동 상자 또는 절대 위치 상자 사이의 여백은 병합되지 않습니다. <… 상자는 일반 스트림에서 찾습니다. 즉, 일반 흐름에서 요소의 위치는 (X)HTML의 요소 위치에 따라 결정됩니다. 블록 수준 상자는 위에서 아래로 하나씩 배열되며, 상자 사이의 세로 거리는 상자의 세로 여백을 기준으로 계산됩니다. 인라인 상자는 가로로 한 줄로 배열됩니다. 간격은 수평 패딩, 테두리 및 여백을 사용하여 조정할 수 있습니다. 그러나 수직 패딩, 테두리 및 여백은 인라인 상자의 높이에 영향을 주지 않습니다. 라인으로 형성된 수평 상자를 라인 상자라고 합니다. 라인 상자의 높이는 항상 포함된 모든 인라인 상자를 수용할 수 있을 만큼 충분히 높습니다. 그러나 행 높이를 설정하면 이 상자의 높이가 늘어날 수 있습니다.
흐름은 마치 워드 문서처럼 위에서 아래로, 왼쪽에서 오른쪽으로 흐르는 물과 같습니다. 텍스트 중간에 텍스트를 삽입하면 다음 텍스트가 자동으로 압착됩니다. 웹 페이지의 일반 레이아웃도 마찬가지입니다
블록 우선 개념에 대해 이야기해 보겠습니다
div, h1 또는 p 요소를 종종 블록 수준 요소라고 합니다. 즉, 이러한 요소는 콘텐츠 블록, 즉 "블록 상자"로 나타납니다. 대조적으로, 스팬(span) 및 스트롱(strong)과 같은 요소는 해당 내용이 "인라인 상자"라는 한 줄 안에 나타나기 때문에 "인라인 요소"라고 합니다.
간단히 말하면, 블록 요소의 너비를 지정하지 않으면 기본 너비는 100%가 됩니다. 이는 브라우저와 동일한 너비이며 자동으로
끝에 두 개가 있으므로 div의 너비를 100px로 설정하더라도 첫 번째 div는 두 번째 div를 강제로 감싸고 두 번째 div는 세 번째 div를 강제로 적용합니다. 포장하다. . . .
인라인 요소에는 너비와 높이가 없습니다. CSS로 너비와 높이를 직접 지정하면 유효하지 않지만 너비와 높이는 콘텐츠에 따라 변경될 수 있습니다. 요소는 둘 다 서로 될 수 있습니다
float에 대해 이야기해 봅시다
먼저 큰 상자를 만드세요
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
background:green;
}
</style>
<head>
<body>
<div id="a"> </div>
</body>
</html>
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
</style>
<head>
<body>
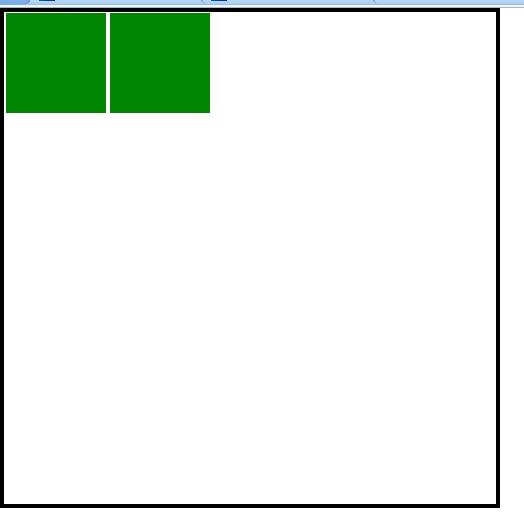
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
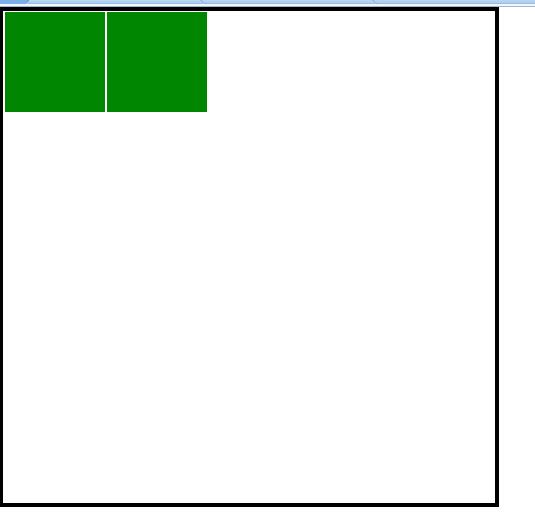
如果第2个div不设置float会怎样?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
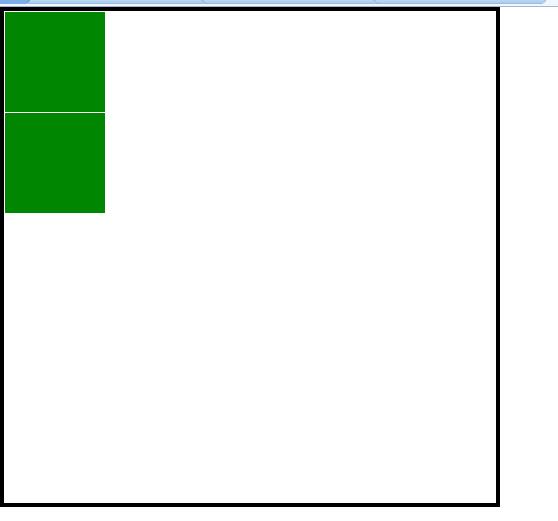
이때 보고 있습니다. Firefox 브라우저
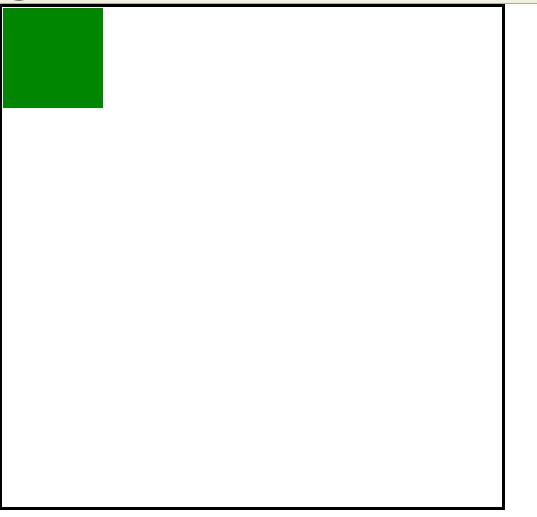
咋하나 남았나요? 실제로 두 개의 div가 겹칩니다.
 플로팅 상자는 바깥쪽 가장자리가 포함 상자 또는 테두리에 닿을 때까지 왼쪽이나 오른쪽으로 이동할 수 있습니다. 또 다른 떠있는 상자. 플로트 상자가 문서의 일반 흐름에 있지 않기 때문에 문서의 일반 흐름에 있는 블록 상자는 플로트 상자가 존재하지 않는 것처럼 동작합니다.
플로팅 상자는 바깥쪽 가장자리가 포함 상자 또는 테두리에 닿을 때까지 왼쪽이나 오른쪽으로 이동할 수 있습니다. 또 다른 떠있는 상자. 플로트 상자가 문서의 일반 흐름에 있지 않기 때문에 문서의 일반 흐름에 있는 블록 상자는 플로트 상자가 존재하지 않는 것처럼 동작합니다.
이 문장을 어떻게 이해해야 할까요?
이 큰 상자를 공항이라고 생각하시면 됩니다. div는 비행기입니다
float가 없는 div는 지상에 주차된 비행기이고, float가 있는 div는 공중에 떠 있는 비행기입니다
float가 있는 div는 점유되지 않습니다. 지상에 있는 div의 공간이 겹치므로 하나는 하늘에 있고 다른 하나는 땅에 있다고 말하는 것과 같습니다. 이것이 부동이라고 하는 이유입니다. in the air
위 내용은 div+css 웹 레이아웃 디자인의 새로운 시작입니다( 6). 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





