div+css 웹 레이아웃 디자인의 새로운 시작 (7)
다음으로 두 가로 div의 바깥쪽 여백이 겹치는 문제로 돌아가 보겠습니다.
<html>
<head>
<style type="text/css">
body{margin:0;padding:0;}
#a{width:500px;height:500px;border:solid;}
.div{width:100px;height:100px;border:soild;
margin-right:20px;background:green;float:left;}
#b{width:100px;height:100px;border:soild;margin-left:20px;background:green;float:left;}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
ie6과 Firefox는 동일합니다
이 가로로 바깥쪽 여백이 겹치지 않는다는 걸 보여줍니다
왜 첫 번째 div는 부동으로 설정하지 않고 두 번째 div는
으로 설정해서 가로로 정렬되지 않는 거죠
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html> 먼저 Firefox를 살펴보세요

여기서 float div와 일반 div의 경우 세로 여백이 겹치지 않는 것을 볼 수 있습니다.
보면 ie6

두 번째 div는 실제로 첫 번째 div에 왼쪽 여백을 추가하는 10px이므로 브라우저 호환성 문제가 상당히 골치아픈 편입니다
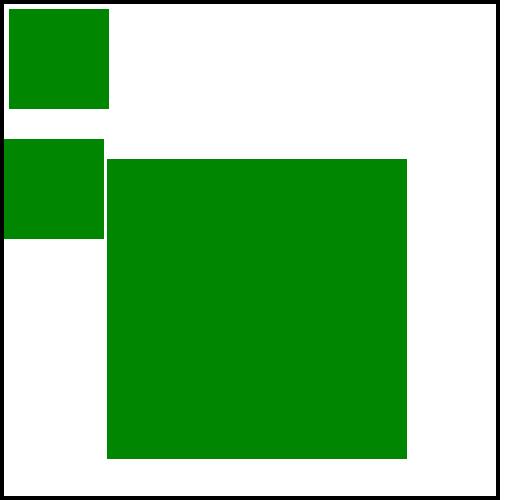
플로팅 div는 일반 div를 기준으로 위치를 지정할 수 있습니다.
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
그럼 일반 div도 플로팅 div를 기준으로 위치를 지정할 수 있나요? 실험
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
#c{
width:300px;
height:300px;
border:soild;
margin-top:50px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
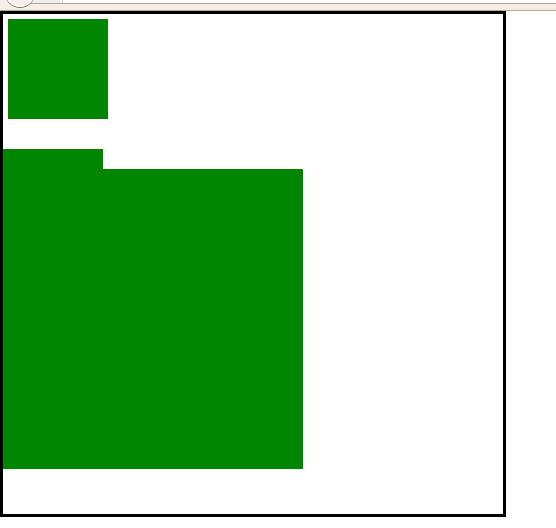
여기서 의도적으로 세 번째 div를 더 크게 만듭니다.

보시다시피 저는 그렇지 않습니다. 두 번째 div가 있는지는 모르지만 첫 번째 일반 div를 기준으로 50px 간격으로 배치됩니다.
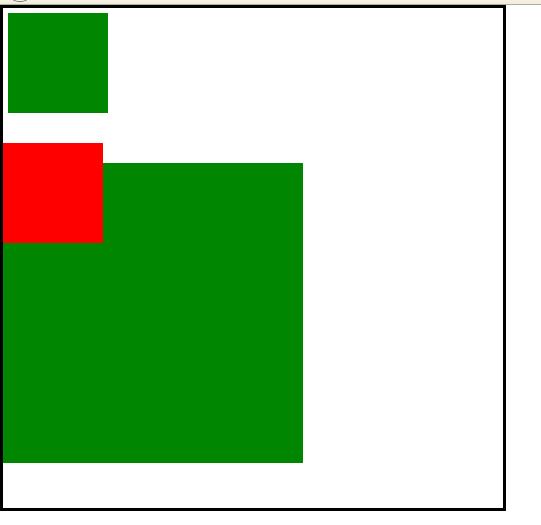
여기 세 번째 div는 두 번째 div를 덮지 않고 그 아래에 세 번째 div를 그 아래에 배치합니다. . 두 div의 색상을 바꿔보면 알 수 있습니다

일반 div는 지상에만 있을 수 있고 공중에는 있을 수 없기 때문입니다
ie6 쇼를 보고 있어요. . .

IE6를 사용하여 CSS를 배우는 것은 비극이라고 생각합니다. . .
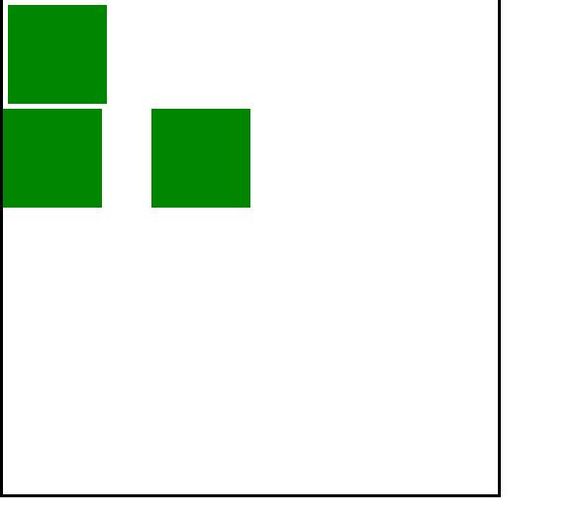
그럼 플로팅 div를 기준으로 플로팅 div를 배치할 수 있나요?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
}
#c{
width:100px;
height:100px;
border:soild;
margin-left:50px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>답은 그렇습니다

ie6도 마찬가지입니다
다음은 요약
플로팅 요소는 비플로팅 요소(즉, 일반 div)와 플로팅 요소를 기반으로 위치를 지정할 수 있습니다
비플로팅 요소는 플로팅 요소가 아닌 비플로팅 요소를 기반으로만 위치를 지정할 수 있습니다
그래서 공항에 대한 비유는 재해석이 필요합니다
부유하는 요소는 공중을 나는 비행기입니다. 플로팅 요소는 이 영역을 차지하지 않습니다. 왜냐하면 공중에서 지상의 상황을 볼 수 있기 때문에 플로팅 요소가 아닌 요소를 기준으로 배치할 수 있기 때문입니다
. 지상에 떠 있는 요소는 공중에 있는 상황을 모르기 때문에 존재하는지 알 수 없으므로 둘이 겹쳐 하나는 하늘에 있고 다른 하나는 땅에 있습니다

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다
 WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
Inline-Template 지시문을 사용하면 기존 WordPress 마크 업에 대한 진보적 인 향상으로 풍부한 VUE 구성 요소를 구축 할 수 있습니다.
 PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP 템플릿은 종종 서브 파 코드를 용이하게하는 데 나쁜 랩을 얻지 만, 그렇지 않아야합니다. PHP 프로젝트가 기본을 시행 할 수있는 방법을 살펴 보겠습니다.
 접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
우리는 항상 웹에 더 액세스 할 수 있도록하고 있습니다. 색상 대비는 수학 일 뿐이므로 Sass는 디자이너가 놓친 에지 케이스를 다룰 수 있습니다.







